Laravel Model Caching - Performance Boost Tutorial
In this tutorial, we will discuss how to improve performance in laravel 6 using laravel model caching. we can Performance Boost using eloquent model caching via genealabs/laravel-model-caching git composer package in laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11.
As we know, website performance is very important for site owner. If your website working smooth then traffic will be more and if you used eloquent cache then it's no longer load on server too. so in this post i will show you how to make mode caching and make performance boost you laravel application.
there are several ways to improve the performance of laravel website. As you know we almost looking to cache using htaccess and cache images, css, js and html file. if you cache css, js, html then it improve performance of website that i did in my previous tutorial, you can read from here: How to optimize Website Speed and Performance in Laravel?.
But if you have to fetch many records from a database and from many tables. so when you open link then more than one query always run on your web page. it takes time to fetch data from the database because it same process always when you load page, so basically it loads every time. At a long time when you have more data and mode visitors comes in our website then your server will be broken, but if you use laravel cache then it can save your server and improve page performance. Here we will use genealabs/laravel-model-caching package for model caching.
Laravel cache is very easy and simple way to use. Using Cache you will optimize your website page speed. So let's just follow bellow step and see how it works. We will use barryvdh/laravel-debugbar package also, this package will help to debug how many query fire on your page so you can see that. So just follow bellow step.

Step 1: Install Laravel 6 App
we are going to from scratch so, we need to get fresh Laravel 6 application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Installation Of barryvdh/laravel-debugbar Package
Now we will install barryvdh/laravel-debugbar composer package using by following command in our laravel 6 application. So let's run bellow command.
composer require barryvdh/laravel-debugbar --dev
Ok, after install package successfully, we will add service provider in app.php configuration file. So let's add as bellow:
config/app.php
<?php
return [
....
'providers' => [
....
Barryvdh\Debugbar\ServiceProvider::class,
],
'aliases' => [
....
'Debugbar' => Barryvdh\Debugbar\Facade::class,
]
]
Then you can publish configuration files by following command:
php artisan vendor:publish --provider="Barryvdh\Debugbar\ServiceProvider"
Step 3: Installation Of genealabs/laravel-model-caching Package
Now we will install genealabs/laravel-model-caching composer package using by following command in our laravel 6 application. So let's run bellow command.
composer require genealabs/laravel-model-caching
Step 4: Update User Model
In this step, we will use GeneaLabs package class in User model So you have to update user model like as bellow:
app/User.php
<?php
namespace App;
use Illuminate\Notifications\Notifiable;
use Illuminate\Foundation\Auth\User as Authenticatable;
use GeneaLabs\LaravelModelCaching\Traits\Cachable;
class User extends Authenticatable
{
use Cachable;
use Notifiable;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
}
Step 5: Create Dummy Users
here we will create some dummy users records using factory. so you can run bellow command to create dummy users in your database.
php artisan tinker
factory(App\User::class, 100)->create();
Step 6: Create Route
now will create one route for display users in view. so let's create one route as bellow listed:
routes/web.php
Route::get('users', 'UserController@index');
Step 7: Create Controller
we need to create new controller as UserController and then we will create index() on controller. we will get all users using User model and print in view:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\User;
class UserController extends Controller
{
/**
* The application's index
*
* @var array
*/
public function index()
{
$users = User::where('id', 1)->get();
$users = User::where('id', 5)->get();
$users = User::get();
return view('users',compact('users'));
}
}
Step 8: Create Blade File
now at last we will create users.blade.php file and write code of display users lists. so let's create blade file:
resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<title>User List</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h1>User List- ItSolutionStuff.com</h1>
<table class="table table-bordered">
<tr>
<th>Id</th>
<th>name</th>
<th>email</th>
</tr>
@foreach($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@endforeach
</table>
</div>
</body>
</html>
Now you are ready to run project, so let's check.
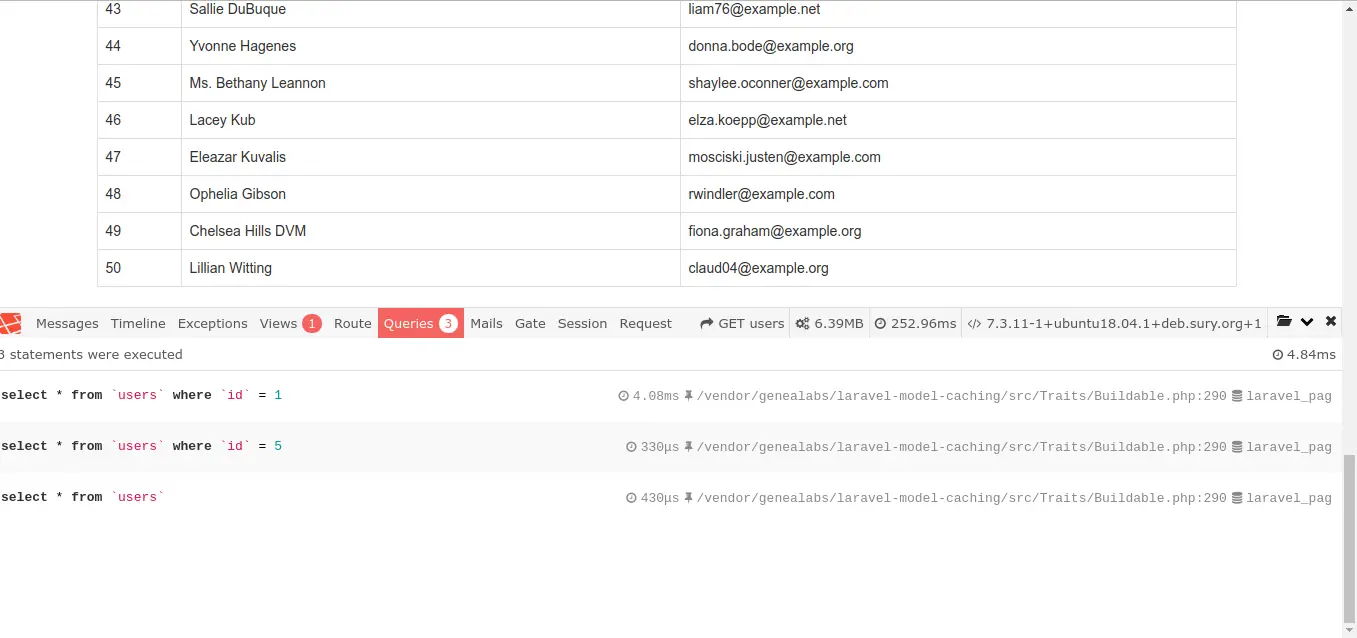
When you open first time page then it will load three queries as bellow:

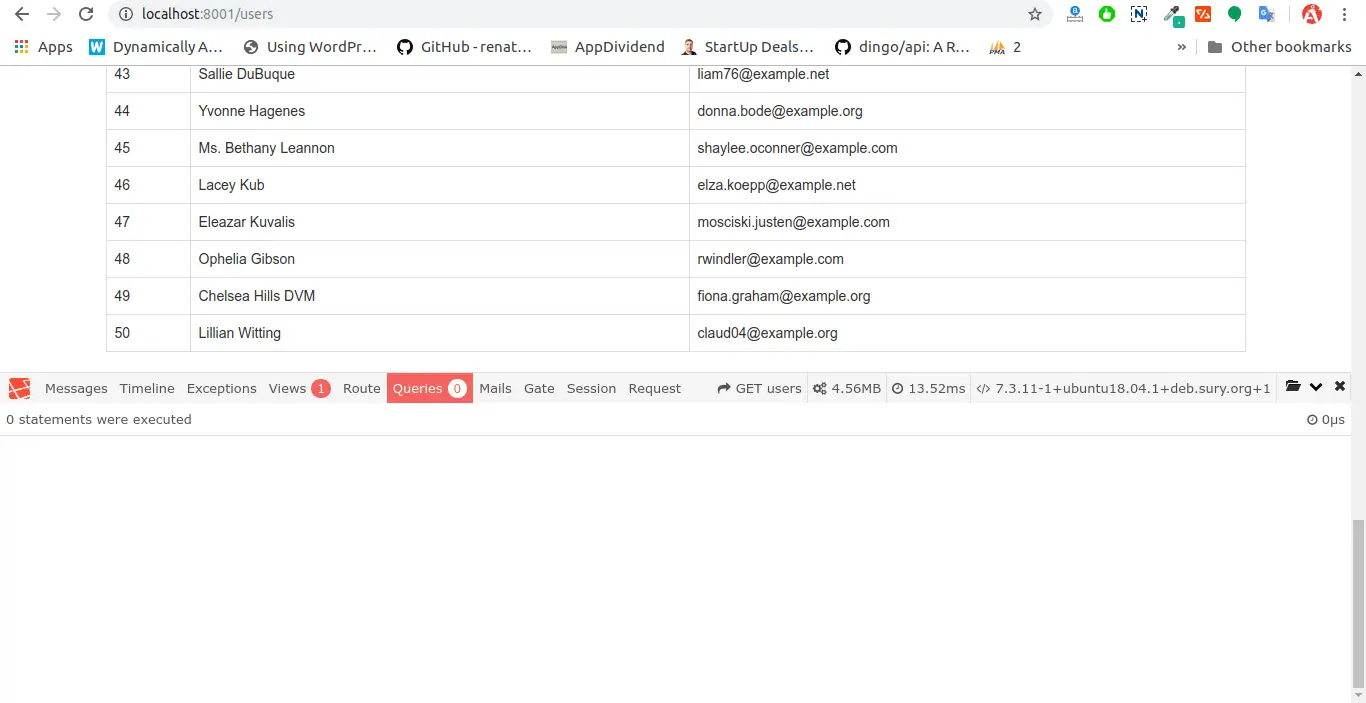
Then again refresh and check, no longer query fired on server:

You can cache clear and check again:
php artisan cache:clear
I hope it can help you....

