Laravel Datatables Filter with Dropdown Example
Now, let's see example of laravel datatables filter dropdown example. We will use laravel datatables custom filter with dropdown. i would like to show you laravel datatables dropdown filter example. it's simple example of datatables dropdown filter with laravel. You just need to some step to done yajra datatable dropdown filter with laravel.
you can easily add dropdown filter with yajra datatables in laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11.
Someday ago i already posted with laravel 7 datatables simple example. you can also view from here : Click Here. and also posted Laravel 7 Server Side Processing to view click here: Click Here.
In this tutorial, i will show you how to add custom filter with dropdown with laravel yajra datatable. we will add status column in users table and we will display status "Active" and "Deactive" in out table. add dropdown with active and deactive in top so you can select it and filter it.
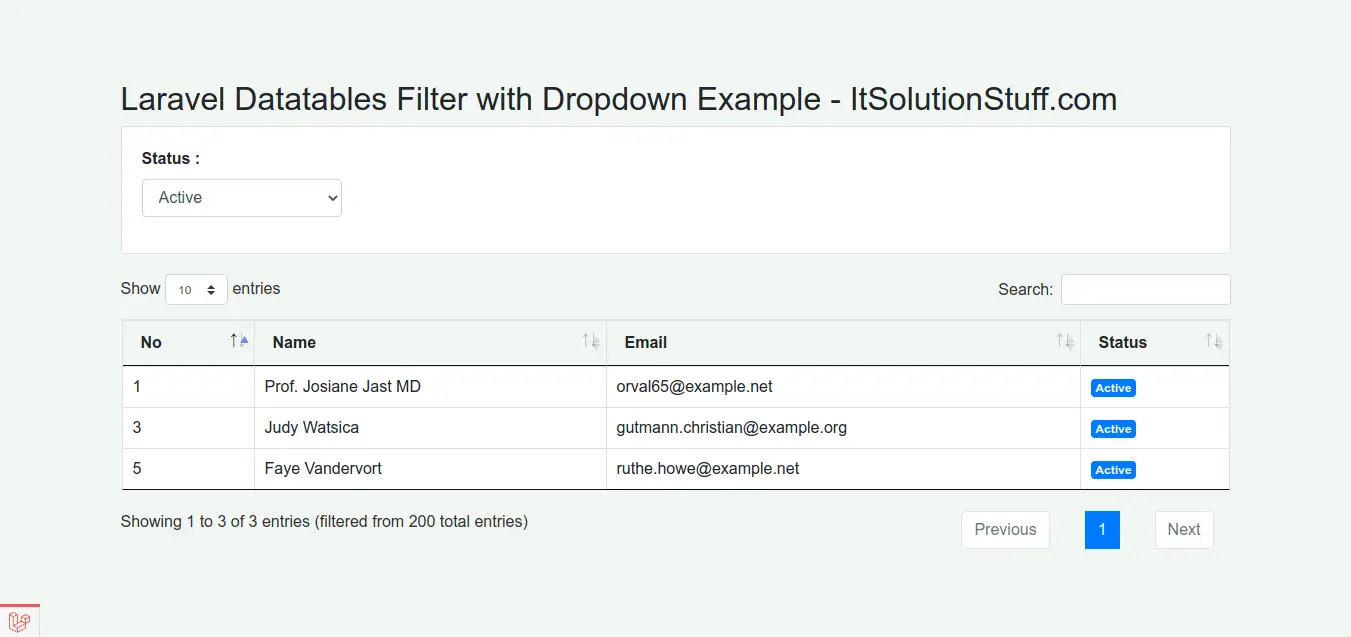
So let's follow this tutorial and you will get layout as like bellow:
Preview:

Step 1: Install Laravel
In this step, if you haven't laravel application setup then we have to get fresh laravel 7 application. So run bellow command and get clean fresh laravel 7 application.
composer create-project --prefer-dist laravel/laravel blog
Step 2 : Install Yajra Datatable
We need to install yajra datatable composer package for datatable, so you can install using following command:
composer require yajra/laravel-datatables-oracle
After that you need to set providers and alias.
config/app.php
.....
'providers' => [
....
Yajra\DataTables\DataTablesServiceProvider::class,
]
'aliases' => [
....
'DataTables' => Yajra\DataTables\Facades\DataTables::class,
]
.....
Step 3 : Add Status Column to Users Table
Here, we need to create migration for adding status column, so let's run bellow command to create migration:
php artisan make:migration add_status_column
database/migrations/2020_07_02_032158_add_status_column.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class AddStatusColumn extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::table('users', function (Blueprint $table) {
$table->boolean('status')->default(0);
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
}
}
Now we can run our migration:
php artisan migrate
Step 4: Add Dummy Records
In this step, we will create some dummy users using tinker factory. so let's create dummy records using bellow command:
php artisan tinker
factory(App\User::class, 200)->create();
Step 5: Add Route
In this is step we need to create route for datatables layout file and another one for getting data. so open your routes/web.php file and add following route.
routes/web.php
Route::get('users', ['uses'=>'UserController@index', 'as'=>'users.index']);
Step 6: Create Controller
In this point, now we should create new controller as UserController. this controller will manage layout and getting data request and return response, so put bellow content in controller file:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use App\User;
use Illuminate\Http\Request;
use DataTables;
class UserController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
if ($request->ajax()) {
$data = User::select('*');
return Datatables::of($data)
->addIndexColumn()
->addColumn('status', function($row){
if($row->status){
return '<span class="badge badge-primary">Active</span>';
}else{
return '<span class="badge badge-danger">Deactive</span>';
}
})
->filter(function ($instance) use ($request) {
if ($request->get('status') == '0' || $request->get('status') == '1') {
$instance->where('status', $request->get('status'));
}
if (!empty($request->get('search'))) {
$instance->where(function($w) use($request){
$search = $request->get('search');
$w->orWhere('name', 'LIKE', "%$search%")
->orWhere('email', 'LIKE', "%$search%");
});
}
})
->rawColumns(['status'])
->make(true);
}
return view('users');
}
}
Step 7: Create View
In Last step, let's create users.blade.php(resources/views/users.blade.php) for layout and we will write design code here and put following code:
resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel Datatables Filter with Dropdown Example - ItSolutionStuff.com</title>
<meta name="csrf-token" content="{{ csrf_token() }}">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<link href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<script src="https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js"></script>
</head>
<body>
<div class="container">
<h1>Laravel Datatables Filter with Dropdown Example - ItSolutionStuff.com</h1>
<div class="card">
<div class="card-body">
<div class="form-group">
<label><strong>Status :</strong></label>
<select id='status' class="form-control" style="width: 200px">
<option value="">--Select Status--</option>
<option value="1">Active</option>
<option value="0">Deactive</option>
</select>
</div>
</div>
</div>
<table class="table table-bordered data-table">
<thead>
<tr>
<th>No</th>
<th>Name</th>
<th>Email</th>
<th width="100px">Status</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
$(function () {
var table = $('.data-table').DataTable({
processing: true,
serverSide: true,
ajax: {
url: "{{ route('users.index') }}",
data: function (d) {
d.status = $('#status').val(),
d.search = $('input[type="search"]').val()
}
},
columns: [
{data: 'id', name: 'id'},
{data: 'name', name: 'name'},
{data: 'email', name: 'email'},
{data: 'status', name: 'status'},
]
});
$('#status').change(function(){
table.draw();
});
});
</script>
</html>
Now we are ready to run our example so run bellow command ro quick run:
php artisan serve
Now you can open bellow url on your browser:
http://localhost:8000/users
I hope it can help you...

