Laravel 8 Google Recaptcha V3 Step by Step Example
Hi Dev,
This simple article demonstrates of laravel 8 google recaptcha v3. Here you will learn laravel 8 google recaptcha v3 example. This post will give you simple example of how to use google recaptcha v3 in laravel 8. I’m going to show you about recaptcha v3 in laravel 8. Here, Creating a basic example of google recaptcha v3 register laravel 8.
Google ReCaptcha V3 is a captcha like system, that provide security against hackers and sticks or curl requests. It assures that a computer user is a human. It is the best and most used captcha system available where users are only required to click on a checkbox and in some cases select some similar images related to conman question.
In this example, we will create simple registration form and implement google captcha code. before use google captcha code we will install "josiasmontag/laravel-recaptchav3" composer package for google captcha. You have to just follow few step and you will get google re-captcha code in your laravel 8 app.
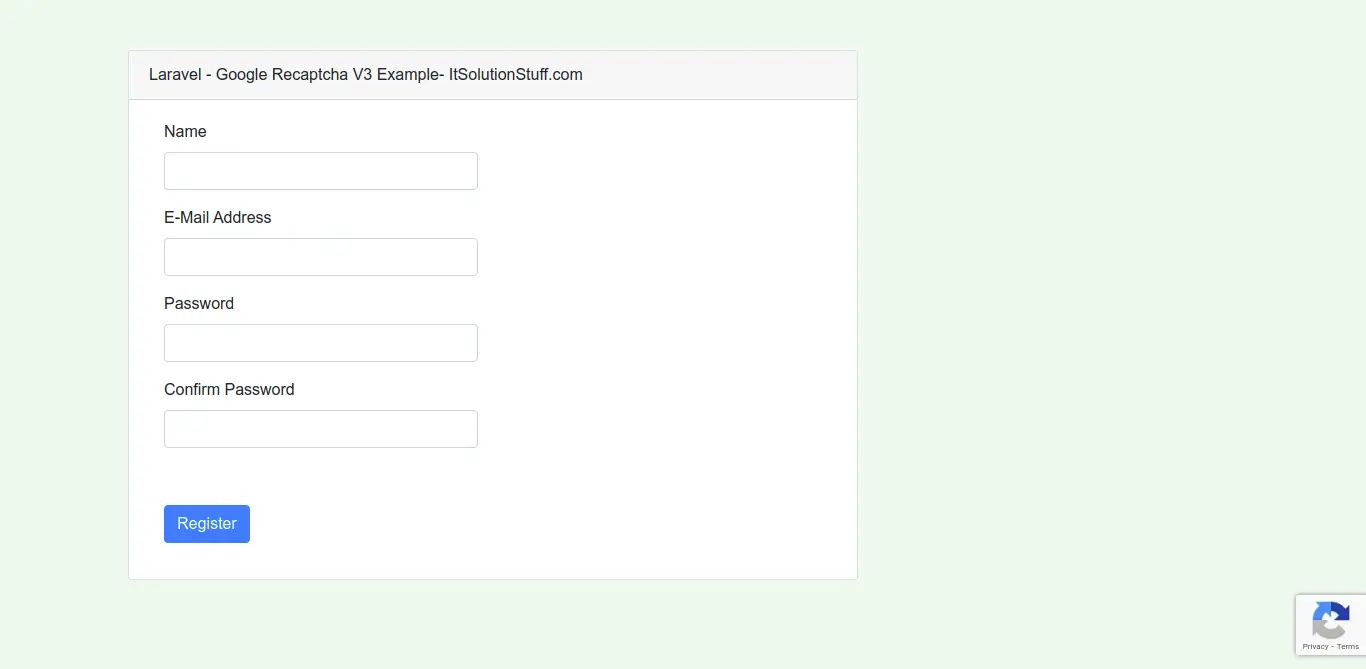
Preview:

Step 1 : Install Laravel
first of all we need to get fresh Laravel 8 version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project laravel/laravel example-app
Step 2: Install josiasmontag/laravel-recaptchav3 Package
In this step we need to install josiasmontag/laravel-recaptchav3 via the Composer package manager, so one your terminal and fire bellow command:
composer require josiasmontag/laravel-recaptchav3
