Angular 15 Google Social Login Tutorial Example
Hello Guys,
Today, I will let you know example of angular 15 google login example. Here you will learn angular 15 login with google example. I would like to show you login with gmail account angular 15. you will learn login with gmail in angular 15. So, let's follow a few steps to create an example of angular 15 social login google example.
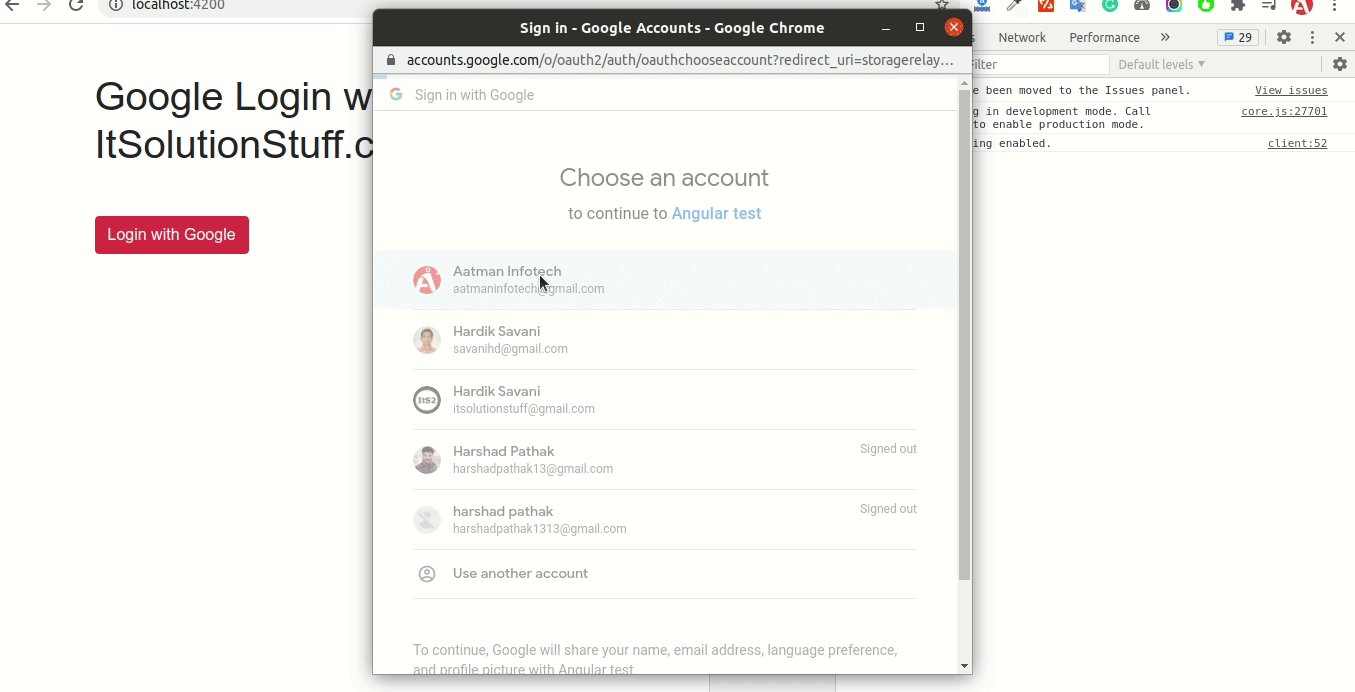
In this example, we will add one button called "Login with Google". When the user will click on that button popup will open asking him for Gmail account access to log in. so, let's