Laravel Razorpay Payment Gateway Example
Now, let's see tutorial of razorpay payment gateway integration in laravel. it's simple example of laravel razorpay pay example. Here you will learn laravel razorpay integration. I’m going to show you about razorpay integration in laravel. you will do the following things for razorpay api integration in laravel.
you can easily integrate razorpay payment gateway in laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 app.
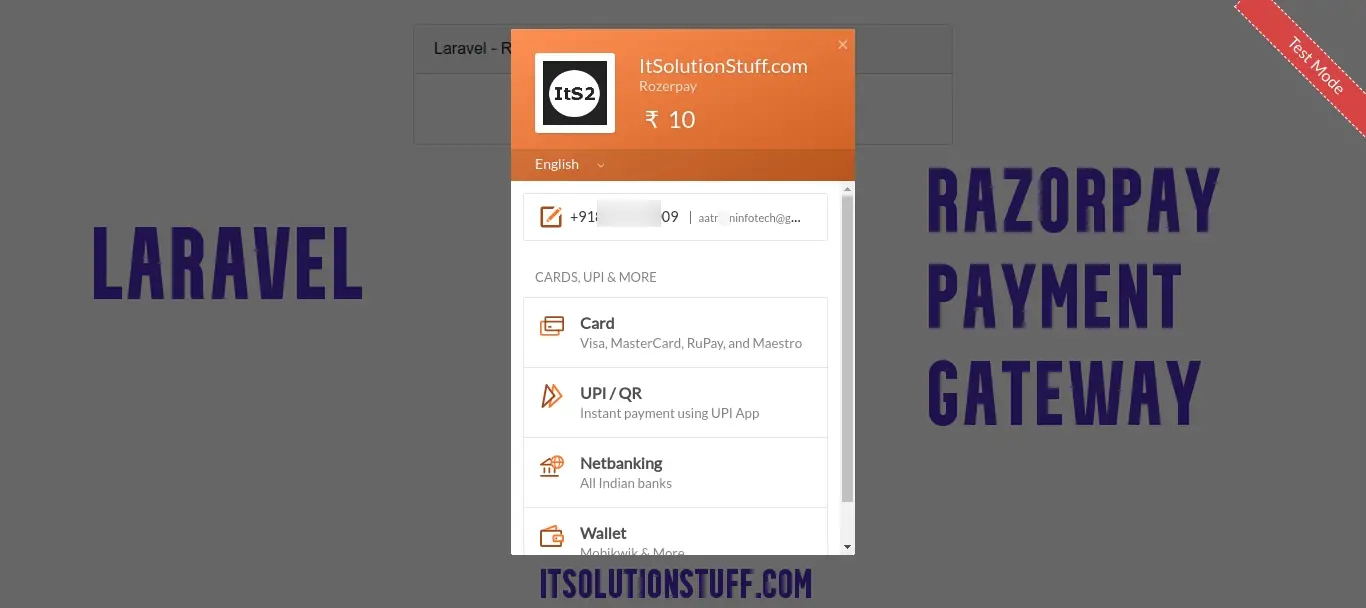
razorpay payment gateway is for india. they provide lot's of option like credit card, debit card, UPI, phone pay, google pay, paytm payment option to do payment of user. so if you want to implement razorpay integration in your laravel app then you can do it by following bellow few steps. you can see bellow preview too:
Preview:

Step 1: Install Laravel
first of all we need to get fresh Laravel version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Create Razorpay Account
First you need to create account on razorpay. then you can easily get account key id and key secret.
Create Account from here: www.razorpay.com.