After successfully install package, we require to publish config file with bellow command:
php artisan vendor:publish --provider="Lunaweb\RecaptchaV3\Providers\RecaptchaV3ServiceProvider"
Step 3: Update Google API Key
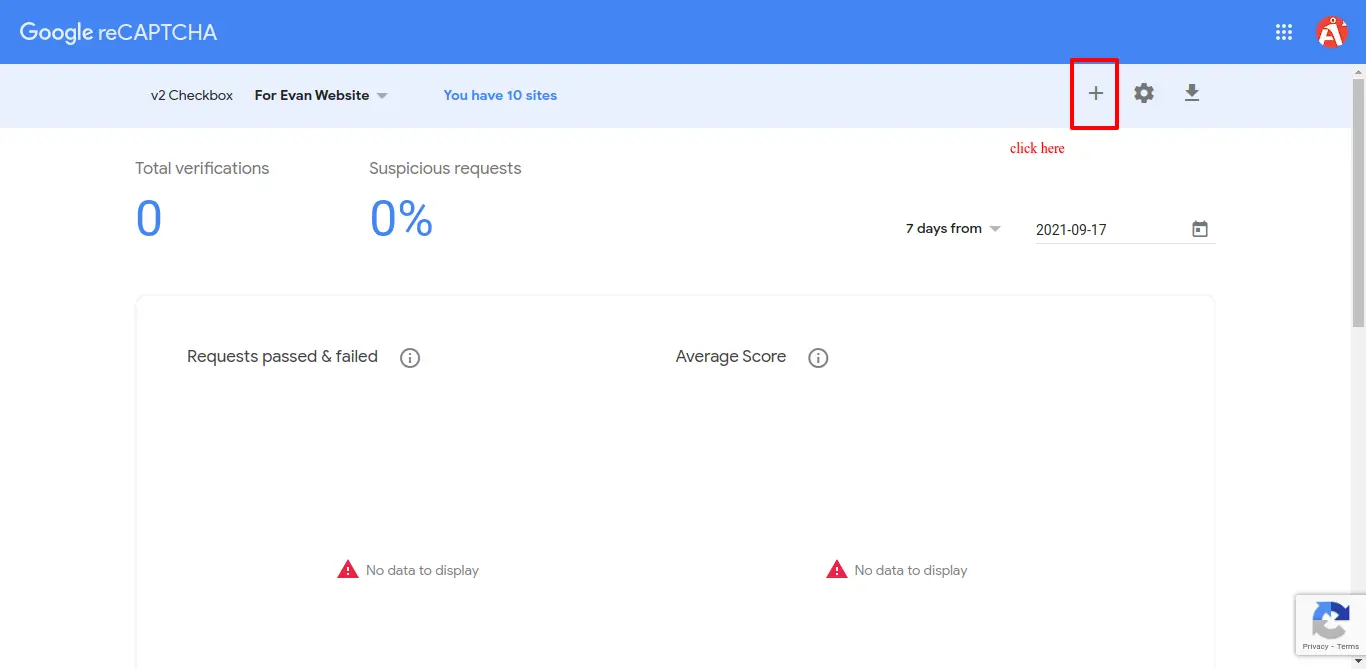
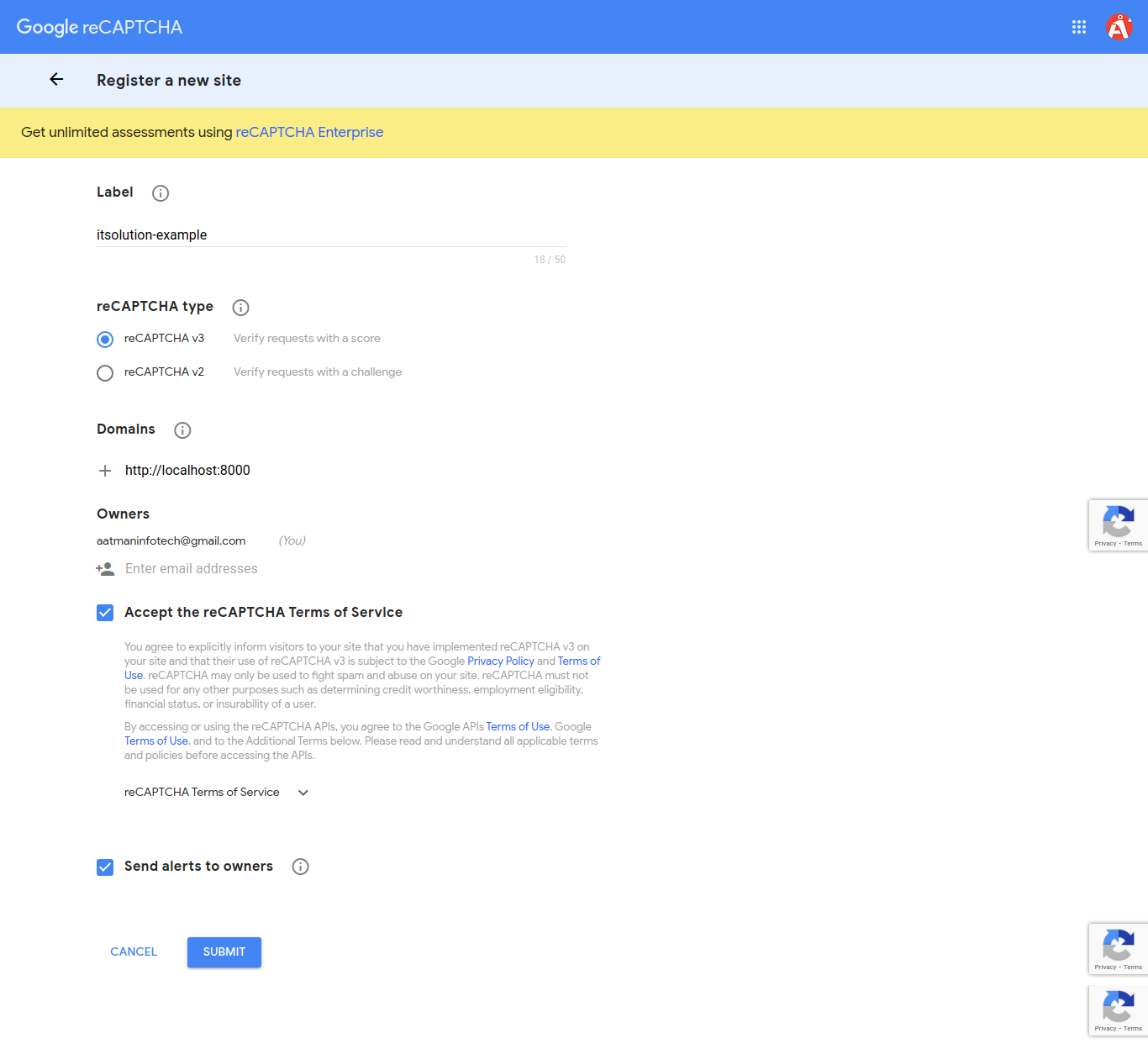
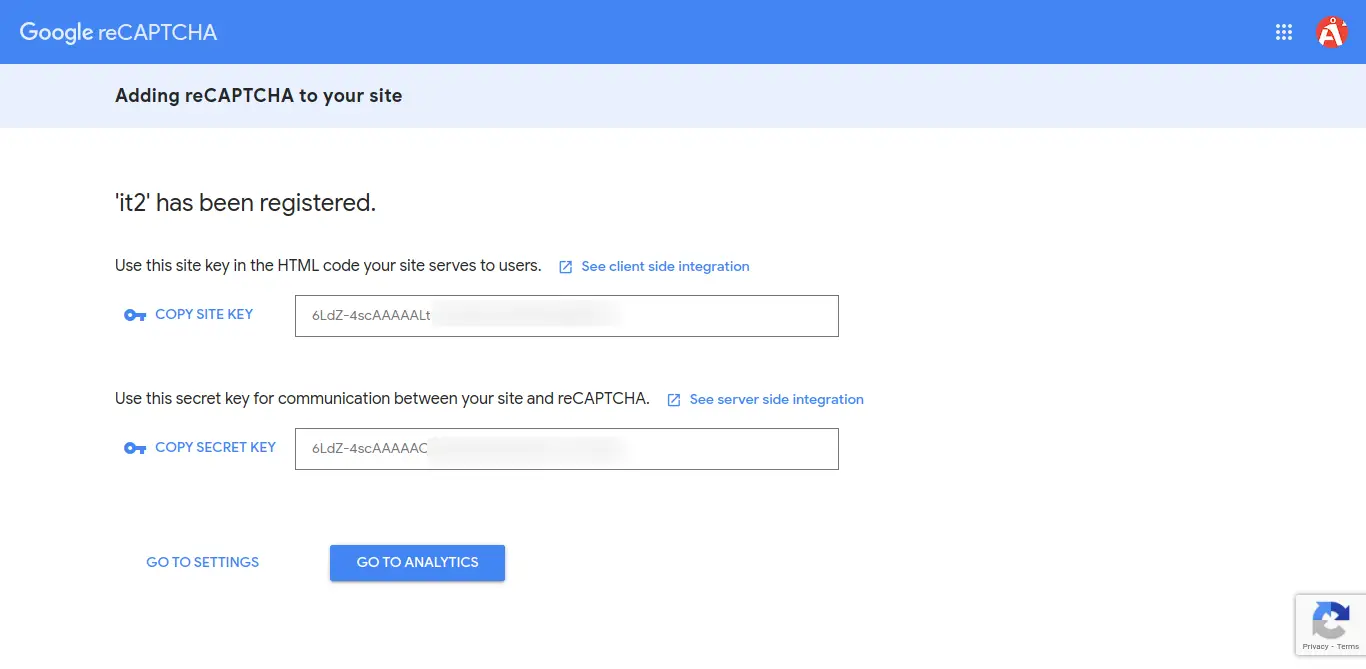
In this step we need to set google site key and secret key. If you don't have site key and secret key then you can create from here. First click on this link : Recaptcha Admin
Now you have to create new key for google recaptchav3 as bellow screen shot:



.env
RECAPTCHAV3_SITEKEY=[site-key]
RECAPTCHAV3_SECRET=[secret-key]
Step 4: Add Route
We need to create register routes as bellow:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
use App\Http\Controllers\RegisterController;
Route::get('register', [RegisterController::class, 'index']);
Route::post('register', [RegisterController::class, 'store']);
Step 5: Create RegisterController
In this step, we have to create new controller as RegisterController and we have also need to add two methods index() and store() on that controller like as you can see bellow:
app/Http/Controllers/RegisterController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class RegisterController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
public function index()
{
return view('register');
}
/**
* Create a new controller instance.
*
* @return void
*/
public function store(Request $request)
