Vue Toastr Notifications Example Code
Our today's topic is how to implement toastr notifications in vue cli app. we will integrate toast notification using vue-toasted npm package.
vue-toasted npm package will provide method to generate toastr notifications like show, success, info, error, and register. you can also set icon with text as you want.
we can easily use with laravel or any php framework, also with VueJS, Laravel, NuxtJS. bellow you can show step by step implementation of toast notification popup in vue js app from scratch.

Step 1: Create Vue App
first we need to create vue cli app using bellow command:
vue create myApp
Step 2: Install vue-toasted Package
Here we need to install vue-toasted npm package that will allow to make http request.
npm install vue-toasted --save
Step 3: Use vue-toasted
We need to use vue-toasted package in main.js file of vue js app.
src/main.js
import Vue from 'vue'
import App from './App.vue'
import Toasted from 'vue-toasted';
Vue.config.productionTip = false
Vue.use(Toasted, {
duration: 1000
})
new Vue({
render: h => h(App),
}).$mount('#app')
Step 4: Update App.vue File
In this step, we need to update app.vue file, because i updated component so.
src/App.vue
<template>
<div id="app">
<Example></Example>
</div>
</template>
<script>
import Example from './components/Example.vue'
export default {
name: 'app',
components: {
Example
}
}
</script>
Step 5: Create Example Component
Here, we will create Example.vue component with following code.
src/components/Example.vue
<template>
<div class="container">
<div class="large-12 medium-12 small-12 cell">
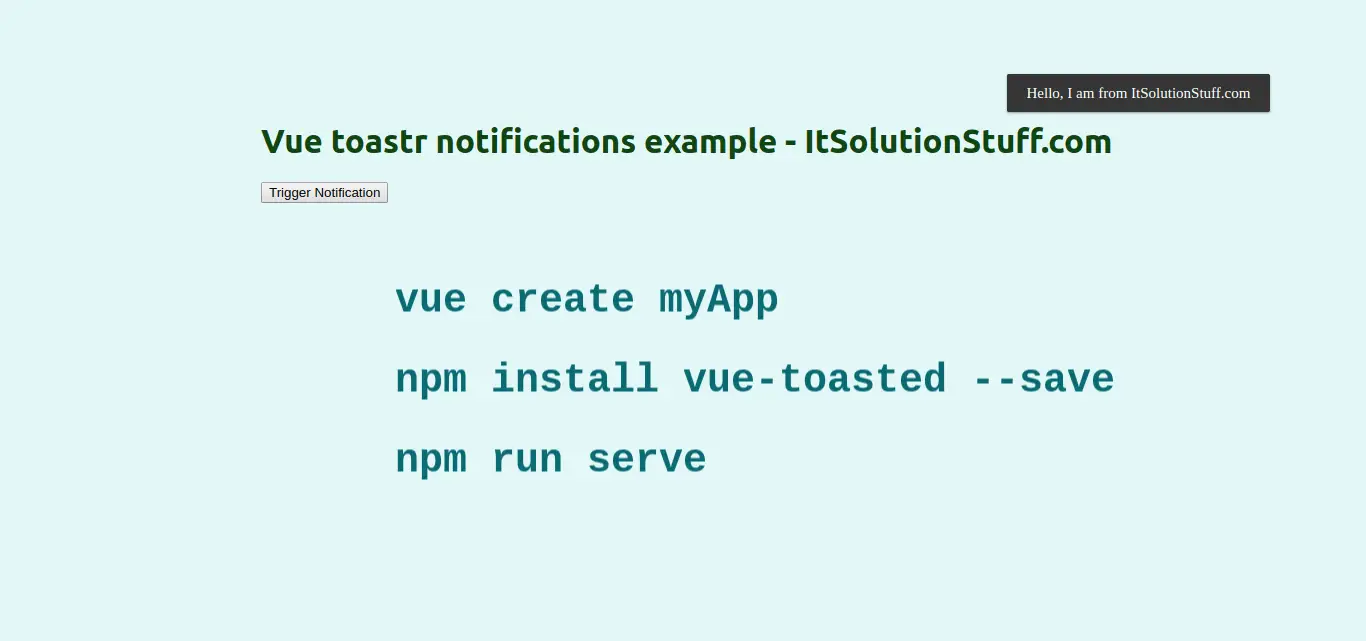
<h1 style="font-family:ubuntu">Vue toastr notifications example - ItSolutionStuff.com</h1>
<button v-on:click="submitForm()">Trigger Notification</button>
</div>
</div>
</template>
<script>
export default {
data(){
return {
file: ''
}
},
methods: {
submitForm(){
this.$toasted.show('Hello, I am from ItSolutionStuff.com')
}
}
}
</script>
Now you can run vue app by using following command:
npm run serve
I hope it can help you...