just need to follow the below step and make login with a google account in angular 15. let's follow the steps:
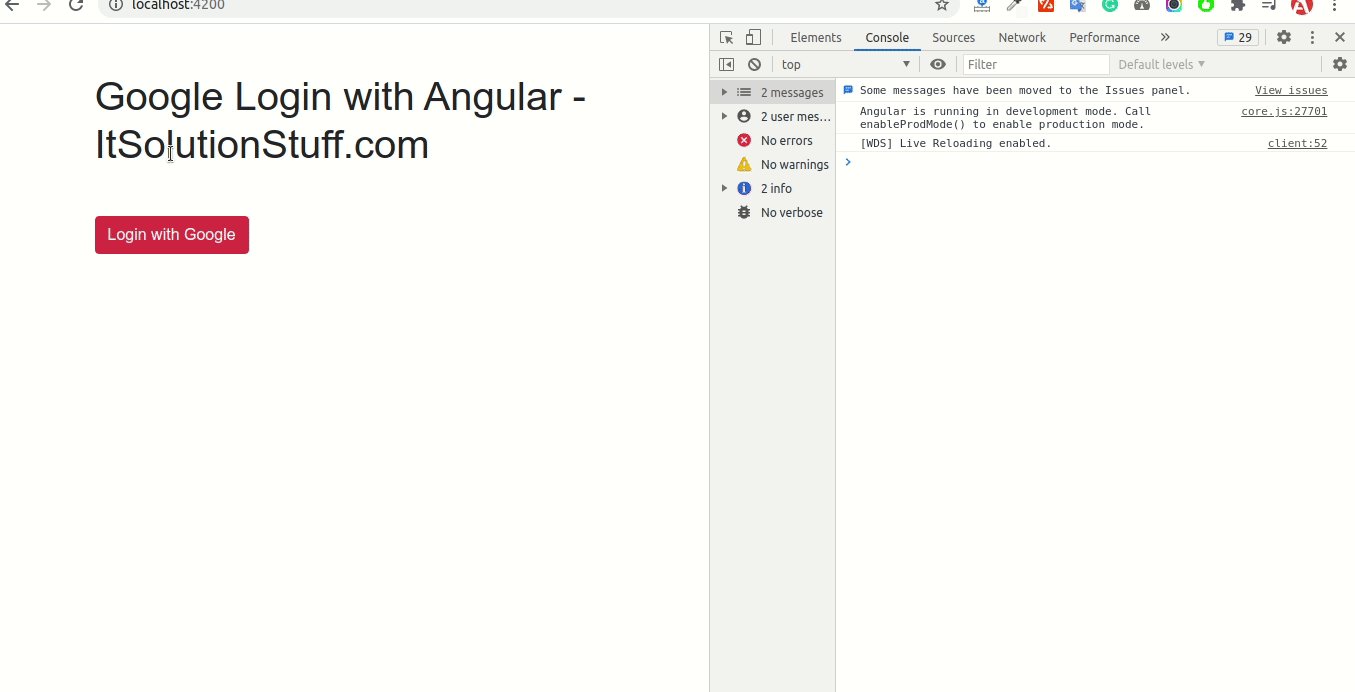
Preview:

Step 1: Create Google App
