How to Get Current User Location in Laravel?
Hello Artisan,
This article will give you example of laravel get user current location. you will learn how to get current user location in laravel. i would like to share with you laravel get location from ip. In this article, we will implement a laravel get user location. Let's get started with laravel detect user location.
In this tutorial, we will use stevebauman/location composer package for getting current user location in laravel app. you can just follow bellow step and get layout as like bellow. you can also use this example with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 app.
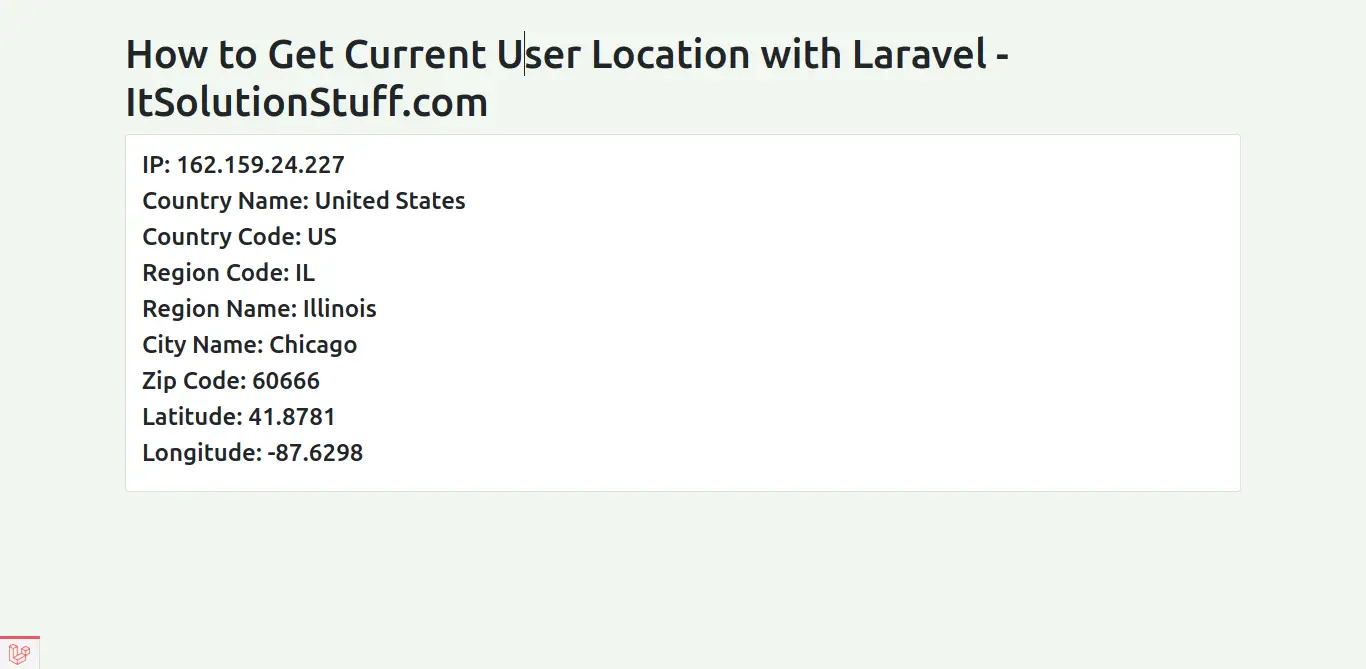
Preview:

Step 1: Install Laravel
first of all we need to get fresh Laravel 8 version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Install stevebauman/location Package
here, we will install stevebauman/location package for getting current location on login user.
composer require stevebauman/location
Step 3: Create Route
In this is step we need to create some routes for add to cart function.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('display-user', [UserController::class, 'index']);
Step 4: Create Controller
in this step, we need to create UserController and add following code on that file:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Stevebauman\Location\Facades\Location;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
/* $ip = $request->ip(); Dynamic IP address */
$ip = '162.159.24.227'; /* Static IP address */
$currentUserInfo = Location::get($ip);
return view('user', compact('currentUserInfo'));
}
}
Step 5: Create Blade Files
here, we need to create blade file for user. so let's create one by one files:
resources/views/user.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>How to Get Current User Location with Laravel - ItSolutionStuff.com</h1>
<div class="card">
<div class="card-body">
@if($currentUserInfo)
<h4>IP: {{ $currentUserInfo->ip }}</h4>
<h4>Country Name: {{ $currentUserInfo->countryName }}</h4>
<h4>Country Code: {{ $currentUserInfo->countryCode }}</h4>
<h4>Region Code: {{ $currentUserInfo->regionCode }}</h4>
<h4>Region Name: {{ $currentUserInfo->regionName }}</h4>
<h4>City Name: {{ $currentUserInfo->cityName }}</h4>
<h4>Zip Code: {{ $currentUserInfo->zipCode }}</h4>
<h4>Latitude: {{ $currentUserInfo->latitude }}</h4>
<h4>Longitude: {{ $currentUserInfo->longitude }}</h4>
@endif
</div>
</div>
</div>
</body>
</html>
Now we are ready to run our example so run bellow command so quick run:
php artisan serve
Now you can open bellow URL on your browser:
localhost:8000/display-user
i hope it can help you...

