How to install jquery in Angular 9/8?
This article will provide you step of angular 9/8 install jquery. i will give you example of how to use jquery in angular 9/8. we will just include jquery in angular 9/8 using npm package and i will give you alert example of angular jquery.
Few days ago i posted how to install bootstrap 4 in angular 8 application. so you can also see tutorial if you want to know how to add bootstrap and jquery in angular 8. here is a link Install Bootstrap 4 with Angular 8.
Sometime, we need to use jquery in angular 8 application for some core logic. you can can easily use jquery using npm package. so let's see bellow how to install and how to use jquery with angular 8 application.

You can easily create your angular app using bellow command:
ng new my-new-app
Install Jquery
In this solution, you need to just install jquery on your angular 8 and import js file. so you can run command bellow:
npm install jquery -- save
Ok, now you need to import your jquery file as like bellow:
angular.json
....
"options": {
"outputPath": "dist/myJquery",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": false,
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js"
]
},
....
Use Jquery
Now i will give you component code and show you you how to use jquery $. So let's see bellow component file code as bellow:
src/app/app.component.ts
import { Component, OnInit } from '@angular/core';
declare var $: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
title = 'myJquery';
ngOnInit() {
$(document).ready(function() {
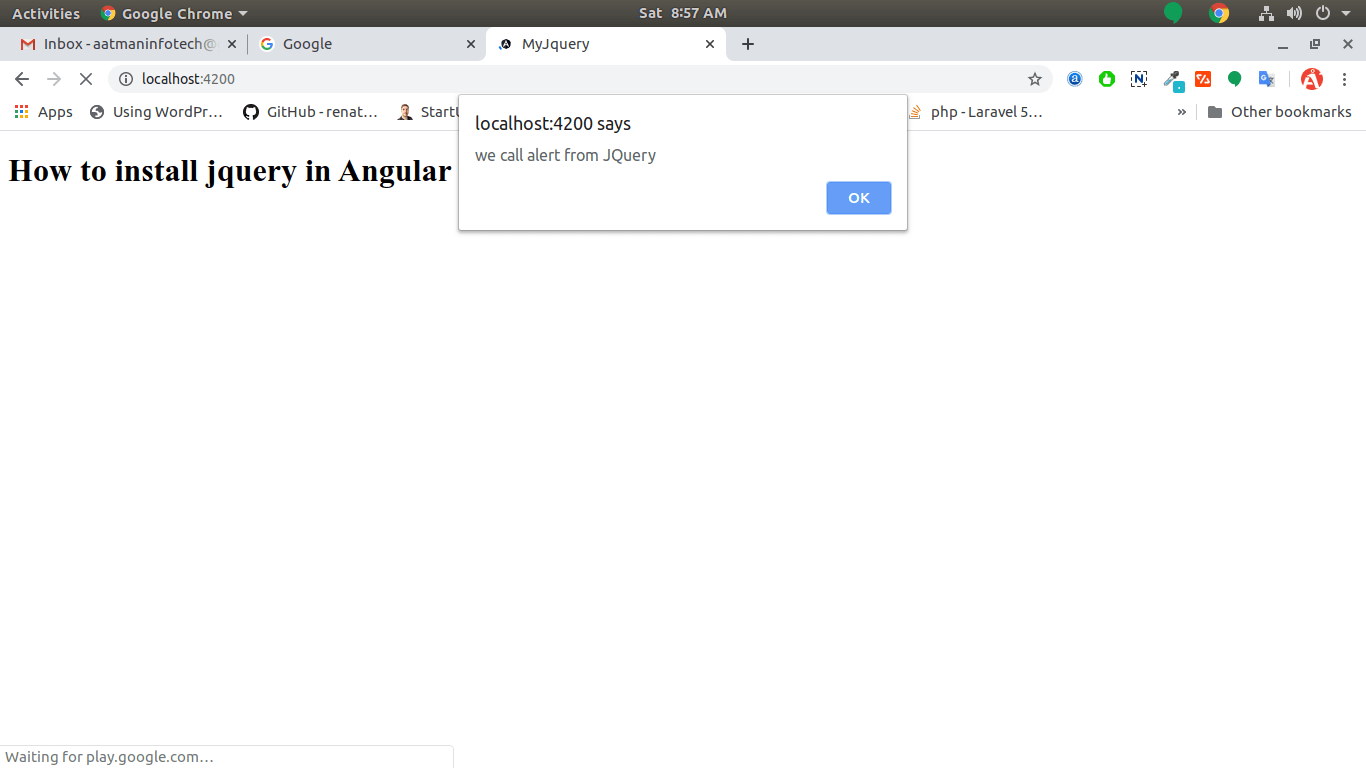
alert('we call alert from JQuery');
});
}
}
Now you can use all event and function of jquery as like bellow.
You can run angular 8 application and check it.
You will see layout as like bellow:

I hope it can help you...

