Laravel 9 Autocomplete Search with Select2 JS Example
In this quick example, let's see laravel 9 autocomplete search using select2 js. you'll learn laravel 9 select2 autocomplete search. I explained simply step by step laravel 9 autocomplete input box using select2 js. I explained simply step by step laravel 9 autocomplete textbox box using select2 js.
In this example, we will download the fresh laravel 9 app and run migration for creating users table. Then we will create some dummy users using tinker. Then we will create a simple blade file with the input field. we will create autocomplete text box using Select2 JS js.
So, let's see simple steps to complete this task.

Step 1: Install Laravel 9
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Add Dummy Users
First, we need to run default migrations, so we have created new users table. so let's run migration command:
php artisan migrate
next, we will create some dummy users using tinker factory. so let's create dummy records using bellow command:
php artisan tinker
User::factory()->count(20)->create()
Step 3: Create Controller
In this point, now we should create new controller as SearchController. This controller we will add two method, one for return view response and another for getting ajax with json response. return response, so put bellow content in controller file:
app/Http/Controllers/SearchController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class SearchController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('searchDemo');
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function autocomplete(Request $request)
{
$data = [];
if($request->filled('q')){
$data = User::select("name", "id")
->where('name', 'LIKE', '%'. $request->get('q'). '%')
->get();
}
return response()->json($data);
}
}
Step 4: Create Routes
In this is step we need to create route for datatables layout file and another one for getting data. so open your "routes/web.php" file and add following route.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\SearchController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::controller(SearchController::class)->group(function(){
Route::get('demo-search', 'index');
Route::get('autocomplete', 'autocomplete')->name('autocomplete');
});
Step 5: Create View File
In Last step, let's create searchDemo.blade.php(resources/views/searchDemo.blade.php) for layout and lists all items code here and put following code:
resources/views/searchDemo.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Select2 JS Autocomplete Search Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/css/select2.min.css"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.13/js/select2.min.js"></script>
</head>
<body>
<div class="container">
<h1>Laravel 9 Select2 JS Autocomplete Search Example - ItSolutionStuff.com</h1>
<select class="form-control" id="search" style="width:500px;" name="user_id"></select>
</div>
<script type="text/javascript">
var path = "{{ route('autocomplete') }}";
$('#search').select2({
placeholder: 'Select an user',
ajax: {
url: path,
dataType: 'json',
delay: 250,
processResults: function (data) {
return {
results: $.map(data, function (item) {
return {
text: item.name,
id: item.id
}
})
};
},
cache: true
}
});
</script>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/demo-search
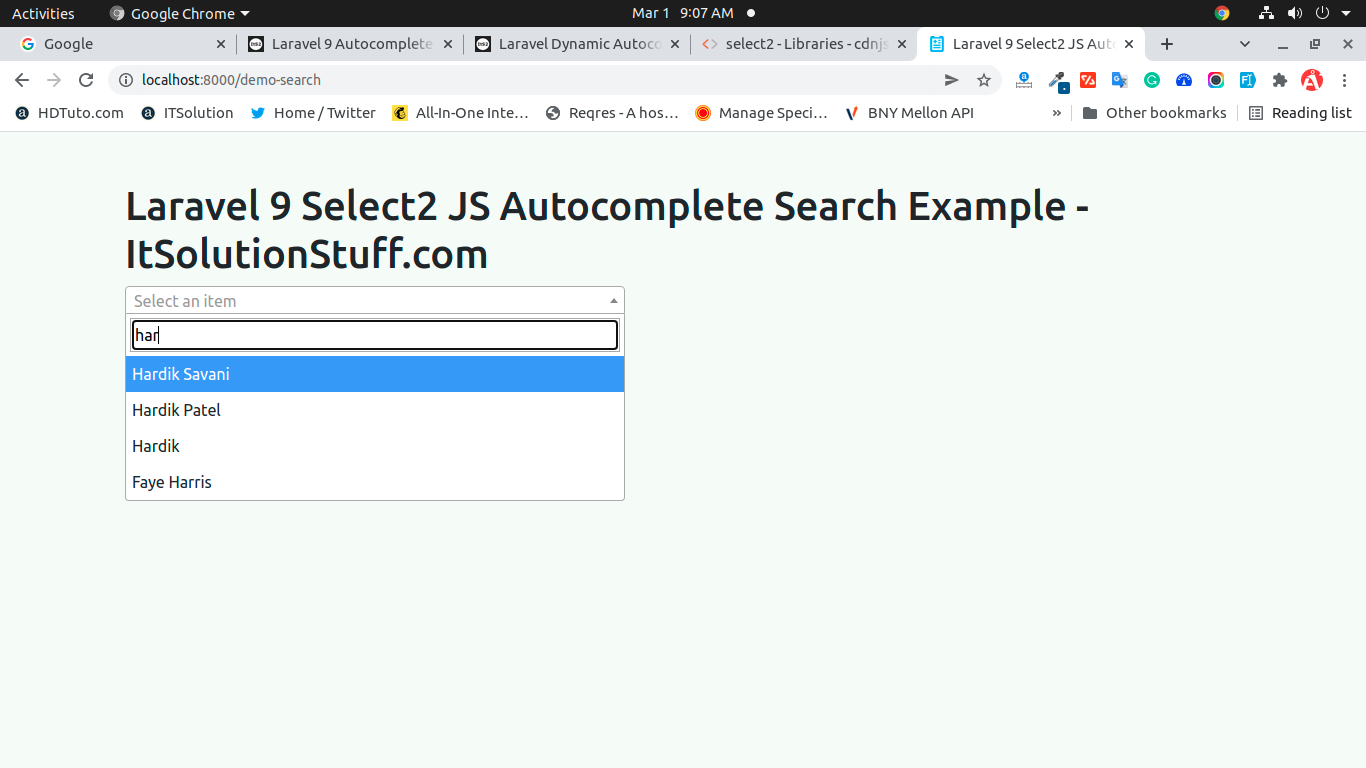
Output:

I hope it can help you...