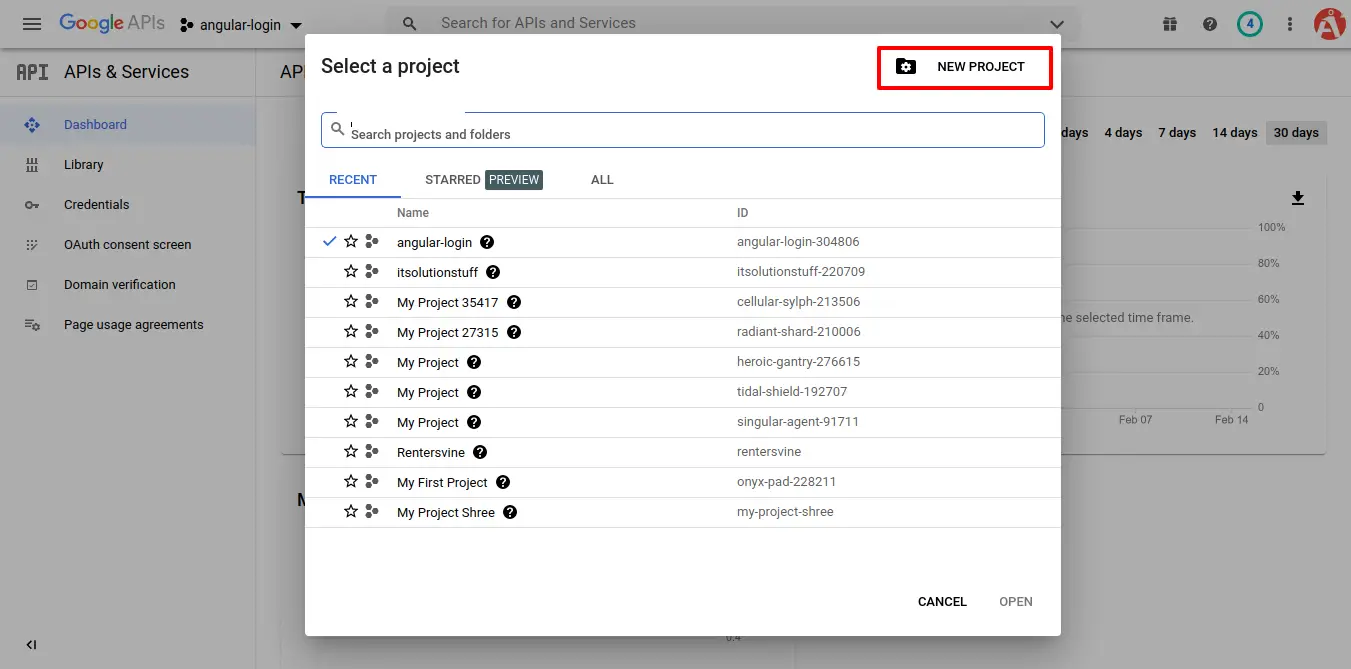
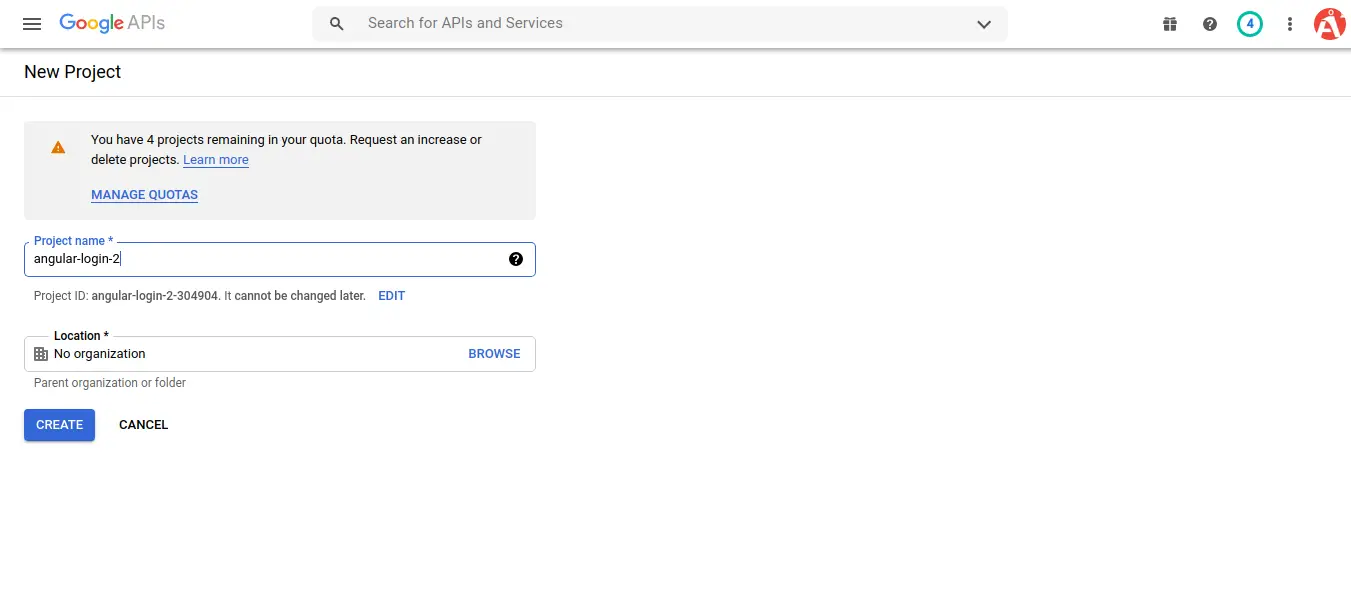
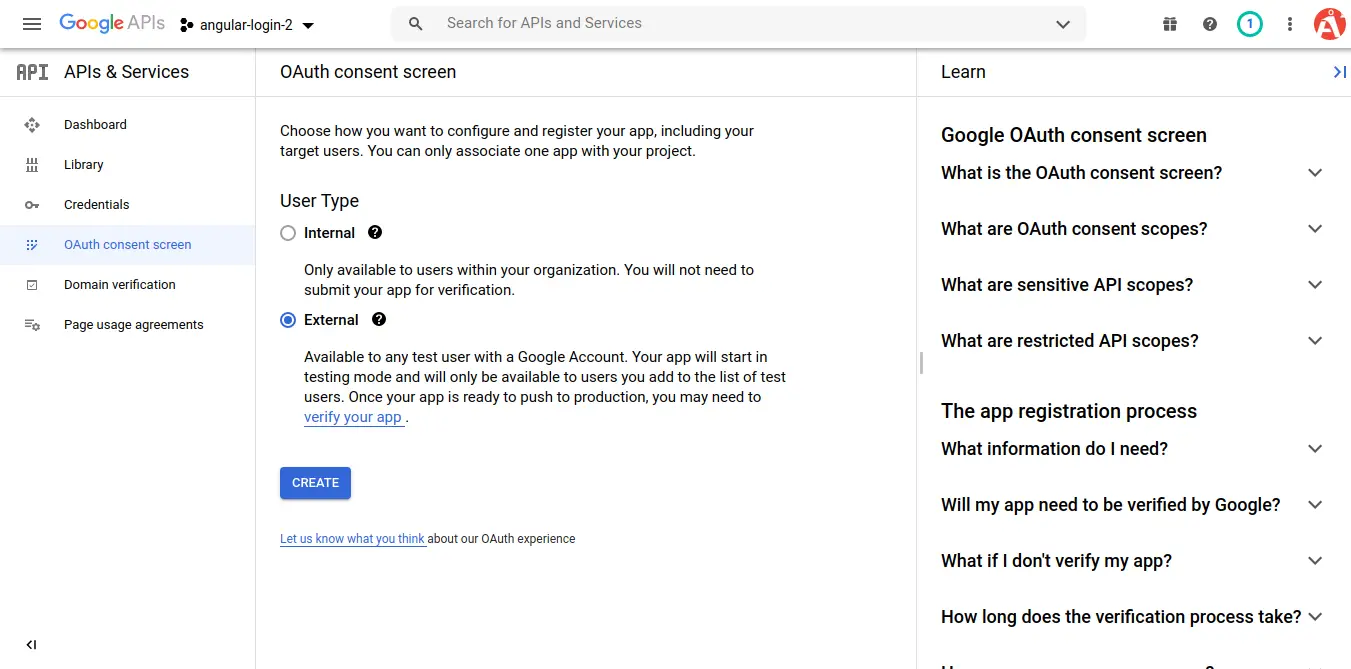
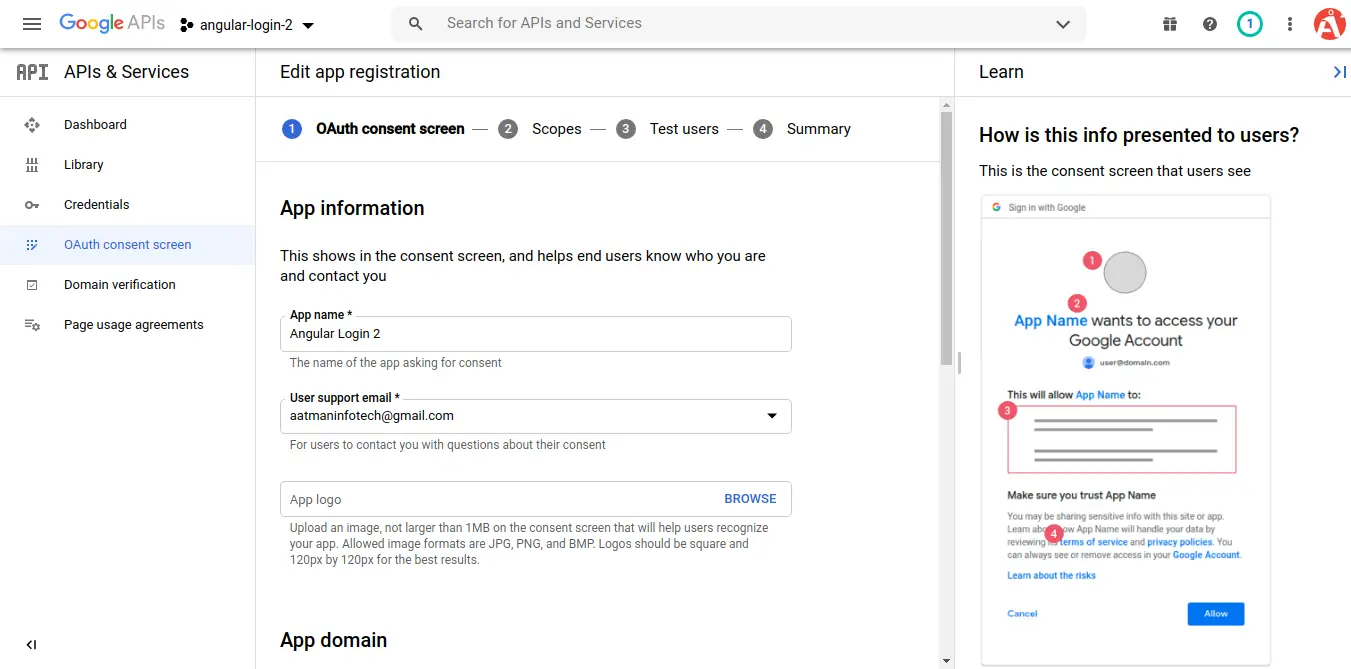
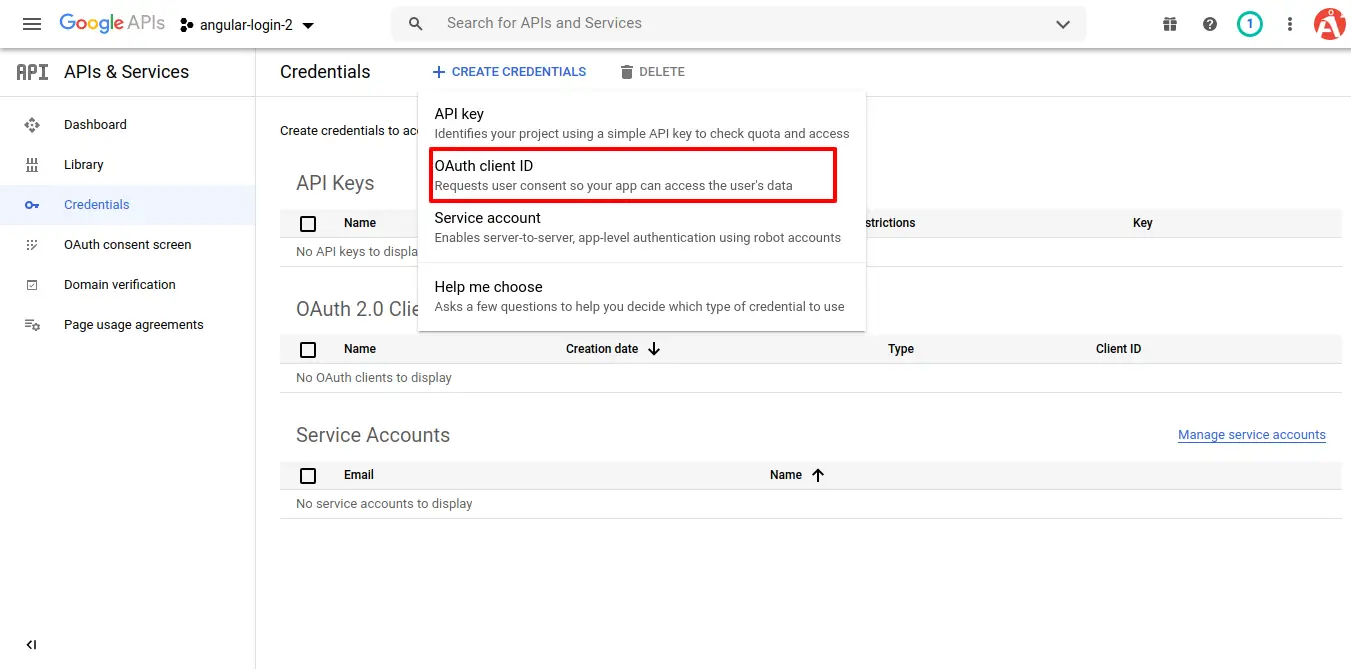
