How to Generate RSS Feed in Laravel?
Today, I will let you know example of laravel generate rss feed. let’s discuss about laravel get rss feed. you can see laravel create rss feed. we will help you to give example of rss feed in laravel. you can use this example with laravel 5, laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 versions.
RSS stands for Really Simple Syndication and A RSS Feed is an XML File that has a list of updated URLs of your website. You can use the RSS feed for automatically sending email notification updates.
In this example, we will create posts table with title, slug and body. Then we will create a factory for dummy posts. Then after we will generate an XML file and list all URLs for posts. It's a very basic example. so let's follow and you will get a sitemap file for your website and submit it to the webmaster's tool.
Let's follow below steps:
Step 1: Install Laravel
This step is not required; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Post Migration and Model
In this step, we will create migration and model. So let's run below command to create posts table.
php artisan make:migration create_posts_table
Next, simple update below code to migration file.
database/migrations/create_posts_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->string('slug');
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
};
Then run created new migration with below command:
php artisan migrate
Now, run below command to create Post model.
php artisan make:model Post
Then update following code to Post model.
app/Models/Post.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
protected $fillable = [
'title', 'slug', 'body'
];
}
Step 3: Create Post Factory
In this step, we will create Post factory class and generate dummy records using tinker command. so let's run below command to create post factory.
php artisan make:factory PostFactory
Next, copy below code and update PostFactory.php file.
database/factories/PostFactory.php
<?php
namespace Database\Factories;
use Illuminate\Database\Eloquent\Factories\Factory;
use App\Models\Post;
use Illuminate\Support\Str;
/**
* @extends \Illuminate\Database\Eloquent\Factories\Factory<\App\Models\Post>
*/
class PostFactory extends Factory
{
/**
* The name of the factory's corresponding model.
*
* @var string
*/
protected $model = Post::class;
/**
* Define the model's default state.
*
* @return array
*/
public function definition()
{
return [
'title' => $this->faker->text(),
'slug' => Str::slug($this->faker->text()),
'body' => $this->faker->paragraph()
];
}
}
Then simply run tinker command and create dummy posts.
php artisan tinker
App\Models\Post::factory()->count(30)->create();
Step 4: Create Route
In this step, we will create one route sitemap.xml. so let's add it.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\RSSFeedController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('feed', [RSSFeedController::class, 'index']);
Step 5: Create Controller
In this step, we have to create new controller as RSSFeedController with index(). we will get all posts and pass to blade file. we will return response as xml file. so let's update follow code:
app/Http/Controllers/RSSFeedController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
class RSSFeedController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
$posts = Post::latest()->get();
return response()->view('rss', [
'posts' => $posts
])->header('Content-Type', 'text/xml');
}
}
Step 6: Create View File
In Last step, let's create rss.blade.php for display all posts and put following code:
resources/views/rss.blade.php
<?=
'<?xml version="1.0" encoding="UTF-8"?>'.PHP_EOL
?>
<rss version="2.0">
<channel>
<title><![CDATA[ ItSolutionStuff.com ]]></title>
<link><![CDATA[ https://your-website.com/feed ]]></link>
<description><![CDATA[ Your website description ]]></description>
<language>en</language>
<pubDate>{{ now() }}</pubDate>
@foreach($posts as $post)
<item>
<title><![CDATA[{{ $post->title }}]]></title>
<link>{{ $post->slug }}</link>
<description><![CDATA[{!! $post->body !!}]]></description>
<category>{{ $post->category }}</category>
<author><![CDATA[Hardk Savani]]></author>
<guid>{{ $post->id }}</guid>
<pubDate>{{ $post->created_at->toRssString() }}</pubDate>
</item>
@endforeach
</channel>
</rss>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/feed
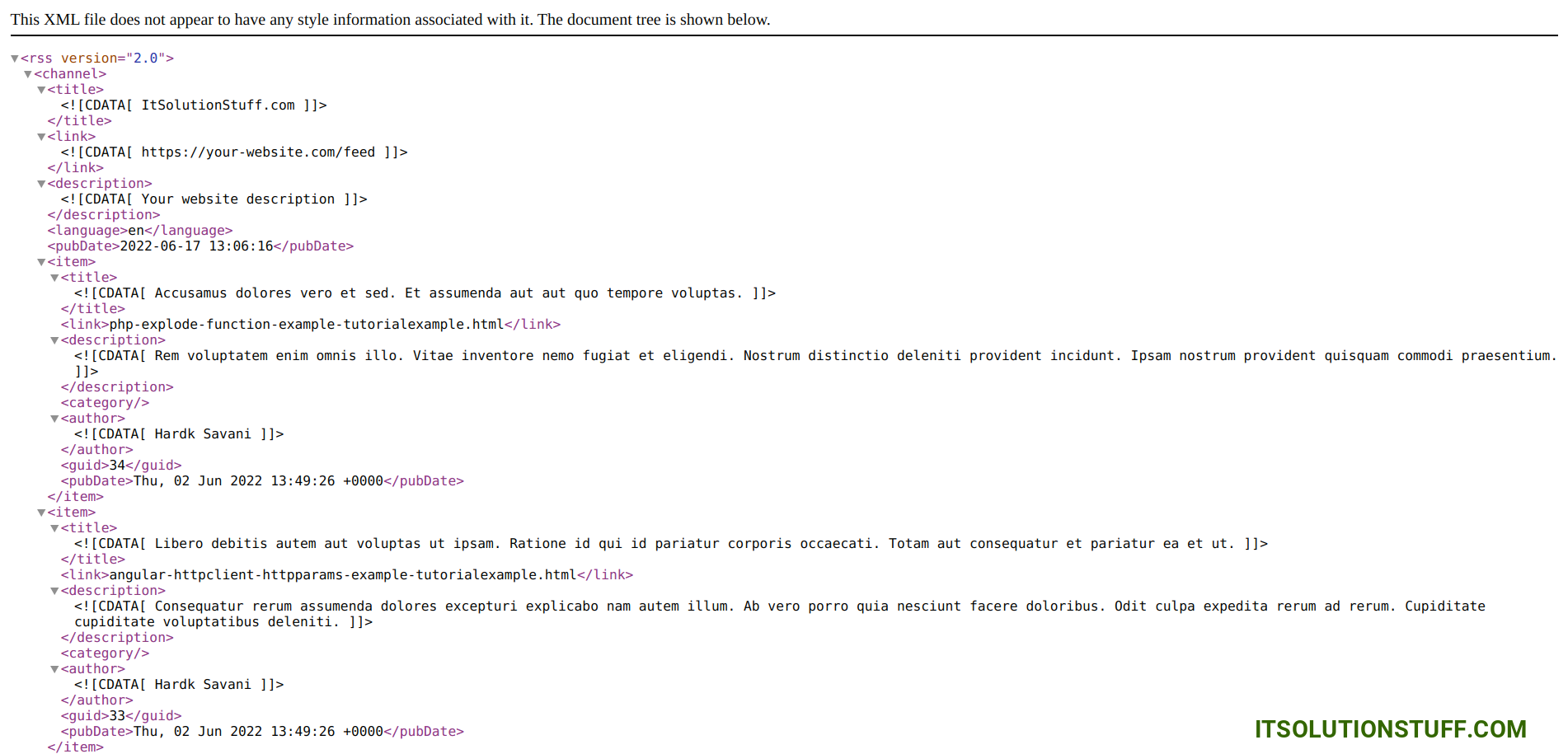
Output:

I hope it can help you...

