How to install and use Image Intervention in Laravel?
Hello Dev,
This is a short guide on laravel image intervention example. you will learn laravel intervention image upload example. this example will help you how to use image intervention in laravel. step by step explain laravel image intervention tutorial.
Intervention Image is a open-source PHP image manipulation library. It's provides easier way to manipulate images. you can use intervention/image library for PHP Project as well. You can do following things with image using Intervention Image composer package, i will give only mostly used functions here:
- crop()
- blur()
- canvas()
- filter()
- fill()
- height()
- insert()
- width()
- make()
- reset()
- resize()
- save()
- text()
- rotate()
You should have two following extensions enable in your server.
- GD
- Imagick
In this example, we will install the intervention/image composer package. intervention/image provides to resize image using resize() method. we will create a simple form with the input field. you can choose an image and then you will see a preview of the original and thumbnail images.
So, let's follow the below steps to generate a thumbnail image in the laravel application.
Step 1: Install Laravel
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Install Intervention Image Package
In second step we will install intervention/image for resize image. this package through we can generate thumbnail image for our project. so first fire bellow command in your cmd or terminal:
composer require intervention/image
If you are using Laravel 6 or letter version then you need to add following lines in config/app.php File:
config/app.php
<?php
return [
...
...
'providers' => [
...
Intervention\Image\ImageServiceProvider::class
],
'aliases' => Facade::defaultAliases()->merge([
...
'Image' => Intervention\Image\Facades\Image::class
]]
]
Step 3: Create Routes
In this step we will add routes and controller file so first add bellow route in your routes.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ImageController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(ImageController::class)->group(function(){
Route::get('image-upload', 'index');
Route::post('image-upload', 'store')->name('image.store');
});
Step 4: Create Controller File
Now require to create new ImageController for image upload and resize it, so first run bellow command :
php artisan make:controller ImageController
After this command you can find ImageController.php file in your app/Http/Controllers directory. open ImageController.php file and put bellow code in that file.
