Angular - Generic type 'Observable<T>' requires 1 type argument(s). - Solved
Now, let's see article of Angular Generic type 'Observable
Few days ago i was working on my angular 13 application and i created post service file and i used Observable with function as like bellow:
getAll(): Observable {
return this.httpClient.get(this.apiURL + '/posts/')
.pipe(
catchError(this.errorHandler)
)
}
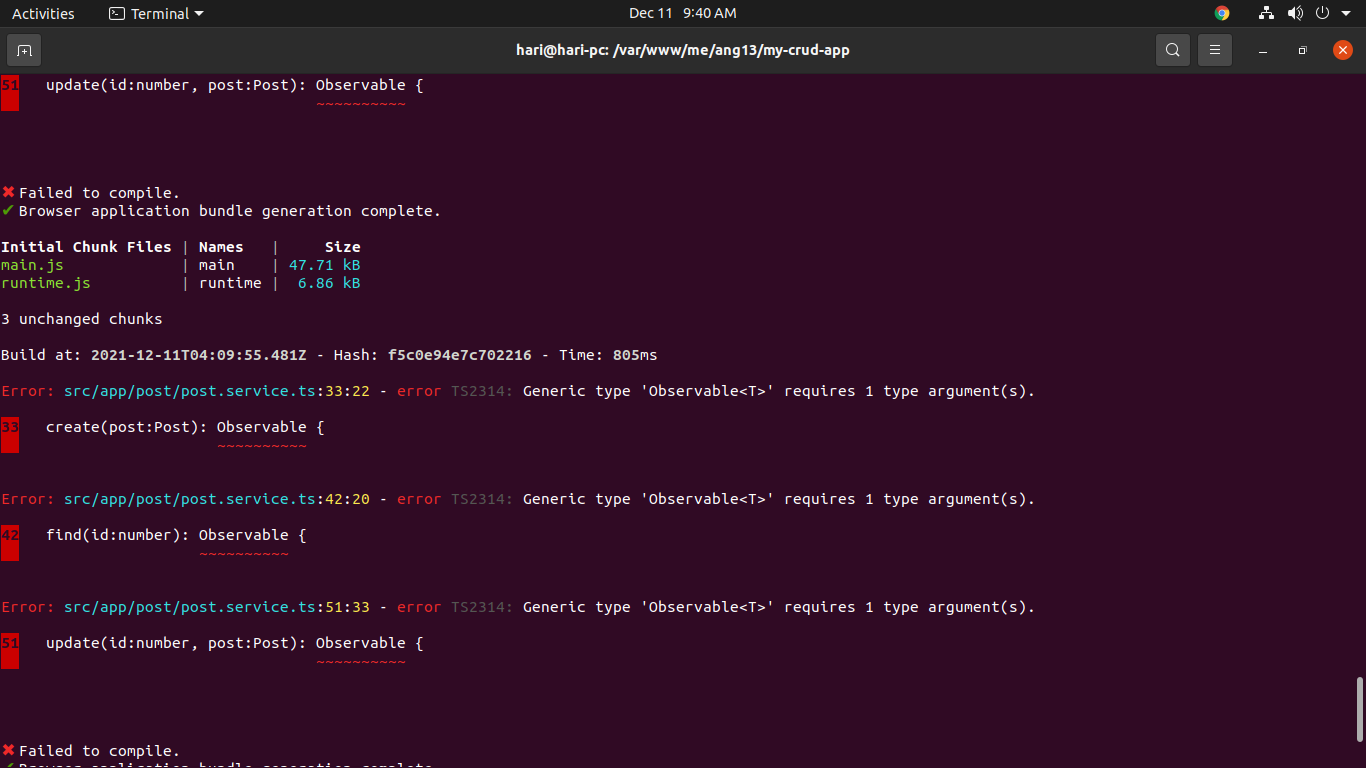
Then i run app and got error like bellow:

Then i research on google and find out solution with should be a concrete type complex or primitive. so let's see solution:
Solution: Pass concrete type <any>
getAll(): Observable<any> {
return this.httpClient.get(this.apiURL + '/posts/')
.pipe(
catchError(this.errorHandler)
)
}
Now it will works.
Now my working service full code is bellow:
Full Service:
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { Observable, throwError } from 'rxjs';
import { catchError } from 'rxjs/operators';
import { Post } from './post';
@Injectable({
providedIn: 'root'
})
export class PostService {
private apiURL = "https://jsonplaceholder.typicode.com";
/*------------------------------------------
--------------------------------------------
Http Header Options
--------------------------------------------
--------------------------------------------*/
httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/json'
})
}
/*------------------------------------------
--------------------------------------------
Created constructor
--------------------------------------------
--------------------------------------------*/
constructor(private httpClient: HttpClient) { }
/**
* Write code on Method
*
* @return response()
*/
getAll(): Observable<any> {
return this.httpClient.get(this.apiURL + '/posts/')
.pipe(
catchError(this.errorHandler)
)
}
/**
* Write code on Method
*
* @return response()
*/
create(post:Post): Observable<any> {
return this.httpClient.post(this.apiURL + '/posts/', JSON.stringify(post), this.httpOptions)
.pipe(
catchError(this.errorHandler)
)
}
/**
* Write code on Method
*
* @return response()
*/
find(id:number): Observable<any> {
return this.httpClient.get(this.apiURL + '/posts/' + id)
.pipe(
catchError(this.errorHandler)
)
}
/**
* Write code on Method
*
* @return response()
*/
update(id:number, post:Post): Observable<any> {
return this.httpClient.put(this.apiURL + '/posts/' + id, JSON.stringify(post), this.httpOptions)
.pipe(
catchError(this.errorHandler)
)
}
/**
* Write code on Method
*
* @return response()
*/
delete(id:number){
return this.httpClient.delete(this.apiURL + '/posts/' + id, this.httpOptions)
.pipe(
catchError(this.errorHandler)
)
}
/**
* Write code on Method
*
* @return response()
*/
errorHandler(error:any) {
let errorMessage = '';
if(error.error instanceof ErrorEvent) {
errorMessage = error.error.message;
} else {
errorMessage = `Error Code: ${error.status}\nMessage: ${error.message}`;
}
return throwError(errorMessage);
}
}
I hope it can help you...

