How to Install and Use CKEditor in Laravel?
This simple article demonstrates of laravel install ckeditor example. if you have question about how to install ckeditor in laravel 7 then i will give simple example with solution. Here you will learn how to use ckeditor in laravel.
i would like to share with you how to install and use ckeditor in laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11. Alright, let’s dive into the steps.
Sometime we need to use rich textbox in our laravel application at that time i will suggest to use CKEditor, CKEditor is wide range use and very popular. you can easily use ckeditor without using any library here.
CKEditor provide to use HTML Element for text content formatting. CKEditor provide listing, image upload, link, font style, bold, italic etc. here i will give you simple example that will show you how to add and use CKEditor in laravel app.
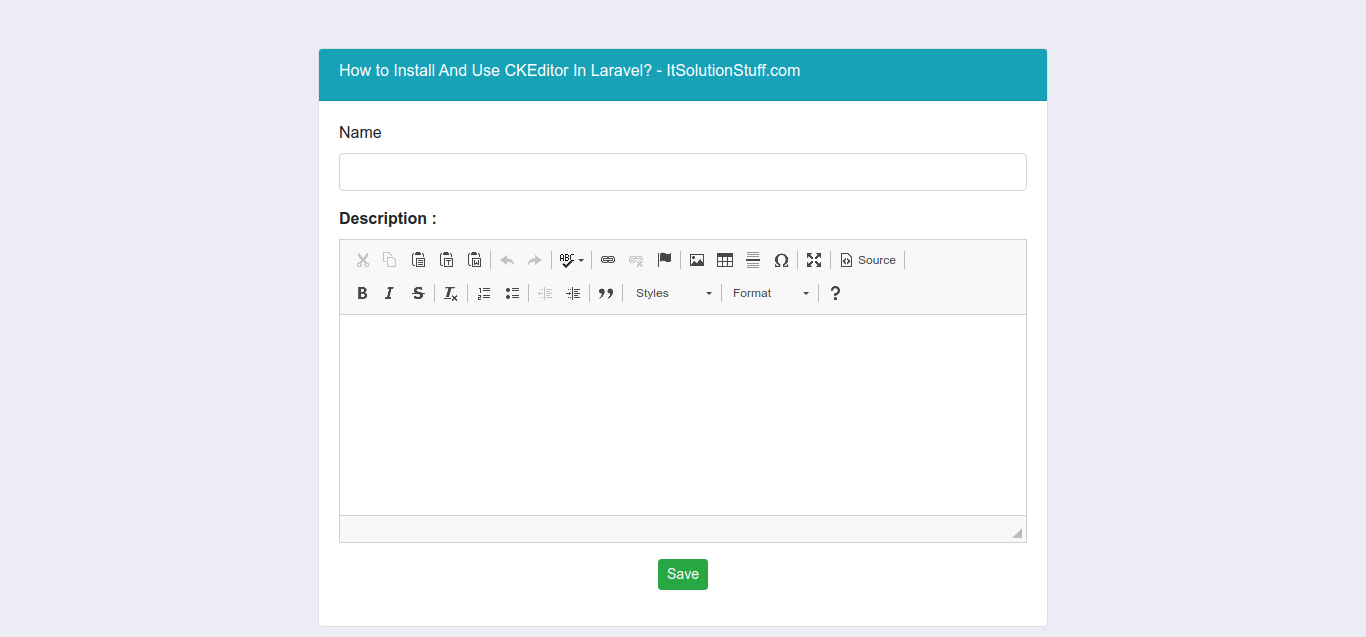
You can get bellow preview:

Blade File Code:
Let's see simple example blade file code using cdn js file library:
<html>
<head>
<title>How to Install And Use CKEditor In Laravel? - ItSolutionStuff.com</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 offset-2 mt-5">
<div class="card">
<div class="card-header bg-info">
<h6 class="text-white">How to Install And Use CKEditor In Laravel? - ItSolutionStuff.com</h6>
</div>
<div class="card-body">
<form method="post" action="" enctype="multipart/form-data">
@csrf
<div class="form-group">
<label>Name</label>
<input type="text" name="name" class="form-control"/>
</div>
<div class="form-group">
<label><strong>Description :</strong></label>
<textarea class="ckeditor form-control" name="description"></textarea>
</div>
<div class="form-group text-center">
<button type="submit" class="btn btn-success btn-sm">Save</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
<script src="//cdn.ckeditor.com/4.14.0/standard/ckeditor.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.ckeditor').ckeditor();
});
</script>
</html>
Display Content:
after store content of rich textbox then you can display as bellow on listing page.
{!! $post->description !!}
Now you can check your own.
Few days ago i posted tutorial about Laravel CKEditor with image, so if you want to add that feature that follow this tutorial: Laravel 7 CKEditor with Image Upload.
You can also use Summernote Editor as here: Laravel 7 Summernote Editor Example.
i hope it can help you...

