Angular 9 Toastr Notifications Example
This article will provide example of how to use toaster in angular 9. i would like to show you angular 9 - alert (toastr) notifications. this example will help you toaster alert in angular 9. This article goes in detailed on toaster alert angular 9. Here, Creating a basic example of toast alert angular 9.
We will use ngx-toastr npm package for toastr notification in angular 9 application. we need to install two npm packages ngx-toastr and @angular/animations that provide to use success, error, warning and info alert messages.
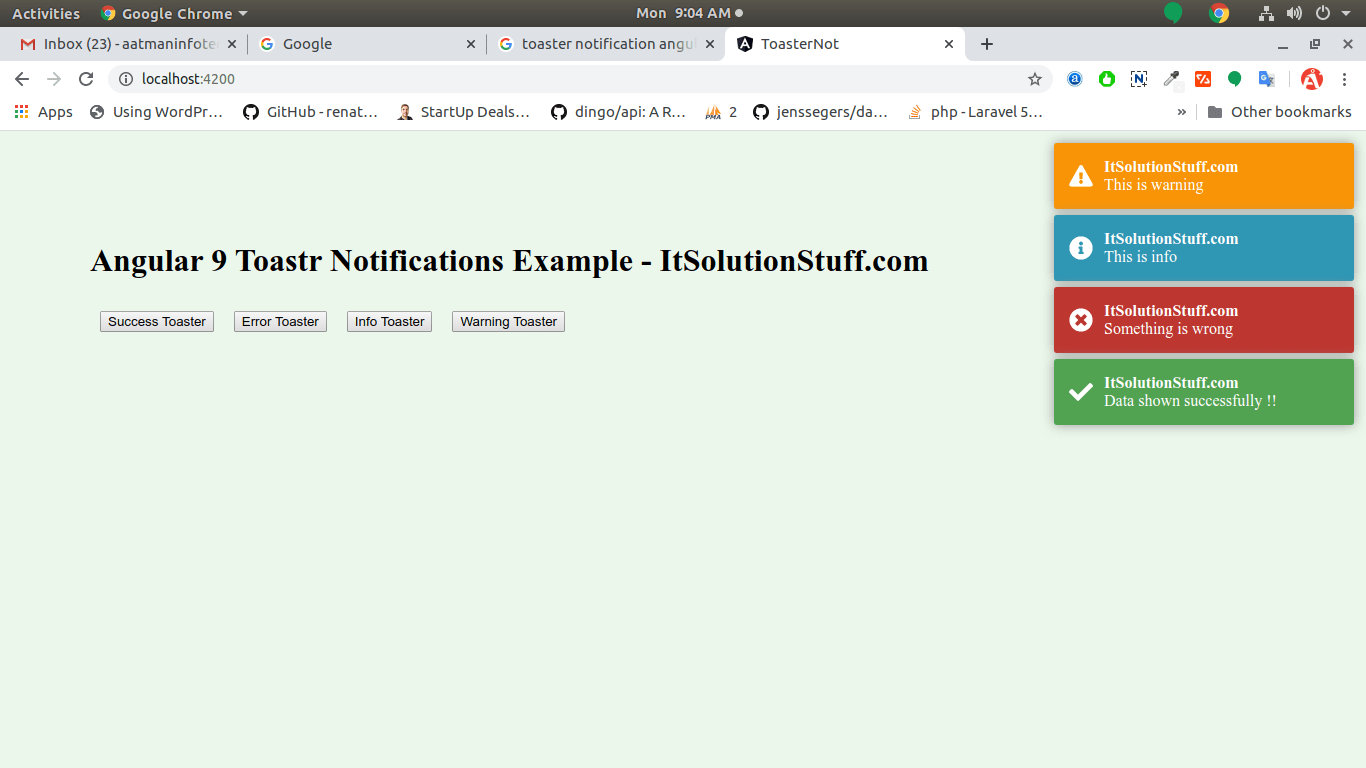
I will give you very simple example and step by step so you can easily implement toaster notification in your angular 9 application. you can see bellow preview for alert too.

Step 1: Create New App
You can easily create your angular 9 app using bellow command:
ng new my-new-app
Step 2: Install Toastr
In this step, we will install ngx-toastr and @angular/animations npm packages. so let's run both command as like bellow:
npm install ngx-toastr --save
npm install @angular/animations --save
Now, we need to include toastr css like "node_modules/ngx-toastr/toastr.css", so let's add it on angular.json file.
angular.json
.....
"styles": [
"node_modules/ngx-toastr/toastr.css",
"src/styles.css"
],
.....
Step 3: Import Module
In this step, we need to import ToastrModule and BrowserAnimationsModule to app.module.ts file. so let's import it as like bellow:
src/app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ToastrModule } from 'ngx-toastr';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
ToastrModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 4: Create Service for Notification
Here, we will create separate notification for Toastr. so you can use showSuccess(), showError(), showInfo() and showWarning() in any component.
so let's put bellow code:
run bellow command:
ng generate service notification
src/app/notification.service.ts
import { Injectable } from '@angular/core';
import { ToastrService } from 'ngx-toastr';
@Injectable({
providedIn: 'root'
})
export class NotificationService {
constructor(private toastr: ToastrService) { }
showSuccess(message, title){
this.toastr.success(message, title)
}
showError(message, title){
this.toastr.error(message, title)
}
showInfo(message, title){
this.toastr.info(message, title)
}
showWarning(message, title){
this.toastr.warning(message, title)
}
}
Step 5: Updated View File
Now here, we will updated our html file. we will create simple four buttons for alert messages.
so let's put bellow code:
src/app/app.component.html
<h1>Angular 9 Toastr Notifications Example - ItSolutionStuff.com</h1>
<button (click)="showToasterSuccess()">
Success Toaster
</button>
<button (click)="showToasterError()">
Error Toaster
</button>
<button (click)="showToasterInfo()">
Info Toaster
</button>
<button (click)="showToasterWarning()">
Warning Toaster
</button>
Step 6: Use Component ts File
Now we need to update our component.ts file here we will use notification service and call alert, let's update as like bellow:
src/app/app.component.ts
import { Component } from '@angular/core';
import { NotificationService } from './notification.service'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'toaster-not';
constructor(private notifyService : NotificationService) { }
showToasterSuccess(){
this.notifyService.showSuccess("Data shown successfully !!", "ItSolutionStuff.com")
}
showToasterError(){
this.notifyService.showError("Something is wrong", "ItSolutionStuff.com")
}
showToasterInfo(){
this.notifyService.showInfo("This is info", "ItSolutionStuff.com")
}
showToasterWarning(){
this.notifyService.showWarning("This is warning", "ItSolutionStuff.com")
}
}
Now we are ready to run both:
Run Angular App:
ng serve
I hope it can help you...

