Laravel 10 Get Country, City Name & Address From IP Address
Hello Folks,
This tutorial will give you an example of laravel 10 get country name city name and address from ip. If you have a question about laravel 10 location country city and state from ip then I will give a simple example with a solution. I explained simply step by step how to get country city address from ip address laravel 10. If you have a question about laravel 10 get country name city name and address from ip then I will give a simple example with a solution.
In this tutorial, we will use stevebauman/location composer package to get the current user location in laravel app. we will use country name, country code, Region code, Region name, city name, zip code, Latitude, and Longitude from IP Address. you can just follow the below step and get the layout below.

Step 1: Install Laravel
first of all we need to get fresh Laravel version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project laravel/laravel blog
Step 2: Install stevebauman/location Package
here, we will install stevebauman/location package for getting current location on login user.
composer require stevebauman/location
Step 3: Create Route
In this is step we need to create some routes for add to cart function.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('display-user', [UserController::class, 'index']);
Step 4: Create Controller
in this step, we need to create UserController and add following code on that file:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Stevebauman\Location\Facades\Location;
use Illuminate\View\View;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request): View
{
/* $ip = $request->ip(); Dynamic IP address */
$ip = '162.159.24.227'; /* Static IP address */
$currentUserInfo = Location::get($ip);
return view('user', compact('currentUserInfo'));
}
}
Step 5: Create Blade Files
here, we need to create blade file for user. so let's create one by one files:
resources/views/user.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>How to Get Current User Location with Laravel - ItSolutionStuff.com</h1>
<div class="card">
<div class="card-body">
@if($currentUserInfo)
<h4>IP: {{ $currentUserInfo->ip }}</h4>
<h4>Country Name: {{ $currentUserInfo->countryName }}</h4>
<h4>Country Code: {{ $currentUserInfo->countryCode }}</h4>
<h4>Region Code: {{ $currentUserInfo->regionCode }}</h4>
<h4>Region Name: {{ $currentUserInfo->regionName }}</h4>
<h4>City Name: {{ $currentUserInfo->cityName }}</h4>
<h4>Zip Code: {{ $currentUserInfo->zipCode }}</h4>
<h4>Latitude: {{ $currentUserInfo->latitude }}</h4>
<h4>Longitude: {{ $currentUserInfo->longitude }}</h4>
@endif
</div>
</div>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/display-user
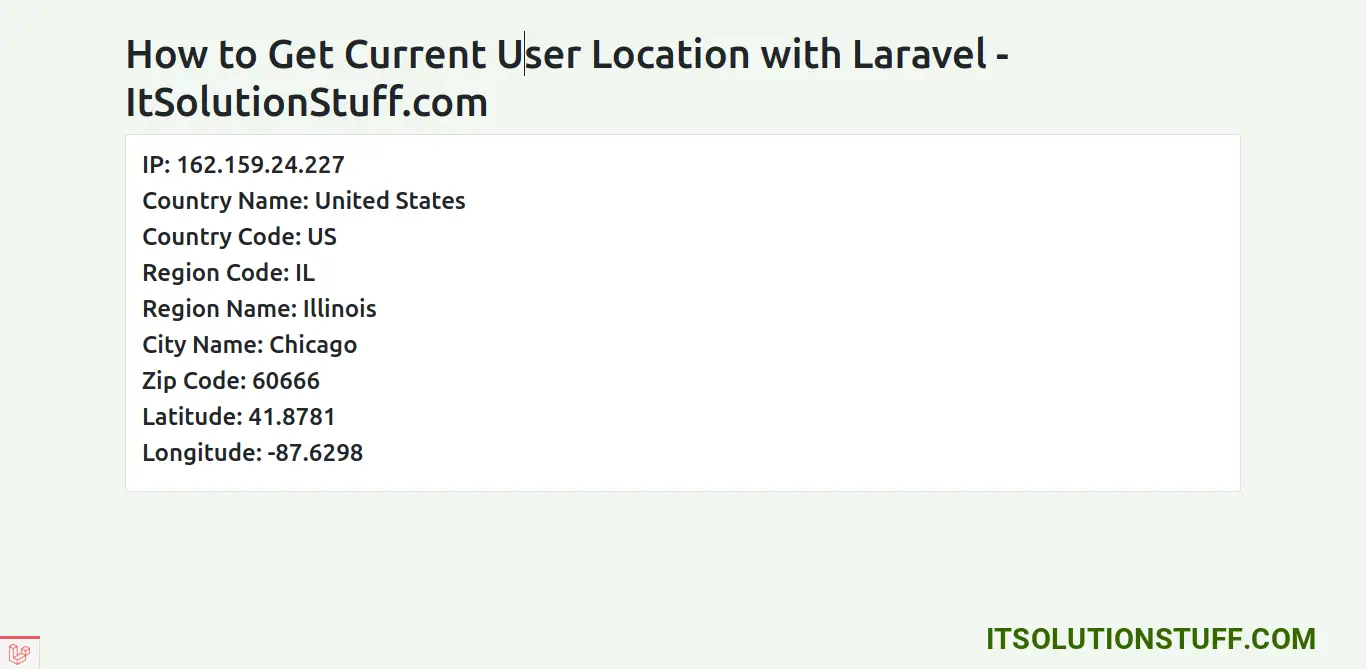
Preview:

i hope it can help you...