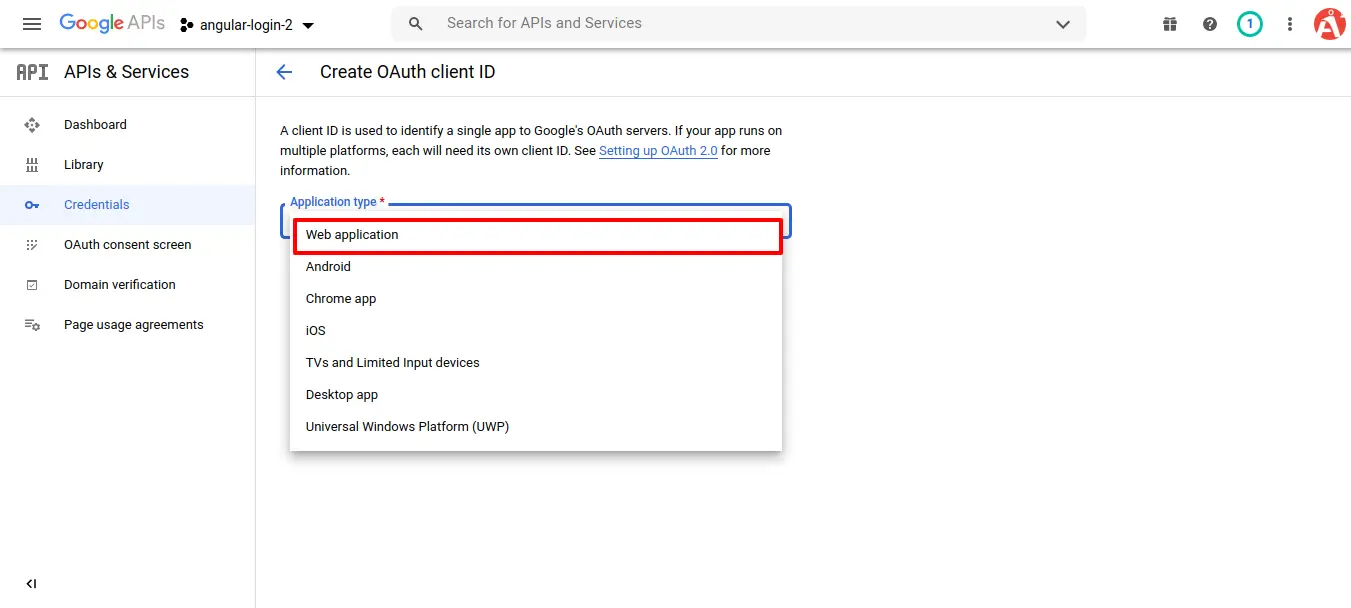
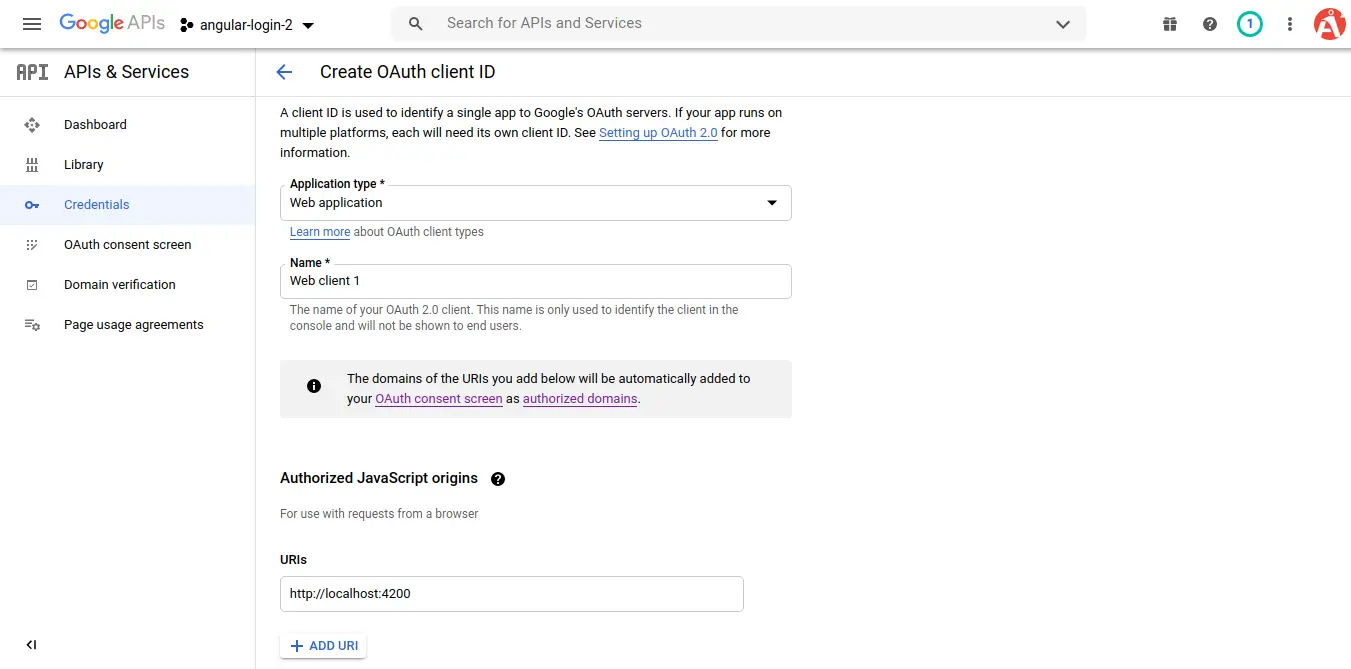
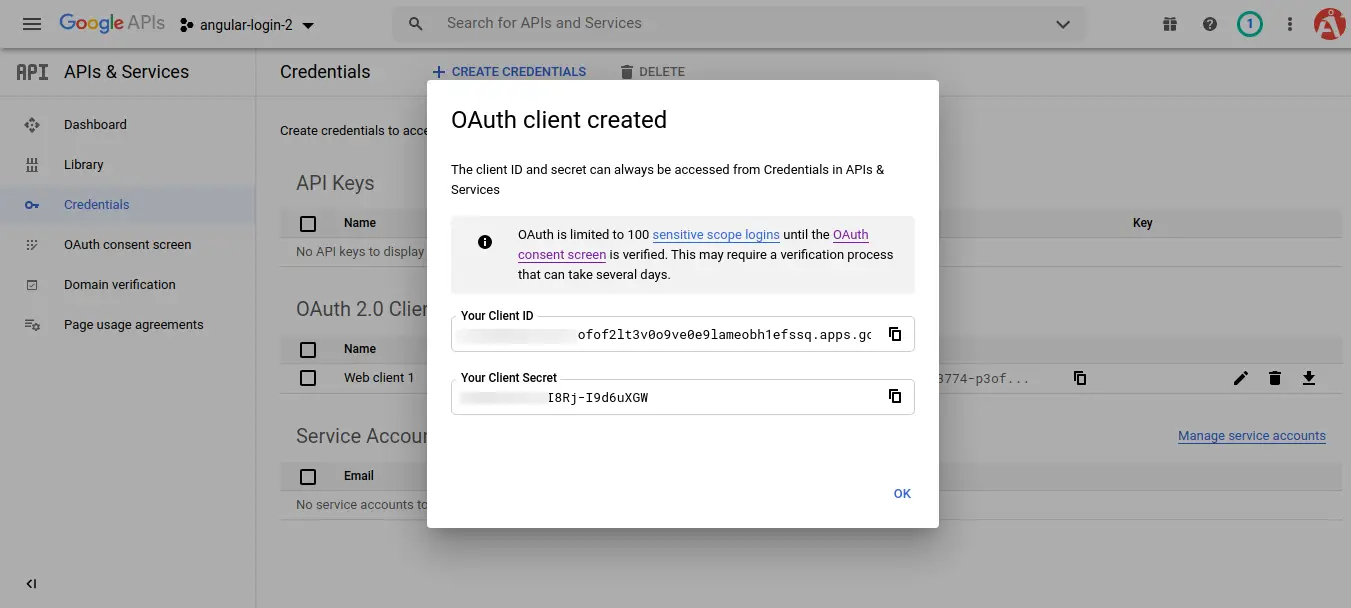
Here you need to create a google app and get the client id and secret. so let's go to Google Console.
