Laravel 10 Yajra Datatables Tutorial Example
Hello Artisan,
Now, let's see an article on laravel 10 yajra datatables example. I explained simply how to use yajra datatables in laravel 10. This article goes into detail on laravel 10 datatables example. if you want to see an example of laravel 10 yajra datatables server site server side then you are in the right place. you will do the following things for laravel 10 datatables ajax example.
Yajra Datatables provides us with a quick search, pagination, ordering, sorting and etc. Datatables are basically jQuery plugins that allow you to add advanced interaction controls to your HTML tables data. Datatables also provide ajax for data searching and getting. you can give a very quick layout for searching and sorting using Datatables. You can also implement Datatables in your laravel application.
In this example, we will use the default "users" table and add some dummy users to it using tinker, then we simply list all users using yajra data tables. so let's follow the below step and make it done.

Step for How to use Yajra Datatables in Laravel 10?
- Step 1: Install Laravel 10
- Step 2: Install Yajra Datatable
- Step 3: Add Dummy Users
- Step 4: Create Controller
- Step 5: Create Route
- Step 6: Create Blade File
- Run Laravel App
Follow the below steps:
Step 1: Install Laravel 10
This step is not required; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Install Yajra Datatable
In this step we need to install yajra datatable via the Composer package manager, so one your terminal and fire bellow command:
composer require yajra/laravel-datatables-oracle
Step 3: Add Dummy Users
In this step, we will create some dummy users using tinker factory. so let's create dummy records using bellow command:
php artisan tinker
User::factory()->count(20)->create()
Step 4: Create Controller
In this point, now we should create new controller as UserController. this controller will manage layout and getting data request and return response, so put bellow content in controller file:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use DataTables;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
if ($request->ajax()) {
$data = User::select('*');
return Datatables::of($data)
->addIndexColumn()
->addColumn('action', function($row){
$btn = '<a href="javascript:void(0)" class="edit btn btn-primary btn-sm">View</a>';
return $btn;
})
->rawColumns(['action'])
->make(true);
}
return view('users');
}
}
Step 5: Add Route
In this is step we need to create route for datatables layout file and another one for getting data. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('users', [UserController::class, 'index'])->name('users.index');
Step 6: Create Blade File
In Last step, let's create users.blade.php(resources/views/users.blade.php) for layout and we will write design code here and put following code:
resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 10 Yajra Datatables Tutorial - ItSolutionStuff.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.11.4/css/dataTables.bootstrap5.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>
<script src="https://cdn.datatables.net/1.11.4/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
<script src="https://cdn.datatables.net/1.11.4/js/dataTables.bootstrap5.min.js"></script>
</head>
<body>
<div class="container">
<h1>Laravel 10 Yajra Datatables Tutorial - ItSolutionStuff.com</h1>
<table class="table table-bordered data-table">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
<th width="100px">Action</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
$(function () {
var table = $('.data-table').DataTable({
processing: true,
serverSide: true,
ajax: "{{ route('users.index') }}",
columns: [
{data: 'id', name: 'id'},
{data: 'name', name: 'name'},
{data: 'email', name: 'email'},
{data: 'action', name: 'action', orderable: false, searchable: false},
]
});
});
</script>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/users
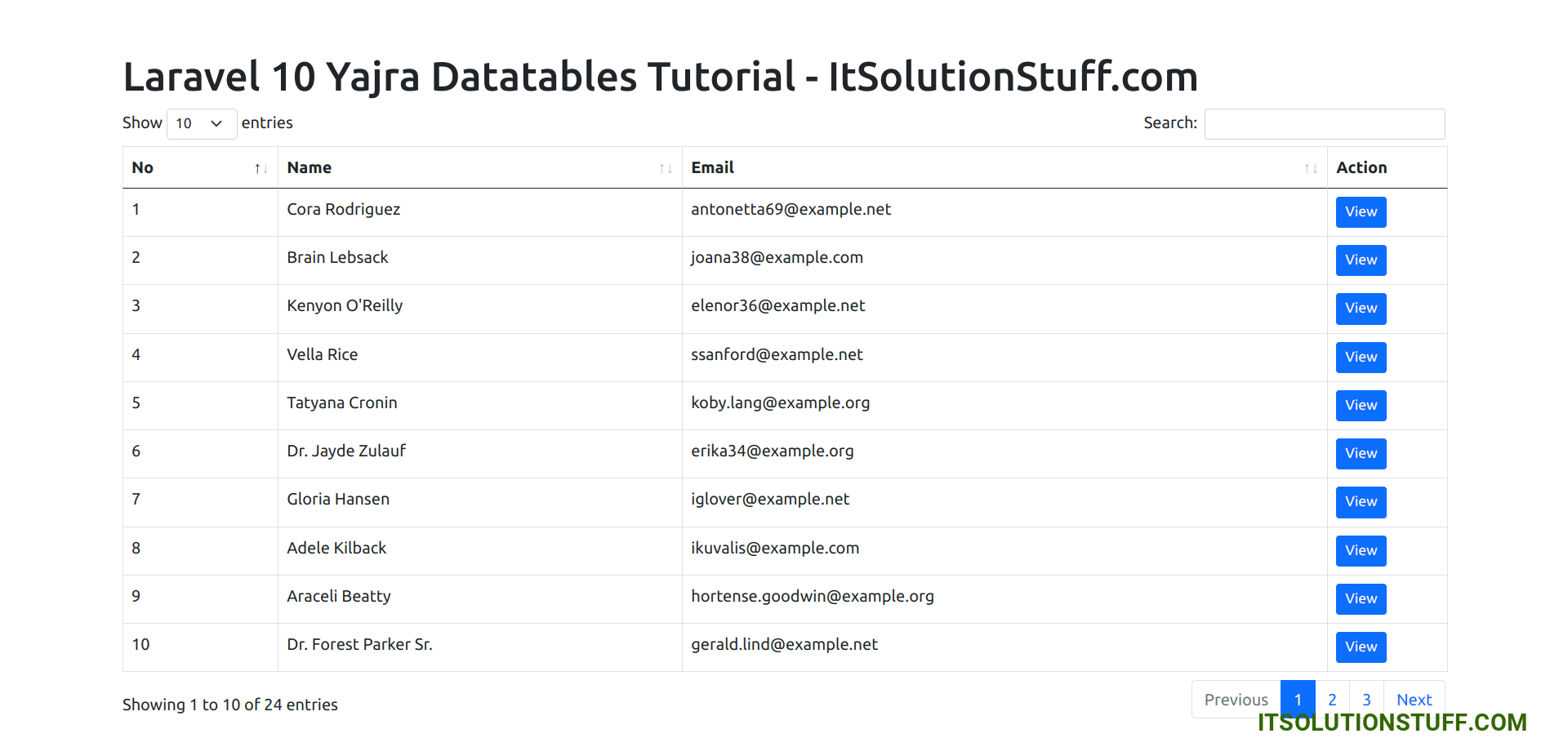
Output:

I hope it can help you...

