JQuery Highlight Text by Search and Match Example
Hey Artisan,
I am going to show you an example of jquery highlight search text in div. if you want to see an example of jquery highlight text input then you are in the right place. We will look at an example of jquery highlight text search on page example. you can understand a concept of highlight words on search html jquery.
If you want to highlight search text in your page using jquery then you have to choose highlight JS Jquery plugin. highlight JS Plugin is very simple to use and more simple. In this example i give you example using highlight JS. So, you can also check preview you can see after run bellow example.
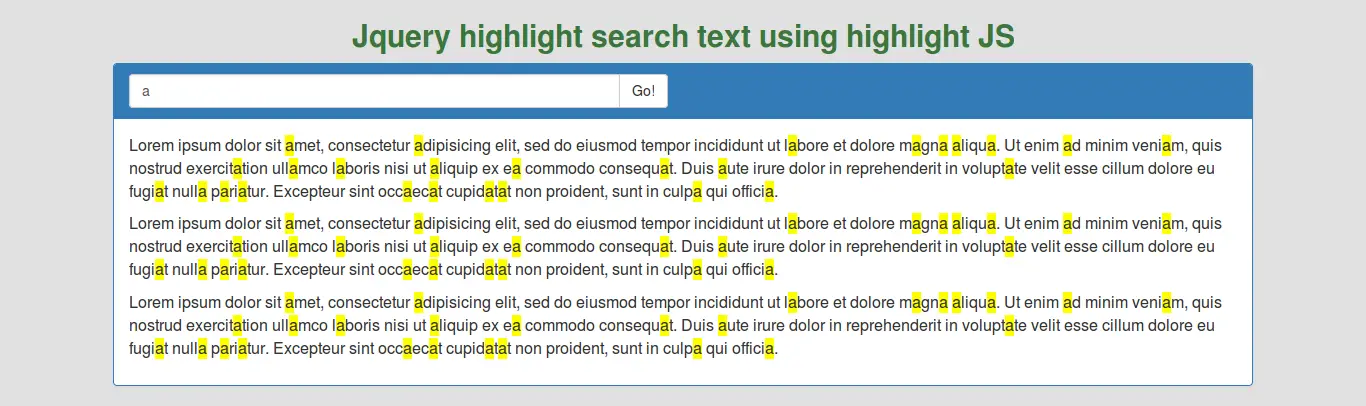
Preview:

In this example you have to just copy code and paste in your index.html file and run that file. After run this file you will found like above preview.
index.html
<html lang="en">
<head>
<title>Jquery highlight search text in div</title>
<script type="text/javascript" src="//cdn.jsdelivr.net/jquery/1/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript" src="http://johannburkard.de/resources/Johann/jquery.highlight-5.js"></script>
<style type="text/css">
body {background-color: #E1E1E1}
p{font-size: 16px}
.highlight { background-color: yellow }
</style>
</head>
<body>
<div class="container">
<h2 class="text-center text-success"><strong>Jquery highlight search text using highlight JS</strong></h2>
<div class="panel panel-primary">
<div class="panel-heading">
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control search" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
</div>
</div>
</div>
</div>
<div class="panel-body">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia.
</p>
</div>
</div>
</div>
<script type="text/javascript">
$('button').click(function(){
$('.panel-body').removeHighlight().highlight($('.search').val());
})
</script>
</body>
</html>
You can find more information about highlight JS here : highlight JS
I hope it can help you....

