Laravel 10 Store JSON in Database Example
Hello Guys,
This article will provide some of the most important example laravel 10 store json in database. I explained simply about laravel 10 store json in database. you can understand a concept of laravel 10 save json in database. In this article, we will implement a laravel 10 save json in db.
JSON (JavaScript Object Notation) is a lightweight, text-based format for data exchange that is easy for humans to read and write and easy for machines to parse and generate. JSON is a popular data format used in web applications, APIs, and data exchange between systems. JSON data is represented as key-value pairs and uses a syntax similar to JavaScript object literals. Each key-value pair is separated by a comma and enclosed in curly braces {}. Keys are always strings, while values can be strings, numbers, boolean values, arrays, or nested JSON objects.
Sometimes, if we have large data or unfixed columns then we can not create too many fields in a database table with the nullable field. so we have to use JSON data type to store values, that way we can store large data or unstructured data. if you want to store a JSON array in a database in laravel then I will give you a simple example of how to store a JSON array store and access it from the database in laravel.
In this example, we will start by creating a migration with a JSON column. Then we will create a model with getter and setter methods. When creating records, we can pass data as an array, and when retrieving records, we will receive an array. So, let's take a look at a simple example to learn how to implement this.

Step 1: Install Laravel
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Migration
Here, we need create database migration for "items" table with title and data(JSON Column) columns and also we will create model for items table.
php artisan make:migration create_items_table
database/migrations/2022_07_11_141714_create_items_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up(): void
{
Schema::create('items', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->json('data')->nullable();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down(): void
{
Schema::dropIfExists('items');
}
};
Then run migration command to create items table.
php artisan migrate
Step 3: Create Model
In this step, we will create Item.php model with getter setter. let's create model and update following code:
php artisan make:model Item
App/Models/Item.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\Casts\Attribute;
class Item extends Model
{
use HasFactory;
/**
* Write code on Method
*
* @return response()
*/
protected $fillable = [
'title', 'data'
];
/**
* Get the user's first name.
*
* @return \Illuminate\Database\Eloquent\Casts\Attribute
*/
protected function data(): Attribute
{
return Attribute::make(
get: fn ($value) => json_decode($value, true),
set: fn ($value) => json_encode($value),
);
}
}
Step 4: Create Route
In third step, we will create one route for testing. so create one route here.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ItemController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('item', [ItemController::class, 'index']);
Step 5: Create Controller
In this step, we will create ItemController file and write index() method to create item records with array and access as array.
app/Http/Controllers/ItemController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Item;
class ItemController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
$input = [
'title' => 'Demo Title',
'data' => [
'1' => 'One',
'2' => 'Two',
'3' => 'Three'
]
];
$item = Item::create($input);
dd($item->data);
}
}
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/item
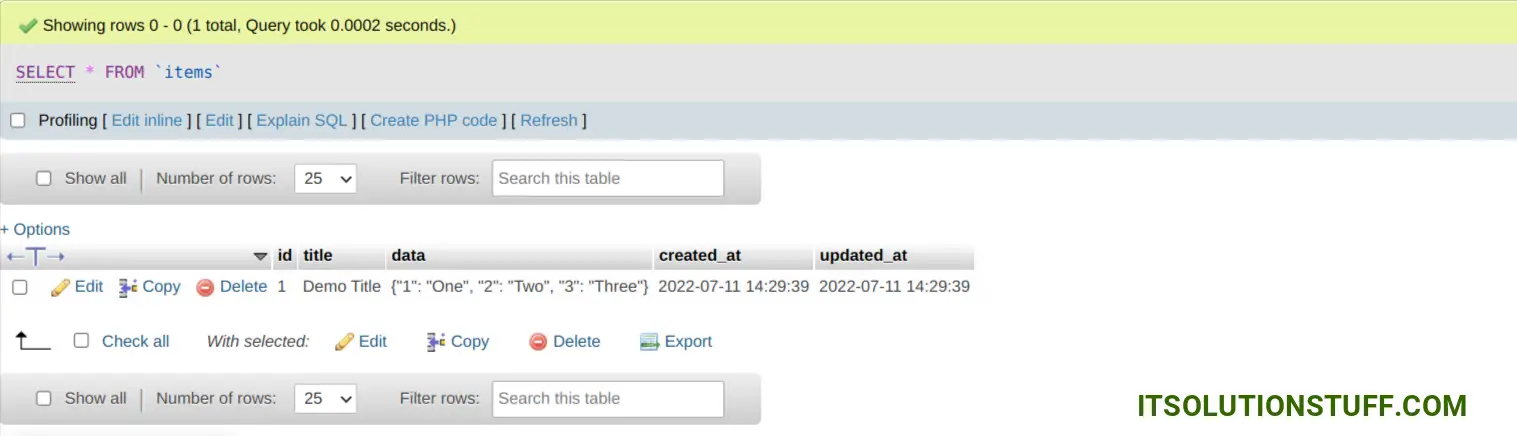
You can see database output and print variable output:
Database Output:

Output:
array:3 [
1 => "One"
2 => "Two"
3 => "Three"
]
I hope it can help you...