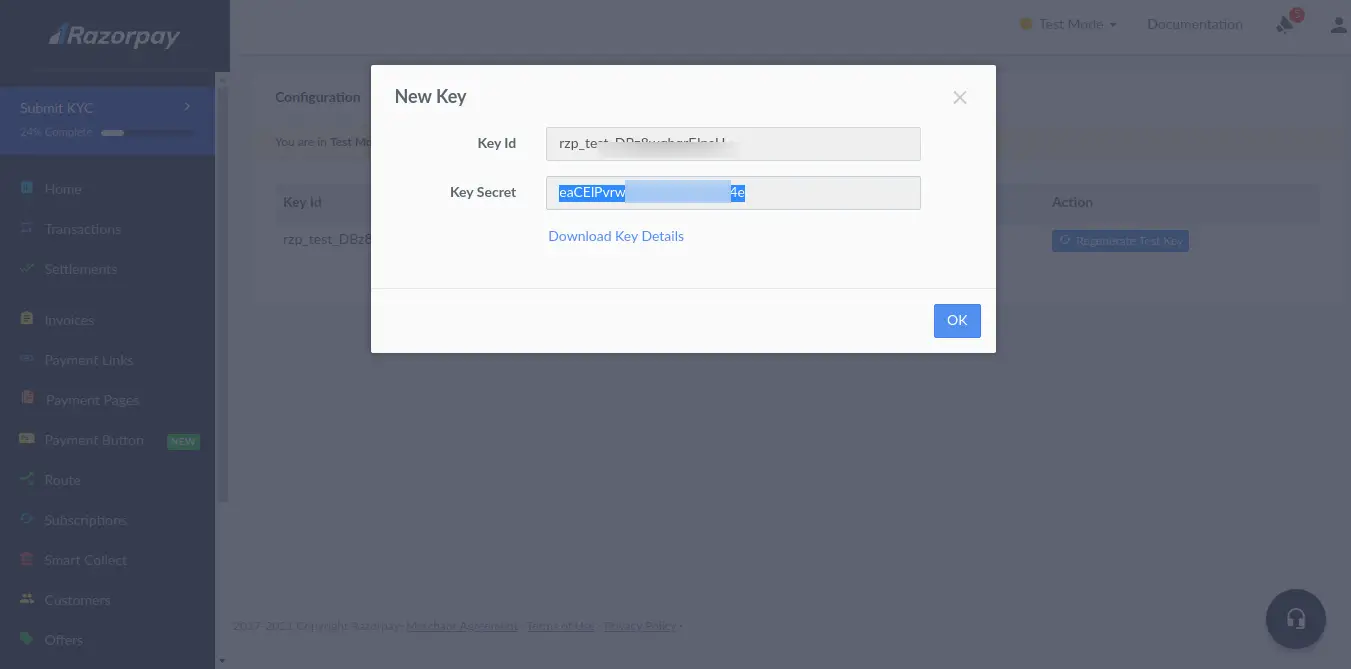
After register successfully. you need to go bellow link and get id and secret as bellow screen shot:
Go Here: https://dashboard.razorpay.com/app/keys.

Next you can get account key id and secret and add on .env file as like bellow:
.env
RAZORPAY_KEY=rzp_test_XXXXXXXXX
RAZORPAY_SECRET=XXXXXXXXXXXXXXXX
Step 3: Install razorpay/razorpay Package
In this step, we need to install razorpay/razorpay composer package to use razorpay api. so let's run bellow command:
composer require razorpay/razorpay
Step 4: Create Route
now we will create one route for calling our example, so let's add new route to web.php file as bellow:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\RazorpayPaymentController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('razorpay-payment', [RazorpayPaymentController::class, 'index']);
Route::post('razorpay-payment', [RazorpayPaymentController::class, 'store'])->name('razorpay.payment.store');
Step 5: Create Controller
in this step, we will create RazorpayPaymentController and write send sms logic, so let's add new route to web.php file as bellow:
app/Http/Controllers/RazorpayPaymentController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Razorpay\Api\Api;
use Session;
use Exception;
class RazorpayPaymentController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
return view('razorpayView');
}
/**
* Write code on Method
*
* @return response()
*/
public function store(Request $request)
{
$input = $request->all();
$api = new Api(env('RAZORPAY_KEY'), env('RAZORPAY_SECRET'));
$payment = $api->payment->fetch($input['razorpay_payment_id']);
if(count($input) && !empty($input['razorpay_payment_id'])) {
try {
$response = $api->payment->fetch($input['razorpay_payment_id'])->capture(array('amount'=>$payment['amount']));
} catch (Exception $e) {
return $e->getMessage();
Session::put('error',$e->getMessage());
return redirect()->back();
}
}
Session::put('success', 'Payment successful');
return redirect()->back();
}
}
Step 6: Create Blade File
now we need to add blade file. so let's create razorpayView.blade.php file and put bellow code:
resources/views/razorpayView.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel - Razorpay Payment Gateway Integration</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div id="app">
<main class="py-4">
<div class="container">
<div class="row">
<div class="col-md-6 offset-3 col-md-offset-6">
@if($message = Session::get('error'))
<div class="alert alert-danger alert-dismissible fade in" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Error!</strong> {{ $message }}
</div>
@endif
@if($message = Session::get('success'))
<div class="alert alert-success alert-dismissible fade {{ Session::has('success') ? 'show' : 'in' }}" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Success!</strong> {{ $message }}
</div>
@endif
<div class="card card-default">
<div class="card-header">
Laravel - Razorpay Payment Gateway Integration
</div>
<div class="card-body text-center">
<form action="{{ route('razorpay.payment.store') }}" method="POST" >
@csrf
<script src="https://checkout.razorpay.com/v1/checkout.js"
data-key="{{ env('RAZORPAY_KEY') }}"
data-amount="1000"
data-buttontext="Pay 10 INR"
data-name="ItSolutionStuff.com"
data-description="Rozerpay"
data-image="https://www.itsolutionstuff.com/frontTheme/images/logo.png"
data-prefill.name="name"
data-prefill.email="email"
data-theme.color="#ff7529">
</script>
</form>
</div>
</div>
</div>
</div>
</div>
</main>
</div>
</body>
</html>
Now you can simple run bellow command and open that url:
Run Project:
php artisan migrate
Open URL:
localhost:8000/razorpay-payment
you can get testing card for razorpay from here: Click Here
Now you can run and check.
I hope it can help you...

