Laravel 9 Authentication using Jetstream Tutorial
Hi Dev,
In this post, we will learn laravel 9 authentication with jetstream. This tutorial will give you a simple example of laravel 9 auth with jetstream. step by step explain laravel 9 jetstream auth with livewire. you can see laravel 9 jetstream auth with inertia. So, let's follow a few steps to create an example of laravel 9 jetstream auth example.
Laravel 9 jetstream was designed by Tailwind CSS and they provide auth scaffolding using livewire and Inertia. Laravel jetstream provides login, registration, email verification, two-factor authentication, session management, API via Laravel Sanctum, and team management features inbuilt.
So, If you want to use laravel pre-define auth scaffolding then just follow the tutorial and I will show you how to create auto with livewire and Inertia Vue using Jetstream.

Laravel 9 Auth Scaffolding using Livewire Jetstream
Laravel Livewire is a library that makes it simple to build modern, reactive, dynamic interfaces using Laravel Blade, Laravel controller and Laravel validation.
Livewire provides a way to write your ajax with laravel blade, validation, and all, you can use as a javascript framework. so let's see below step to create auth using laravel 9 livewire.
Install Laravel 9:
here, we need to install laravel 9 application using composer command.
composer create-project laravel/laravel example-app
Install Jetstream:
Now, in this step, we need to use the composer command to install jetstream, so let's run bellow command and install bellow library.
composer require laravel/jetstream
Create Auth with Livewire:
now, we need to create authentication using the bellow command. you can create basic login, register, and email verification. if you want to create team management then you have to pass the addition parameter. you can see bellow commands:
php artisan jetstream:install livewire
OR
php artisan jetstream:install livewire --teams
Now, let's node js package:
npm install
let's run package:
npm run dev
now, we need to run migration command to create database table:
php artisan migrate
Now, you can run and check. they installed all views, actions, and all in your laravel 9 application.
Laravel 9 Auth Scaffolding using Inertia Jetstream
Laravel Inertia is a templating language and Inertia is working with vue js.
Install Laravel 9:
here, we need to install laravel 9 application using composer command.
composer create-project laravel/laravel example-app
Install Jetstream:
Now, in this step, we need to use the composer command to install jetstream, so let's run the bellow command and install the bellow library.
composer require laravel/jetstream
Create Auth with Inertia:
now, we need to create authentication using the bellow command. you can create basic login, register, and email verification. if you want to create team management then you have to pass the addition parameter. you can see bellow commands:
php artisan jetstream:install inertia
OR
php artisan jetstream:install inertia --teams
Now, let's node js package:
npm install
let's run package:
npm run dev
now, we need to run migration command to create database table:
php artisan migrate
Now, you can run and check. they installed all views, actions, and all in your laravel 9 application.
Laravel 9 Jetstream Features
Laravel 9 Jetstream provides new all feature are configurable. you can see there is a configuration file fortify.php and jetstream.php file where you can enable and disable option for that feature:
config/fortify.php
....
'features' => [
Features::registration(),
Features::resetPasswords(),
Features::emailVerification(),
Features::updateProfileInformation(),
Features::updatePasswords(),
Features::twoFactorAuthentication(),
],
...
config/jetstream.php
....
'features' => [
Features::profilePhotos(),
Features::api(),
Features::teams(),
],
...
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/
now you can see layout bellow as here:
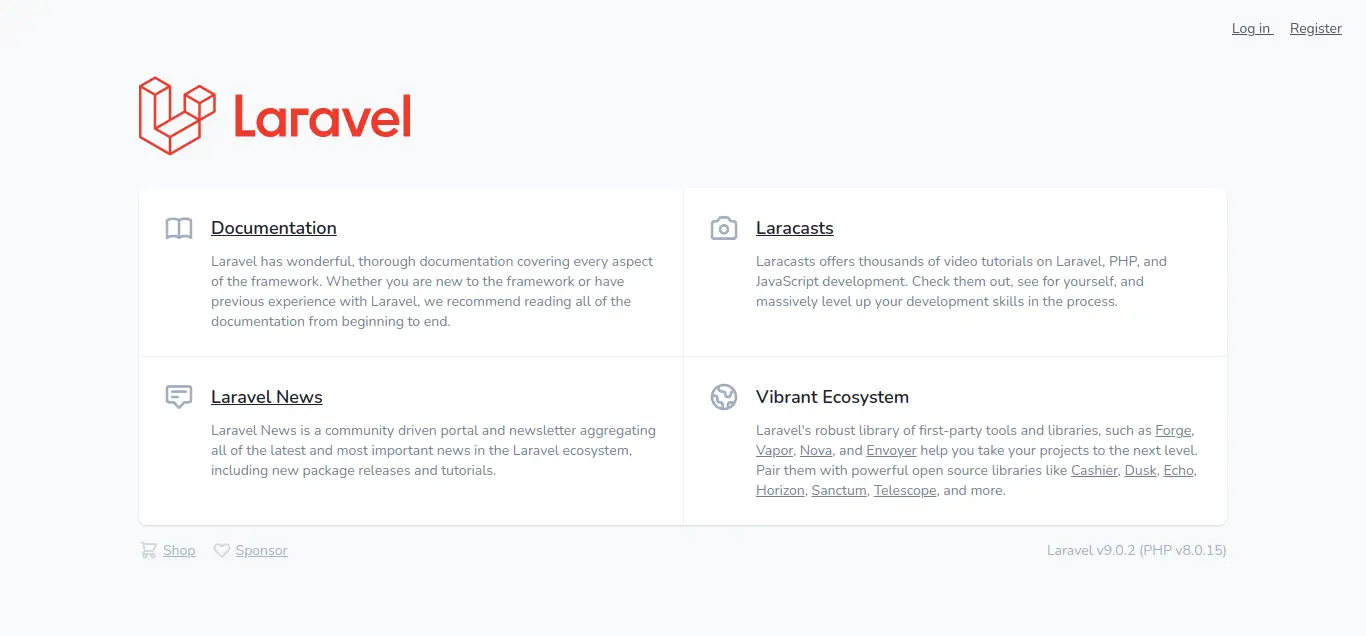
Home Page:

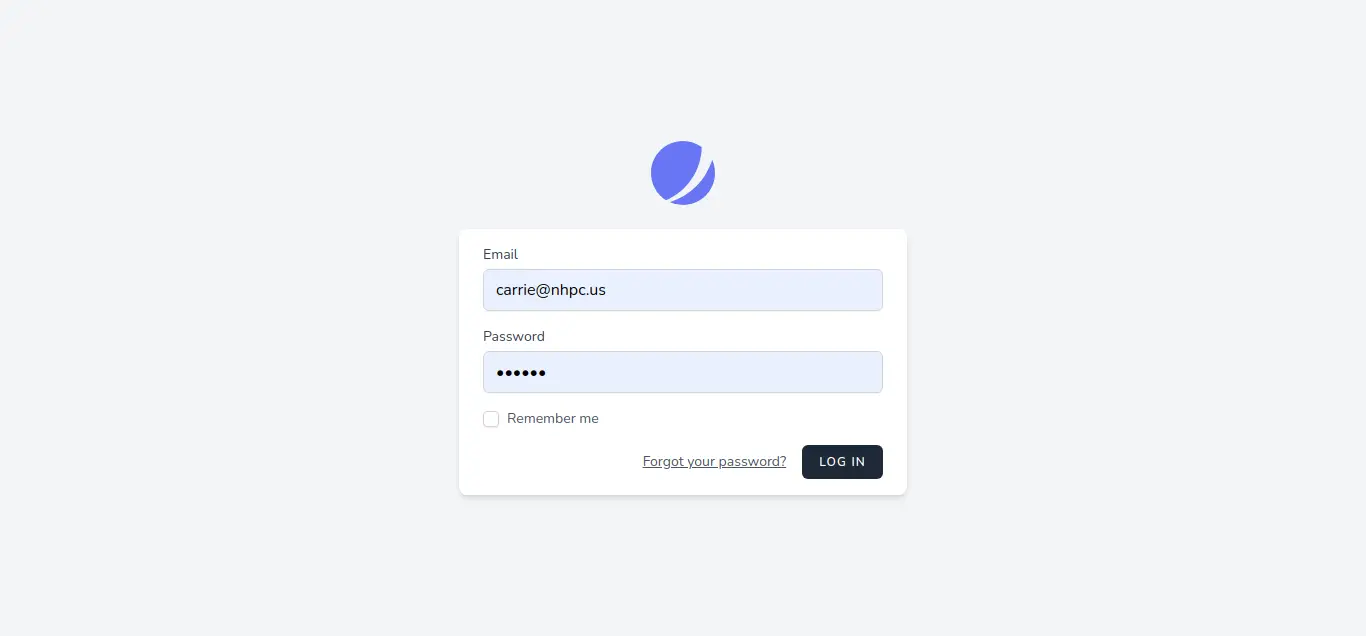
Login Page:

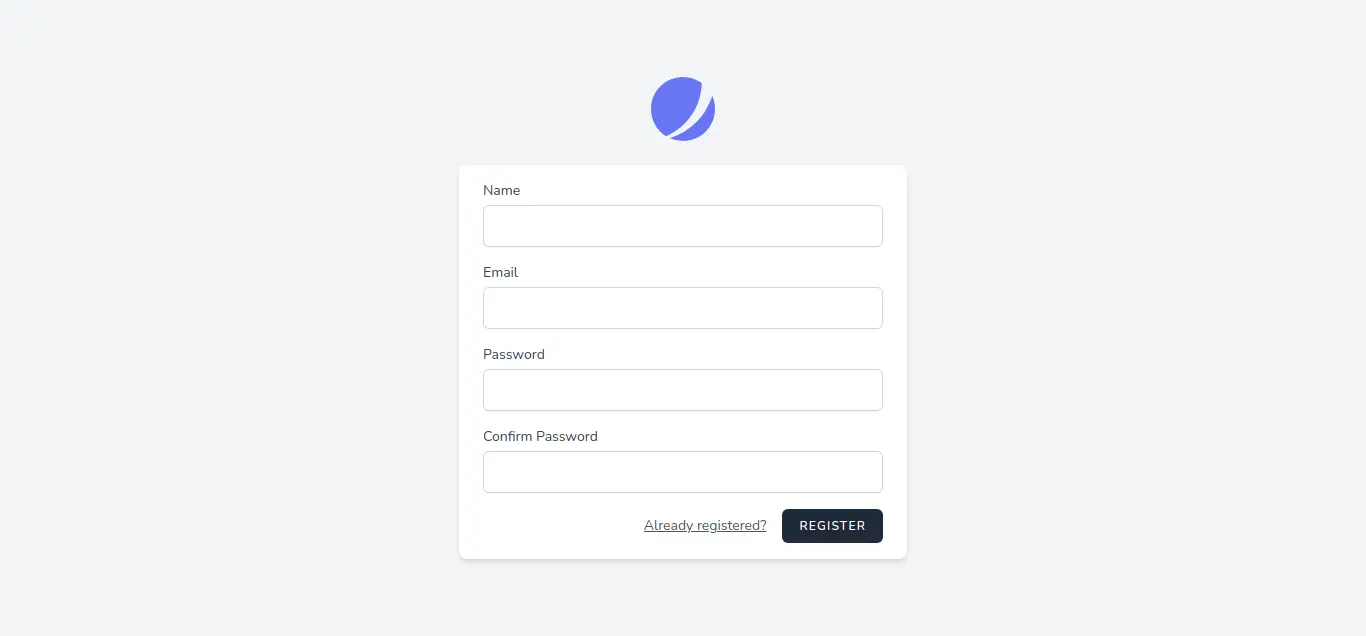
Register Page:

Dashboard Page:

Profile Page:

Team Page:

I hope it can help you...

