Angular 11 Reactive Forms Dynamic Checkbox List Example
Hello Dev,
Now, let's see post of angular 11 dynamic checkbox list. This article will give you simple example of dynamic checkboxes in angular 11. I’m going to show you about dynamic checkbox in angular 11. In this article, we will implement a dynamic checkbox list in angular 11.
sometime we have array of list of items like programming technology for example php, .net, angular, laravel etc. and you have to choose multiple items from them. then you will use checkbox. basically this items will dynamically list and user can choose using checkbox. here i will give you very simple example of dynamic checkboxes with reactive forms in angular 11 app.
Let's see preview and steps:
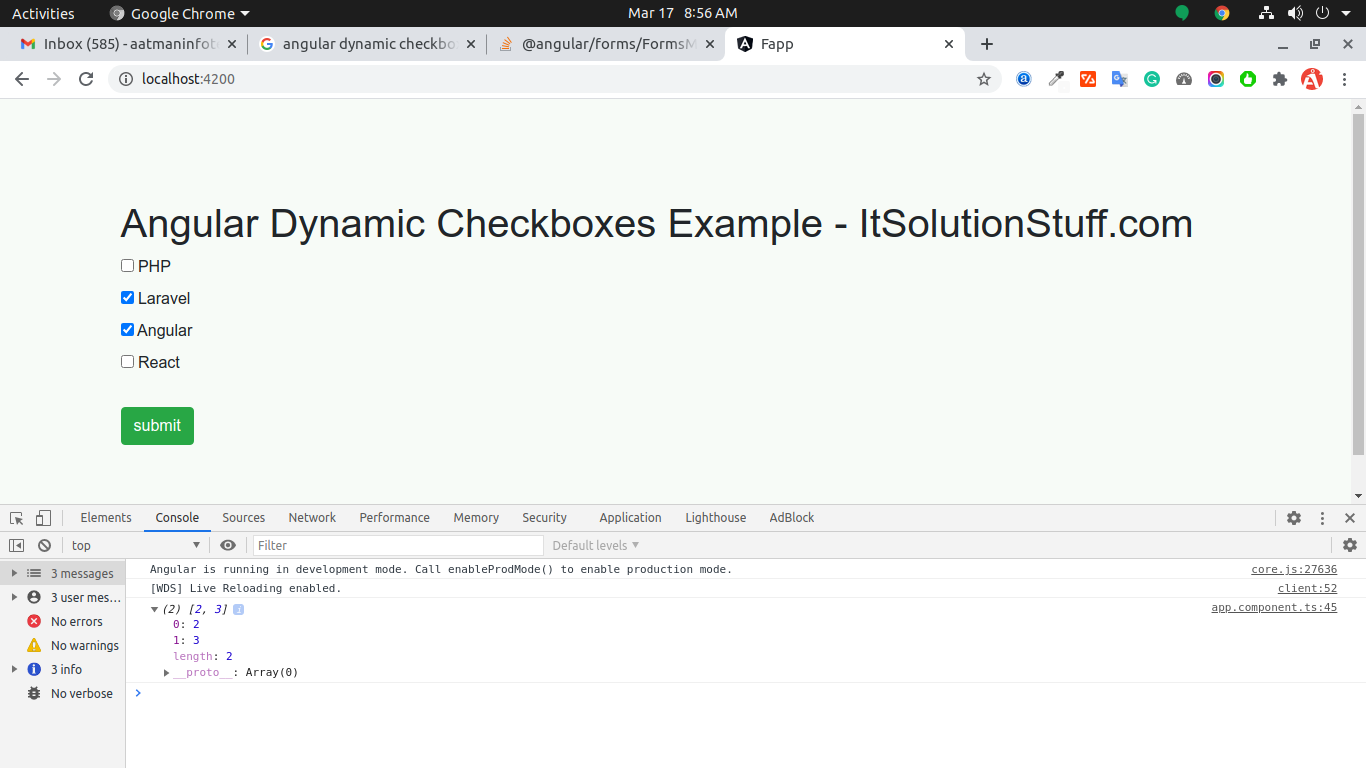
Preview:

Step 1: Create New App
If you are doing example from scratch then You can easily create your angular app using bellow command:
ng new my-app
Step 2: Import Form Module
in this step, we need to import form and reactive form module as like bellow:
app/app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Step 3: Update Ts File
app/app.component.ts
import { Component, OnInit } from '@angular/core';
import {
FormBuilder,
FormGroup,
FormArray,
FormControl,
ValidatorFn
} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
name = 'Angular';
form: FormGroup;
webData = [
{ id: 1, name: 'PHP' },
{ id: 2, name: 'Laravel' },
{ id: 3, name: 'Angular' },
{ id: 4, name: 'React' }
];
get ordersFormArray() {
return this.form.controls.orders as FormArray;
}
constructor(private formBuilder: FormBuilder) {
this.form = this.formBuilder.group({
orders: new FormArray([])
});
this.addCheckboxesToForm();
}
private addCheckboxesToForm() {
this.webData.forEach(() => this.ordersFormArray.push(new FormControl(false)));
}
submit() {
const selectedOrderIds = this.form.value.orders
.map((checked, i) => checked ? this.webData[i].id : null)
.filter(v => v !== null);
console.log(selectedOrderIds);
}
}
Step 4: Update HTML File
app/app.component.html
<div class="container">
<h1>Angular Dynamic Checkboxes Example - ItSolutionStuff.com</h1>
<form [formGroup]="form" (ngSubmit)="submit()">
<label formArrayName="orders" *ngFor="let order of ordersFormArray.controls; let i = index">
<input type="checkbox" [formControlName]="i">
{{webData[i].name}}
</label>
<br/>
<button class="btn btn-success">submit</button>
</form>
</div>
now you can check.
i hope it can help you...

