Laravel 9 Summernote Editor with Image Upload
Today, I will let you know the example of laravel 9 summernote editor example. step by step explain laravel 9 summernote image upload. In this article, we will implement a how to use summernote editor in laravel 9. you'll learn how to install summernote in laravel 9. follow bellow step for summernote editor in laravel 9.
In this tutorial, we will create a posts table with a title and body column. we will create for with input for the title and summernote rich textbox for the body, Then save it to the database.
So, just follow bellow step here:

Step 1: Install Laravel 9
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Post Table and Model
in first step, we need create new migration for adding "posts" table:
php artisan make:migration create_posts_table
database/migrations/2022_02_17_133331_create_posts_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
};
now let's run migration command:
php artisan migrate
now, just create post model and add code as like bellow:
app/Models/Post.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
protected $fillable = [
'title',
'body',
];
}
Step 3: Create Route
In this is step we need to create some routes for listing posts and creating post.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('posts/create',[PostController::class,'create']);
Route::post('posts/store',[PostController::class,'store'])->name('posts.store');
Step 4: Create Controller
in this step, in this file we write image upload code, image will upload on "uploads" folder in public directory. we need to create PostController and add following code on that file:
app/Http/Controllers/PostController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
class PostController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function create()
{
return view('postsCreate');
}
/**
* Write code on Method
*
* @return response()
*/
public function store(Request $request)
{
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
$content = $request->body;
$dom = new \DomDocument();
$dom->loadHtml($content, LIBXML_HTML_NOIMPLIED | LIBXML_HTML_NODEFDTD);
$imageFile = $dom->getElementsByTagName('img');
foreach($imageFile as $item => $image){
$data = $image->getAttribute('src');
list($type, $data) = explode(';', $data);
list(, $data) = explode(',', $data);
$imgeData = base64_decode($data);
$image_name= "/uploads/" . time().$item.'.png';
$path = public_path() . $image_name;
file_put_contents($path, $imgeData);
$image->removeAttribute('src');
$image->setAttribute('src', $image_name);
}
$content = $dom->saveHTML();
$post = Post::create([
'title' => $request->title,
'body' => $content
]);
dd($post->toArray());
}
}
Step 5: Create Blade Files
here, we need to create blade files for index and create. so let's create one by one files:
resources/views/postsCreate.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel 9 Summernote Editor Image Upload Example</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.20/summernote-bs5.min.css" />
</head>
<body>
<div class="container mt-5">
<h1>Laravel 9 Summernote Editor Image Upload Example - ItSolutionStuff.com</h1>
<form method="post" action="{{ route('posts.store') }}" enctype="multipart/form-data">
@csrf
<div class="form-group">
<label>Title</label>
<input type="text" name="title" class="form-control" />
</div>
<div class="form-group">
<label>Description</label>
<textarea id="summernote" name="body"></textarea>
</div>
<div class="form-group text-center">
<button type="submit" class="btn btn-success btn-block">Publish</button>
</div>
</form>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.20/summernote-bs5.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#summernote').summernote({
height: 300,
});
});
</script>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/posts/create
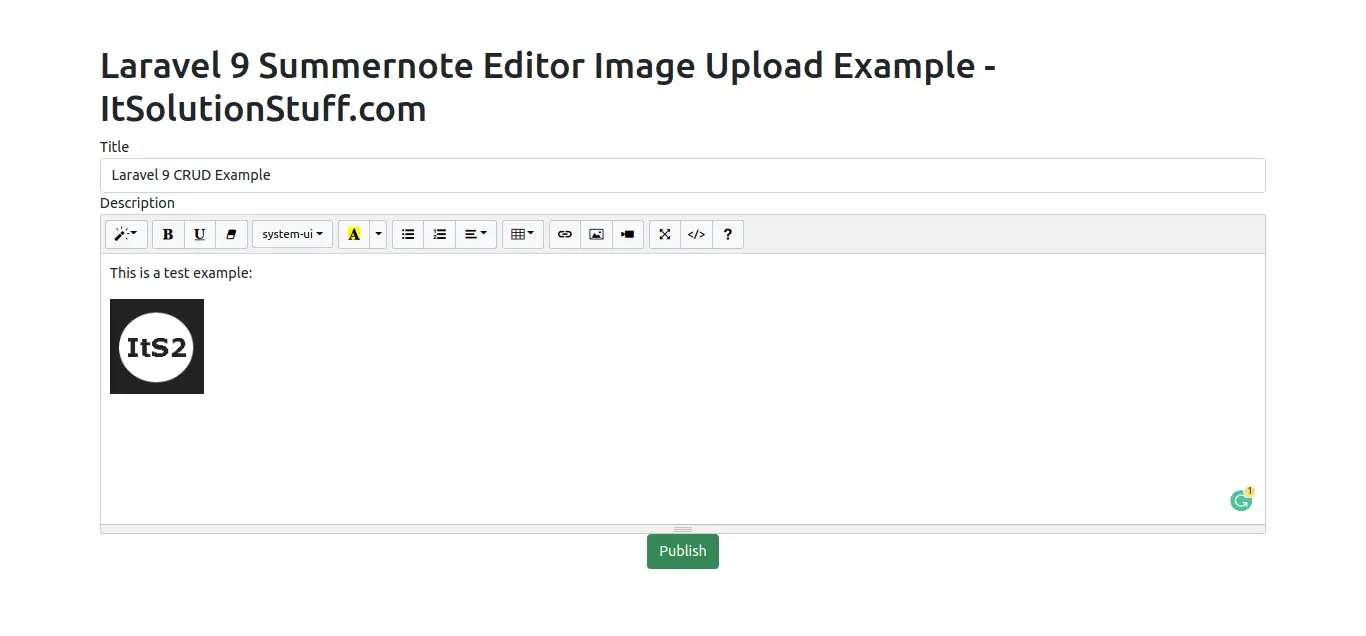
Output:

I hope it can help you...

