How to Create Custom Error Page in Laravel 9?
Hi,
I will explain step by step tutorial how to create custom error page in laravel 9. We will use how to create custom 404 page in laravel 9. you can see laravel 9 create custom error page. if you want to see an example of the laravel 9 404 error page then you are the right place.
By default, laravel provides the very simple design of all error pages, but sometimes we need to create a custom error page with our design theme. so here I will show you step by step how to create your own custom error page in the laravel 9 application.
You can create following error pages in laravel 9:
- 401 Error Page
- 403 Error Page
- 404 Error Page
- 419 Error Page
- 429 Error Page
- 500 Error Page
- 503 Error Page
Let's see how to customize the error page design in the laravel 9 app.

Step 1: Install Laravel 9
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Publish Error Page Default Files
In this step, we will run laravel command to create default error page blade file. when you run below command then laravel will create "errors" directory with all error pages in views folder. so, let's run below command:
php artisan vendor:publish --tag=laravel-errors
Step 3: Update 404 Error Page Design
You can update 404 error page design with following code:
view/errors/404.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
body{
margin-top: 150px;
background-color: #C4CCD9;
}
.error-main{
background-color: #fff;
box-shadow: 0px 10px 10px -10px #5D6572;
}
.error-main h1{
font-weight: bold;
color: #444444;
font-size: 150px;
text-shadow: 2px 4px 5px #6E6E6E;
}
.error-main h6{
color: #42494F;
font-size: 20px;
}
.error-main p{
color: #9897A0;
font-size: 15px;
}
</style>
</head>
<body>
<div class="container">
<div class="row text-center">
<div class="col-lg-6 offset-lg-3 col-sm-6 offset-sm-3 col-12 p-3 error-main">
<div class="row">
<div class="col-lg-8 col-12 col-sm-10 offset-lg-2 offset-sm-1">
<h1 class="m-0">404</h1>
<h6>Page not found - ItSolutionStuff.com</h6>
<p>Lorem ipsum dolor sit <span class="text-info">amet</span>, consectetur <span class="text-info">adipisicing</span> elit, sed do eiusmod.</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/asasas
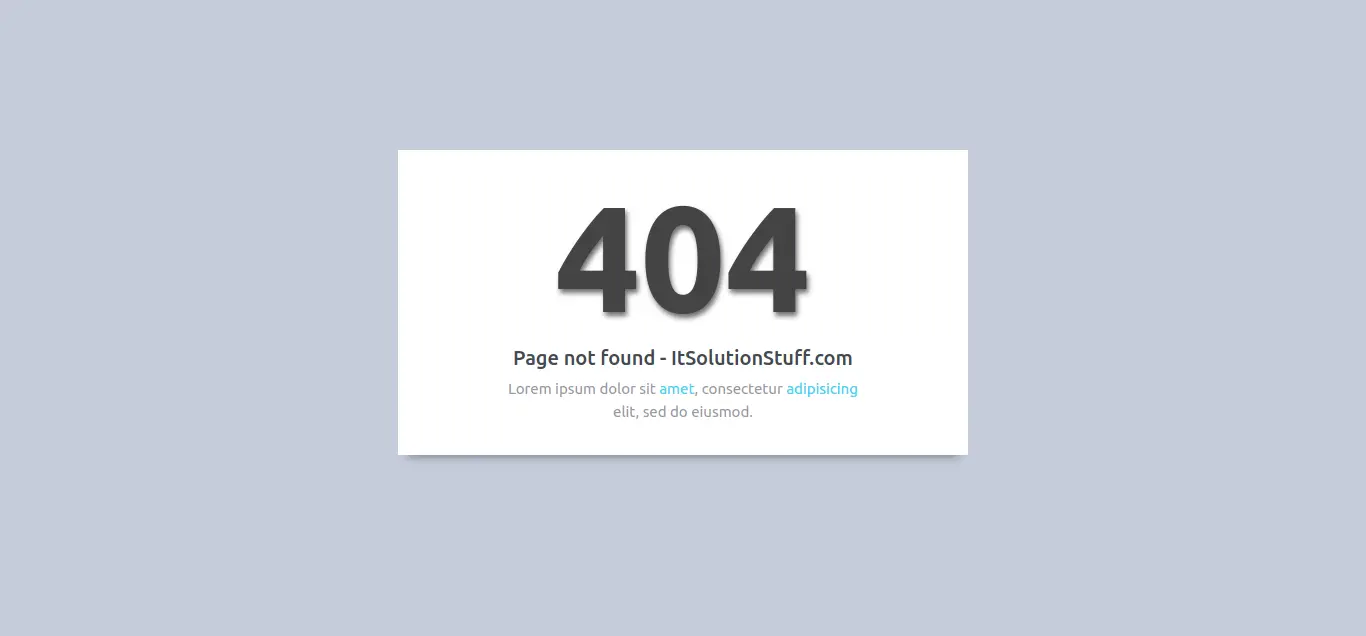
Output:

I hope it can help you...

