Laravel 11 Apexcharts using Larapex Charts Example
In this tutorial, I will show you how to create dynamic apexcharts using larapex charts package in laravel 11 application.
ApexCharts is a JavaScript library used for creating beautiful and interactive charts on websites. It makes it easy to visualize data through various chart types like bar, line, pie, and more. Users can customize the appearance, animate the charts, and interact with them to explore data. ApexCharts is popular because it's easy to use and helps make data look appealing and understandable.
In this example, we will create some dummy user records and then display a pie chart with all months of the current year. So let's follow the below steps and add a chart to your Laravel 11 apps.

Step for Laravel 11 Apexcharts Example
- Step 1: Install Laravel 11
- Step 2: Install arielmejiadev/larapex-charts
- Step 3: Create Route
- Step 4: Create Chart Class
- Step 5: Create Controller
- Step 6: Create Blade File
- Step 7: Create Dummy Records
- Run Laravel App
Step 1: Install Laravel 11
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: Install arielmejiadev/larapex-charts
we need to install arielmejiadev/larapex-charts composer package using the following command:
composer require arielmejiadev/larapex-chartsNow, we will publish configuration file using the following command:
php artisan vendor:publish --tag=larapex-charts-configStep 3: Create Route
First of all, we will create a simple route for creating a simple line chart. So let's add simple routes as below:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ApexchartsController;
Route::get('charts', [ApexchartsController::class, 'index']);
Step 4: Create Chart Class
In this step, we will create "Charts" folder in app folder. then we will create MonthlyUsersChart.php file with the following code:
app/Charts/MonthlyUsersChart.php
<?php
namespace App\Charts;
use ArielMejiaDev\LarapexCharts\LarapexChart;
use App\Models\User;
use DB;
class MonthlyUsersChart
{
protected $chart;
/**
* Write code on Method
*
* @return response()
*/
public function __construct(LarapexChart $chart)
{
$this->chart = $chart;
}
/**
* Write code on Method
*
* @return response()
*/
public function build()
{
$users = User::select(DB::raw("COUNT(*) as count"), DB::raw("MONTHNAME(created_at) as month_name"))
->whereYear('created_at', date('Y'))
->groupBy(DB::raw("Month(created_at)"))
->pluck('count', 'month_name');
return $this->chart->pieChart()
->setTitle('New Users - '.date('Y'))
->addData($users->values()->toArray())
->setLabels($users->keys()->toArray());
}
}
Step 5: Create Controller
Here, we will create a new controller named ApexchartsController. So let's add the code below to that controller file.
app/Http/Controllers/ApexchartsController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Charts\MonthlyUsersChart;
class ApexchartsController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(MonthlyUsersChart $chart)
{
return view('apexcharts', ['chart' => $chart->build()]);
}
}
Step 6: Create Blade File
here, we need to create blade file and in this blade file we use $chart variable and use their code.
resources/views/apexcharts.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 11 Apexcharts Chart Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="card mt-5">
<h3 class="card-header p-3">Laravel 11 Apexcharts Chart Example - ItSolutionStuff.com</h3>
<div class="card-body">
{!! $chart->container() !!}
</div>
</div>
</div>
</body>
<script src="{{ $chart->cdn() }}"></script>
{{ $chart->script() }}
</html>
Step 7: Create Dummy Records:
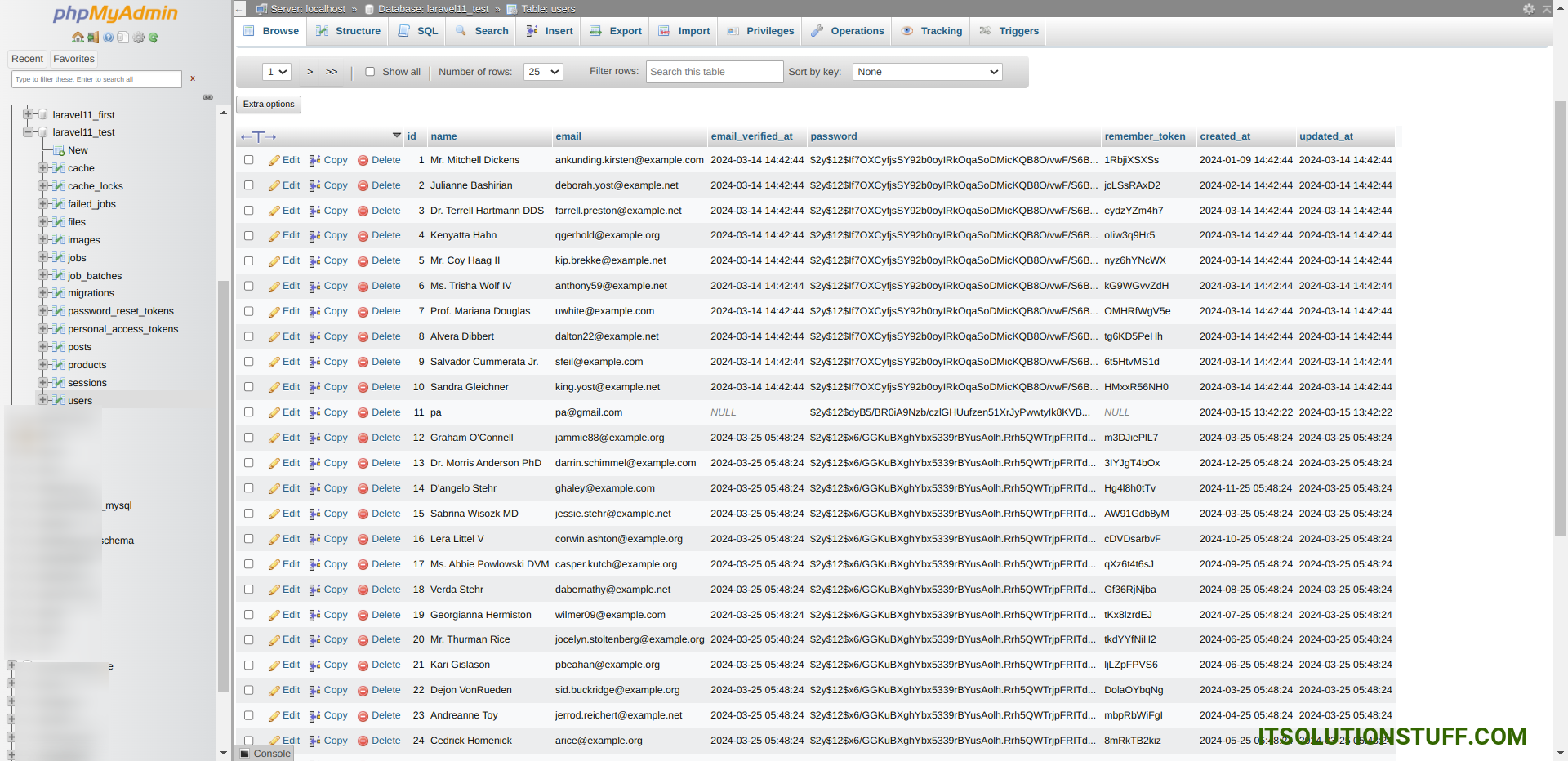
Here, we need to add some dummy records on users table as monthly wise.
you can create dummy records using laravel tinker command as bellow:
php artisan tinker
User::factory()->count(30)->create()
You need to create users on each month with created date as like bellow screen shot:

Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serveNow, Go to your web browser, type the given URL and view the app output:
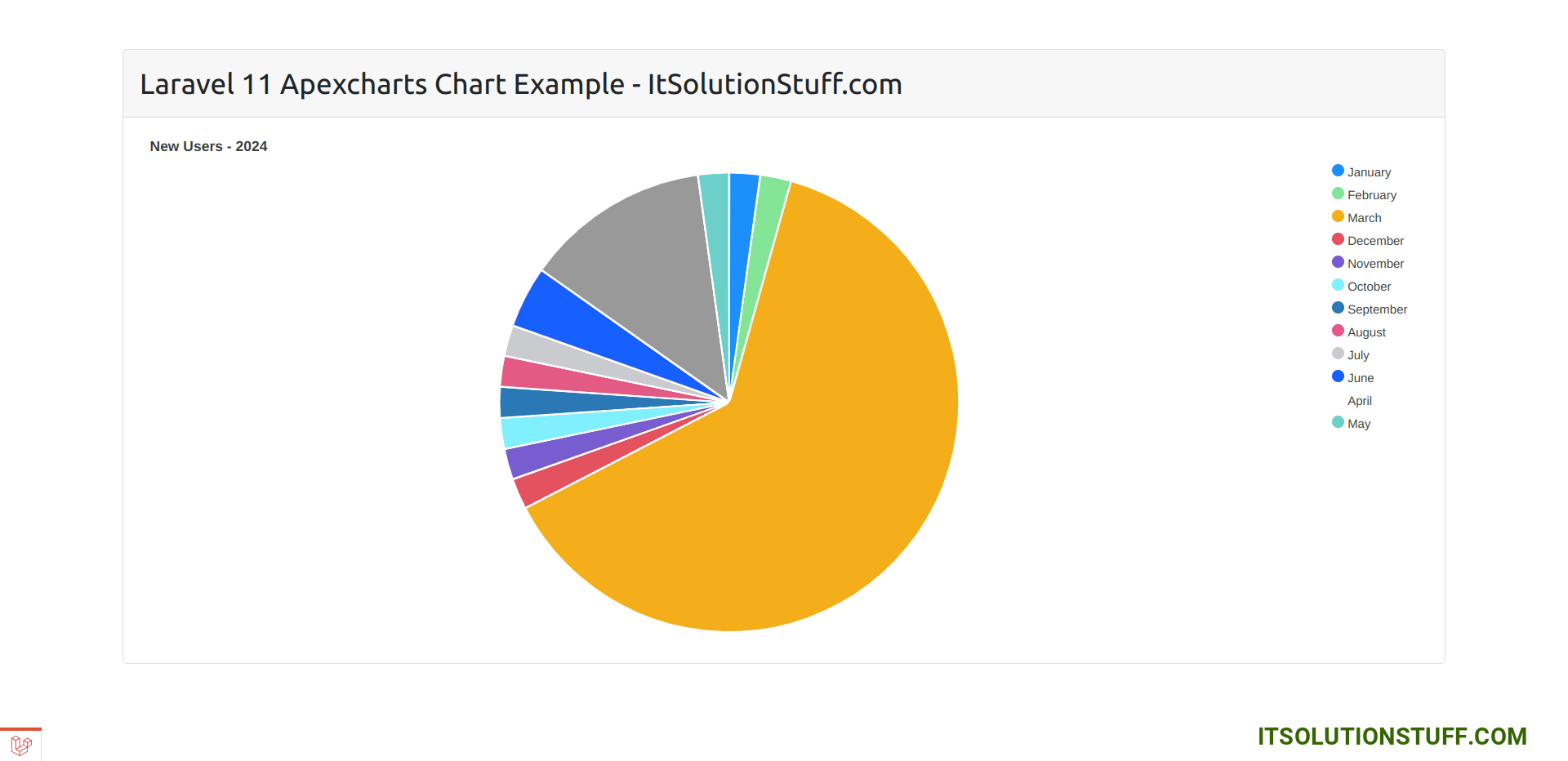
http://localhost:8000/chartOutput:

I hope it can help you...

