How to use Laravel Variable in JQuery?
Hi Developer,
This tutorial will provide an example of how to use laravel variable in jquery. I would like to share with you laravel variable in jquery blade. This article will give you a simple example of laravel variable in javascript. step by step explain laravel blade variable in javascript. Alright, let’s dive into the details.
You can use this example with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 versions.
Sometimes, we need to print the laravel variable in the blade file jquery or javascript section. Then I will give you quick tips to access the laravel variable to the jquery code. we will take three variables string value, integer value, and array value. so let's see both simple examples below:
Example 1:
Blade File Code:
<!DOCTYPE html>
<html>
<head>
<title>How to use Laravel Variable in JQuery? - ItSolutionStuff.com</title>
</head>
<body>
</body>
@php
$name = "Hardik Savani";
$number = 13;
@endphp
<script type="text/javascript">
var name = "{{ $name }}";
console.log(name);
var name = "<?php echo $name ?>";
console.log(name);
var number = "<?php echo $number ?>";
console.log(number);
</script>
</html>
Output:
Hardik Savani
Hardik Savani
13
Example 2:
Controller File Code:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
class PostController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
$posts = Post::take(5)->get();
return view('posts', compact('posts'));
}
}
Blade File Code:
<!DOCTYPE html>
<html>
<head>
<title>How to use Laravel Variable in JQuery? - ItSolutionStuff.com</title>
</head>
<body>
</body>
<script type="text/javascript">
var posts = "{{ Js::from($posts) }}";
console.log(posts);
var posts = ;
console.log(posts);
</script>
</html>
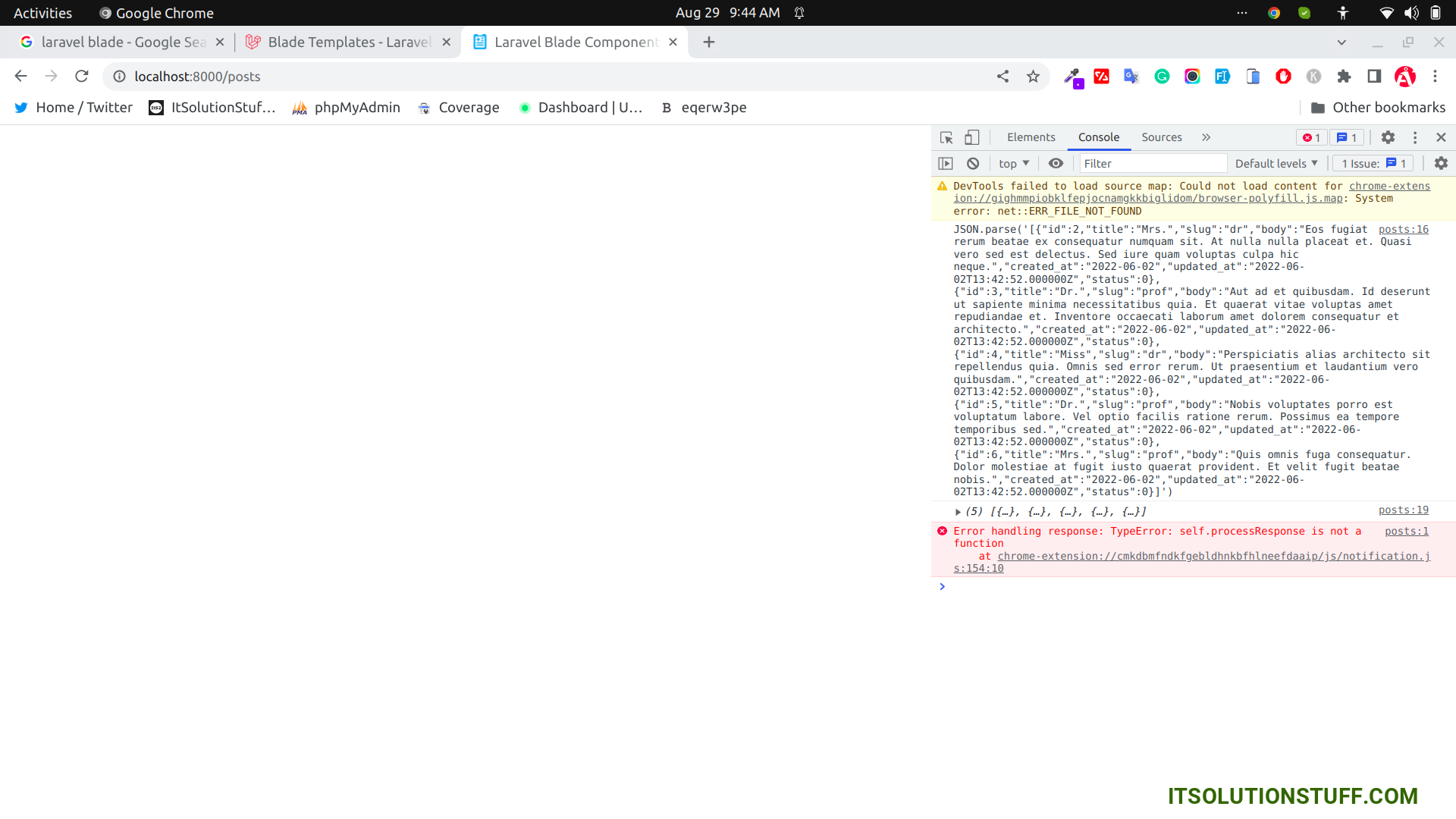
Output:

I hope it can help you...