Now let's see one by one screenshot show you:








Step 2: Create New App
This step is not required; however, if you have not created the angular app, then you may go ahead and execute the below command:
ng new myNewApp
Step 3: app/app.component.ts
import { Component, OnInit, ViewChild, ElementRef } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'loginGoogle';
auth2: any;
@ViewChild('loginRef', {static: true }) loginElement!: ElementRef;
constructor() { }
/*------------------------------------------
--------------------------------------------
About
--------------------------------------------
--------------------------------------------*/
ngOnInit() {
this.googleAuthSDK();
}
/**
* Write code on Method
*
* @return response()
*/
callLoginButton() {
this.auth2.attachClickHandler(this.loginElement.nativeElement, {},
(googleAuthUser:any) => {
let profile = googleAuthUser.getBasicProfile();
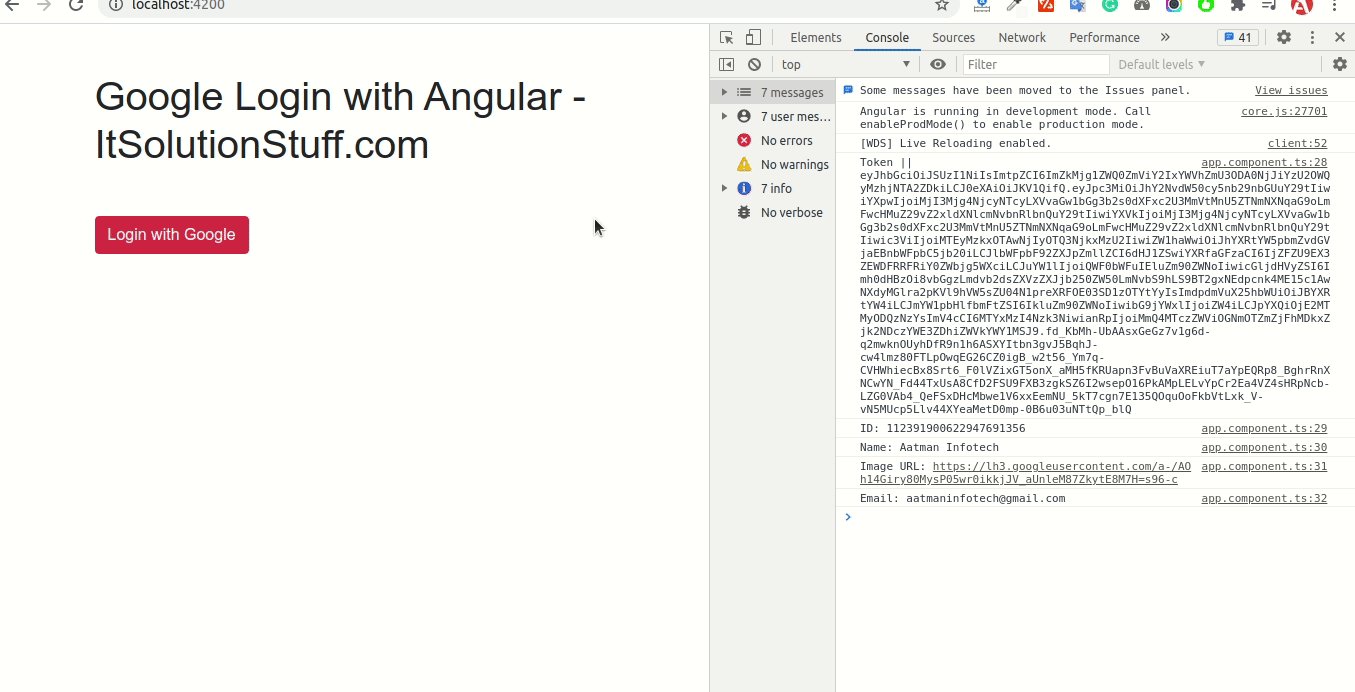
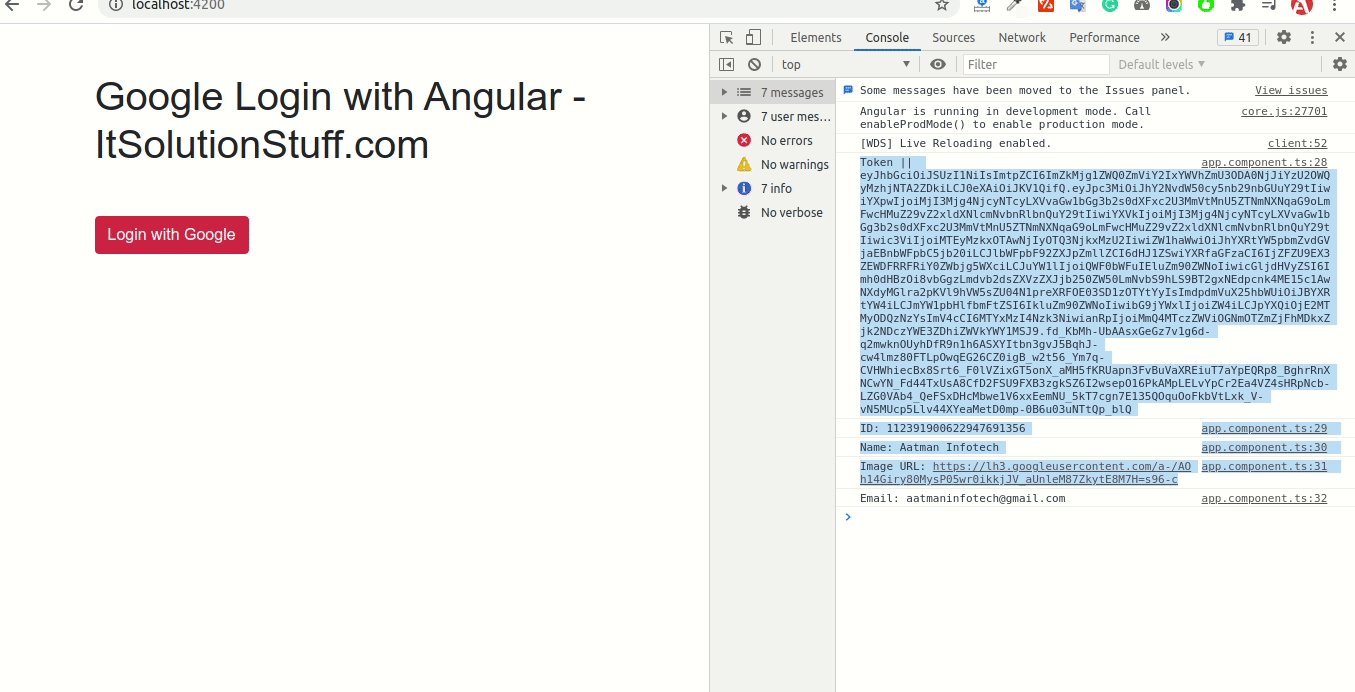
console.log('Token || ' + googleAuthUser.getAuthResponse().id_token);
console.log('ID: ' + profile.getId());
console.log('Name: ' + profile.getName());
console.log('Image URL: ' + profile.getImageUrl());
console.log('Email: ' + profile.getEmail());
/* Write Your Code Here */
}, (error:any) => {
alert(JSON.stringify(error, undefined, 2));
});
}
/**
* Write code on Method
*
* @return response()
*/
googleAuthSDK() {
(<any>window)['googleSDKLoaded'] = () => {
(<any>window)['gapi'].load('auth2', () => {
this.auth2 = (<any>window)['gapi'].auth2.init({
client_id: 'YOUR CLIENT ID HERE',
cookiepolicy: 'single_host_origin',
scope: 'profile email'
});
this.callLoginButton();
});
}
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement('script');
js.id = id;
js.src = "https://apis.google.com/js/platform.js?onload=googleSDKLoaded";
fjs?.parentNode?.insertBefore(js, fjs);
}(document, 'script', 'google-jssdk'));
}
}
Step 4: app/app.component.html
<div class="container mt-5">
<h1>Google Login with Angular - ItSolutionStuff.com</h1>
<div class="row mt-5">
<div class="col-md-4 mt-2 m-auto ">
<button class="btn btn-danger" #loginRef>
Login with Google
</button>
</div>
</div>
</div>
Run Angular App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Angular app:
ng serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:4200
I hope it can help you...

