Angular 13 - property 'name' comes from an index signature, so it must be accessed with ['required']
Hello all! In this article, we will talk about angular property comes from an index signature so it must be accessed with. This article goes in detailed on property 'name' comes from an index signature. i explained simply step by step so it must be accessed with ['required']. it's simple example of angular property 'name' comes from an index signature so it must be accessed with 'name'.
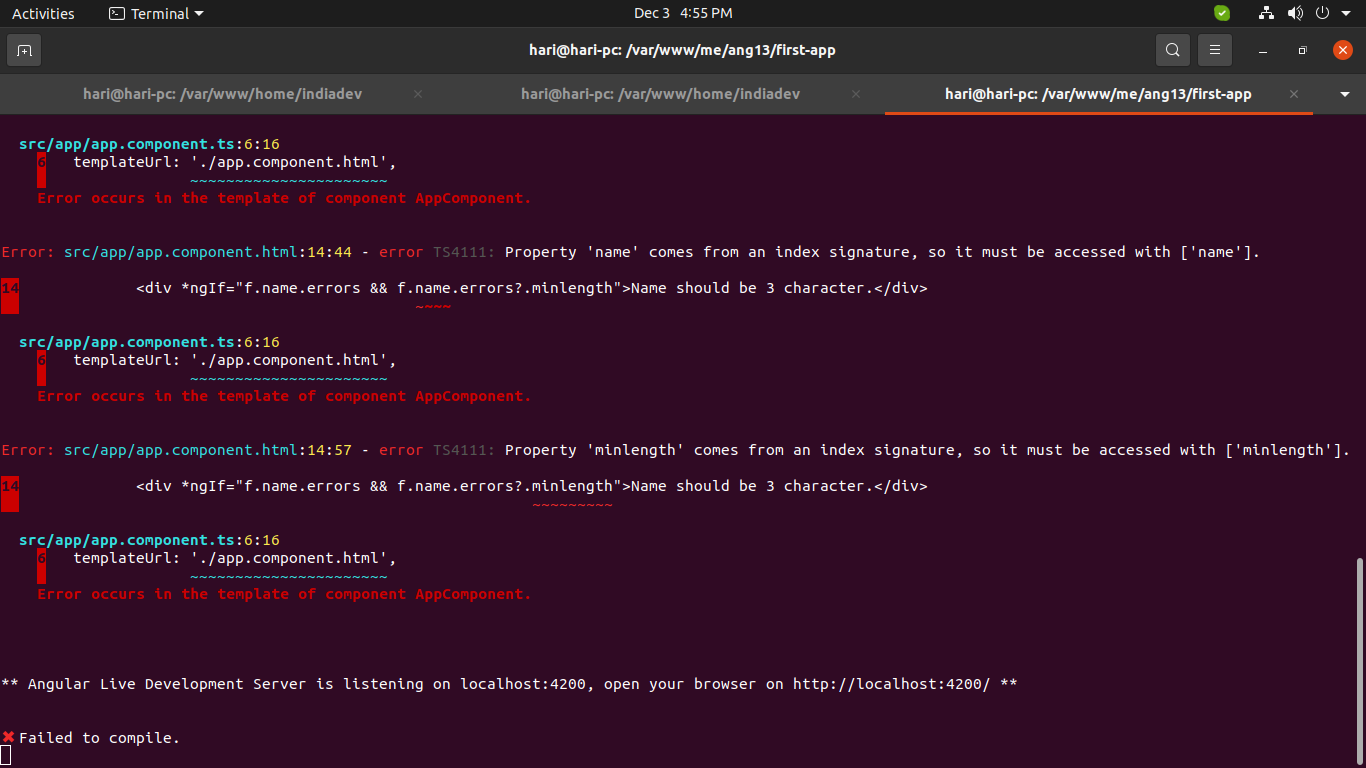
Few days ago i was working on my new angular 13 project and i was creating one reactive forms validation from my angular 12 project and it's giving me following error:
"property 'name' comes from an index signature, so it must be accessed with ['required']"

After long google research i found best solution to prevent this error.
Actually, i was using following code for checking validation and i made change as bellow solution:
OLD Code:
<div class="form-group">
<label for="name">Name</label>
<input
formControlName="name"
id="name"
type="text"
class="form-control">
<div *ngIf="f.name.touched && f.name.invalid" class="alert alert-danger">
<div *ngIf="f.name.errors && f.name.errors.required">Name is required.</div>
<div *ngIf="f.name.errors && f.name.errors.minlength">Name should be 3 character.</div>
</div>
</div>
Solution Code:
<div class="form-group">
<label for="name">Name</label>
<input
formControlName="name"
id="name"
type="text"
class="form-control">
<div *ngIf="f['name'].touched && f['name'].invalid" class="alert alert-danger">
<div *ngIf="f['name'].errors && f['name'].errors['required']">Name is required.</div>
<div *ngIf="f['name'].errors && f['name'].errors['minlength']">Name should be 3 character.</div>
</div>
</div>
You can try above solution.
I hope it can help you...