Make sure, you have created two folders one is "images" in public folder and another "thumbnail" inside images folder.
app/Http/Controllers/ImageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Image;
class ImageController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('imageUpload');
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$this->validate($request, [
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
]);
if($request->hasFile('image')) {
$image = Image::make($request->file('image'));
/**
* Main Image Upload on Folder Code
*/
$imageName = time().'-'.$request->file('image')->getClientOriginalName();
$destinationPath = public_path('images/');
$image->save($destinationPath.$imageName);
/**
* Generate Thumbnail Image Upload on Folder Code
*/
$destinationPathThumbnail = public_path('images/thumbnail/');
$image->resize(100,100);
$image->save($destinationPathThumbnail.$imageName);
/**
* Write Code for Image Upload Here,
*
* $upload = new Images();
* $upload->file = $imageName;
* $upload->save();
*/
return back()
->with('success','Image Upload successful')
->with('imageName',$imageName);
}
return back();
}
}
Step 5: View File and Create Upload directory
Ok, in this last step we will create imageUpload.blade.php file for photo upload form and manage error message and also success message. So first create imageUpload.blade.php file and put bellow code:
resources/views/imageUpload.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Image Intervention Example Tutorial - ItSolutionStuff.com</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>Laravel Image Intervention Example Tutorial - ItSolutionStuff.com</h1>
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
@if ($message = Session::get('success'))
<div class="alert alert-success alert-dismissible fade show" role="alert">
<strong>{{ $message }}</strong>
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<div class="row">
<div class="col-md-4">
<strong>Original Image:</strong>
<br/>
<img src="/images/{{ Session::get('imageName') }}" width="300px" />
</div>
<div class="col-md-4">
<strong>Thumbnail Image:</strong>
<br/>
<img src="/thumbnail/{{ Session::get('imageName') }}" />
</div>
</div>
@endif
<form action="{{ route('image.store') }}" method="post" enctype="multipart/form-data">
@csrf
<div class="row">
<div class="col-md-12">
<br/>
<input type="file" name="image" class="image">
</div>
<div class="col-md-12">
<br/>
<button type="submit" class="btn btn-success">Upload Image</button>
</div>
</div>
</form>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/image-upload
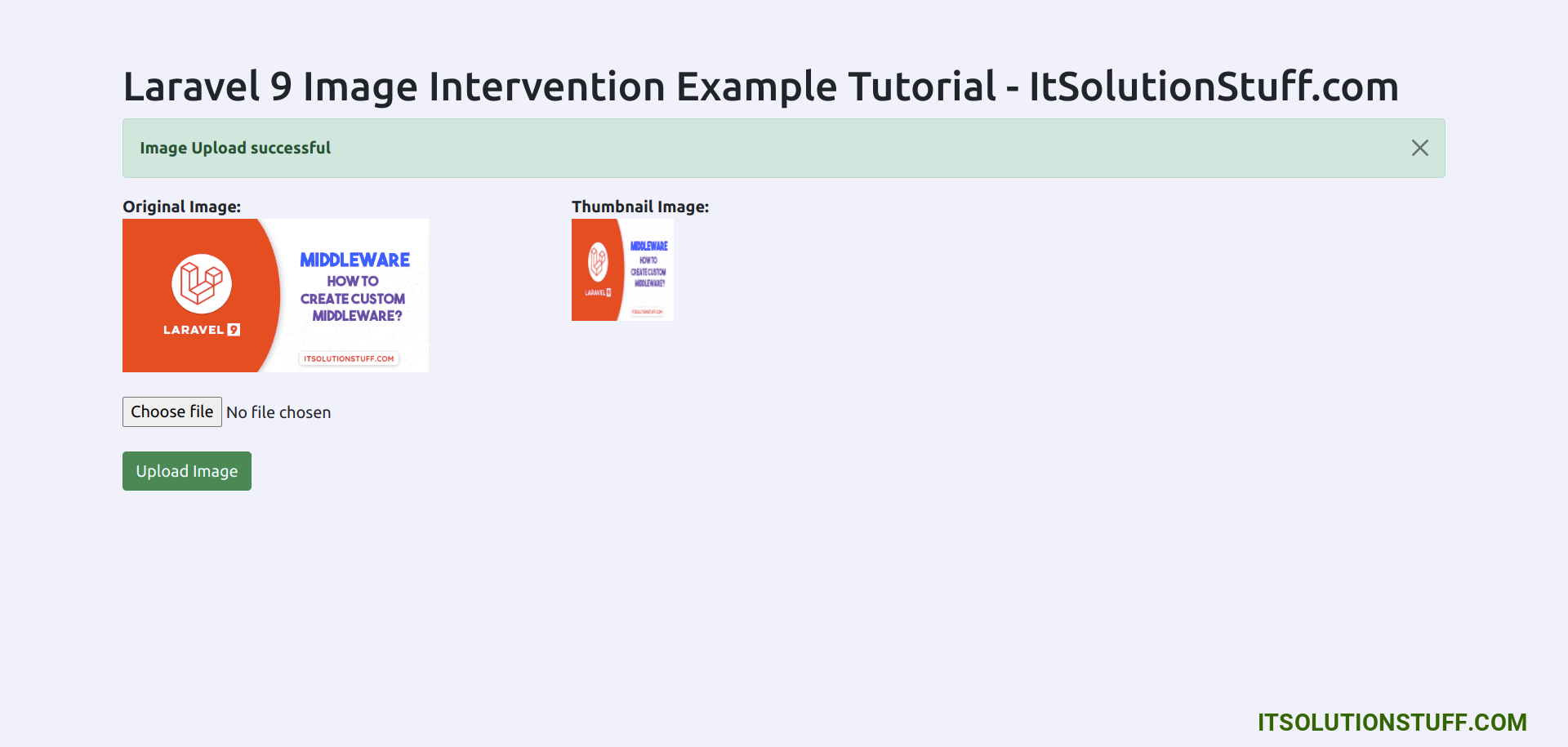
Output:

I hope it can help you...