{
$this->validate($request, [
'name' => 'required',
'email' => 'required|email',
'password' => 'required|same:password_confirmation',
'password_confirmation' => 'required',
'g-recaptcha-response' => 'required|recaptchav3:register,0.5'
]);
dd('done');
}
}
Step 6: Create View File
In Last step, let's create register.blade.php(resources/views/register.blade.php) for layout and lists all items code here and put following code:
resources/views/register.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 - Google Recaptcha V3 Code with Validation - ItSolutionStuff.com</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
{!! RecaptchaV3::initJs() !!}
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="card card-primary">
<div class="card-header">Laravel - Google Recaptcha V3 Example- ItSolutionStuff.com</div>
<div class="card-body">
<form class="form-horizontal" role="form" method="POST" action="{{ url('/register') }}">
{!! csrf_field() !!}
<div class="form-group{{ $errors->has('name') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">Name</label>
<div class="col-md-6">
<input type="text" class="form-control" name="name" value="{{ old('name') }}">
@if ($errors->has('name'))
<span class="help-block">
<strong>{{ $errors->first('name') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('email') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">E-Mail Address</label>
<div class="col-md-6">
<input type="email" class="form-control" name="email" value="{{ old('email') }}">
@if ($errors->has('email'))
<span class="help-block">
<strong>{{ $errors->first('email') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('password') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">Password</label>
<div class="col-md-6">
<input type="password" class="form-control" name="password">
@if ($errors->has('password'))
<span class="help-block">
<strong>{{ $errors->first('password') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('password_confirmation') ? ' has-error' : '' }}">
<label class="col-md-4 control-label">Confirm Password</label>
<div class="col-md-6">
<input type="password" class="form-control" name="password_confirmation">
@if ($errors->has('password_confirmation'))
<span class="help-block">
<strong>{{ $errors->first('password_confirmation') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group{{ $errors->has('g-recaptcha-response') ? ' has-error' : '' }}">
<div class="col-md-6">
{!! RecaptchaV3::field('register') !!}
@if ($errors->has('g-recaptcha-response'))
<span class="help-block">
<strong>{{ $errors->first('g-recaptcha-response') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<br/>
<button type="submit" class="btn btn-primary">
<i class="fa fa-btn fa-user"></i>Register
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Ok, now we are ready to run.
So let's run project using this command:
php artisan serve
open bellow UR:
localhost:8000/register
Now you can simply run and check...
I hope it can help you....

