Adding Form Fields Dynamically in Angular 9
Hello Dev,
In this example, i will show you add/remove input fields dynamically with angular 9. i would like to share with you how to dynamically add and remove form fields in angular 9. This article goes in detailed on angular 9 dynamic form fields. This tutorial will give you simple example of dynamically add and remove form input fields with angular 9.
In this example we will create form with product name and user can add multiple quantity with price. we will use formgroup and formarray to create dynamic form in angular 9 application.
You can see bellow layout for demo. let's follow bellow step.
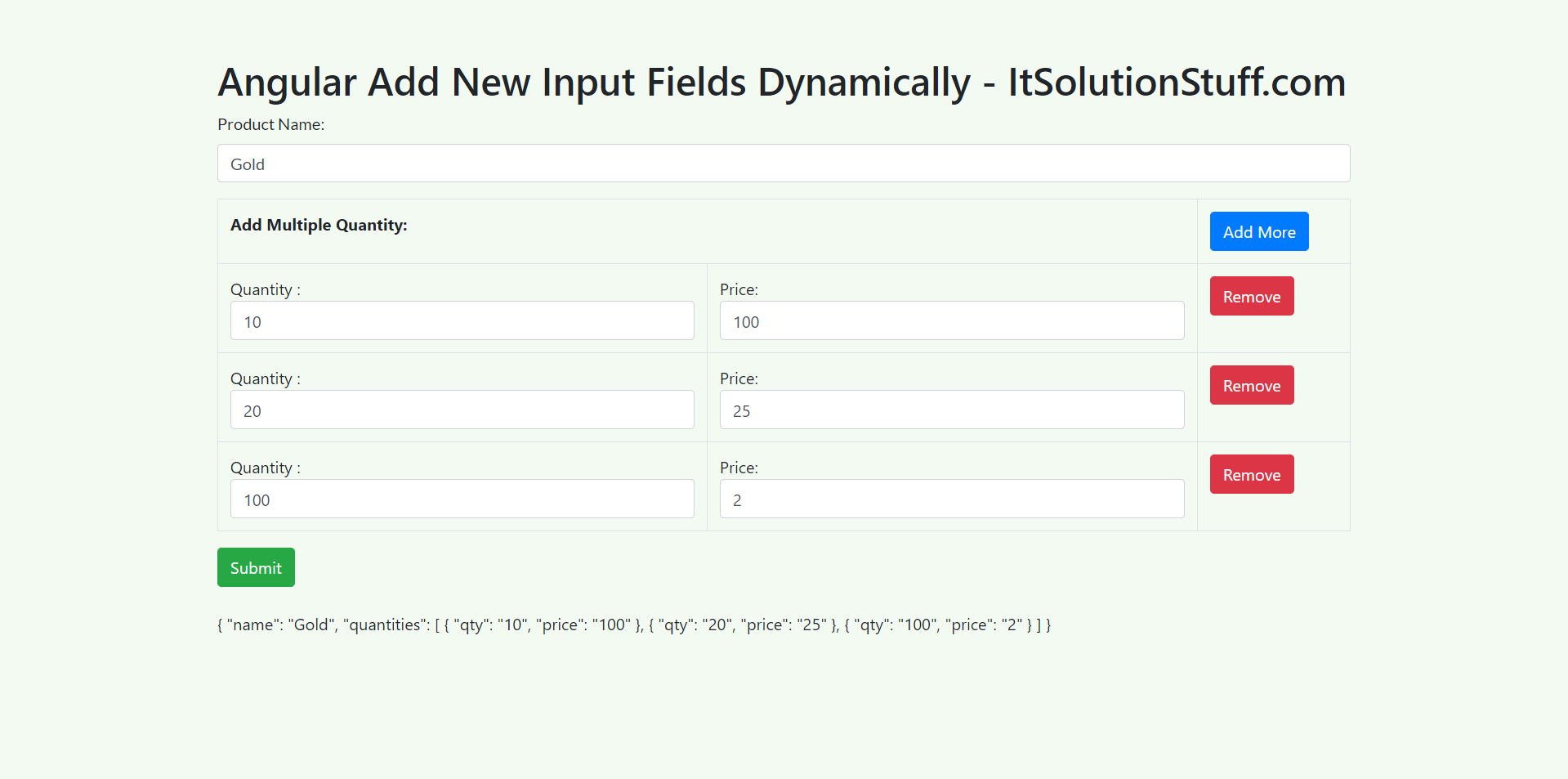
Preview:

Import FormsModule:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, FormsModule, ReactiveFormsModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
updated Ts File
In this file we will first import FormGroup, FormControl,FormArray and FormBuilder from angular forms library.
src/app/app.component.ts
import { Component } from '@angular/core';
import { FormGroup, FormControl, FormArray, FormBuilder } from '@angular/forms'
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
name = 'Angular';
productForm: FormGroup;
constructor(private fb:FormBuilder) {
this.productForm = this.fb.group({
name: '',
quantities: this.fb.array([]) ,
});
}
quantities() : FormArray {
return this.productForm.get("quantities") as FormArray
}
newQuantity(): FormGroup {
return this.fb.group({
qty: '',
price: '',
})
}
addQuantity() {
this.quantities().push(this.newQuantity());
}
removeQuantity(i:number) {
this.quantities().removeAt(i);
}
onSubmit() {
console.log(this.productForm.value);
}
}
Template Code:
In this step, we will write code of html form with ngModel. so add following code to app.component.html file.
I used bootstrap class on this form. if you want to add than then follow this link too: Install Boorstrap 4 to Angular 9.
src/app/app.component.html
<div class="container">
<h1>Angular FormArray Example - ItSolutionStuff.com</h1>
<form [formGroup]="productForm" (ngSubmit)="onSubmit()">
<p>
<label for="name">Product Name:</label>
<input type="text" id="name" name="name" formControlName="name" class="form-control">
</p>
<table class="table table-bordered" formArrayName="quantities">
<tr>
<th colspan="2">Add Multiple Quantity:</th>
<th width="150px"><button type="button" (click)="addQuantity()" class="btn btn-primary">Add More</button></th>
</tr>
<tr *ngFor="let quantity of quantities().controls; let i=index" [formGroupName]="i">
<td>
Quantity :
<input type="text" formControlName="qty" class="form-control">
</td>
<td>
Price:
<input type="text" formControlName="price" class="form-control">
</td>
<td>
<button (click)="removeQuantity(i)" class="btn btn-danger">Remove</button>
</td>
</tr>
</table>
<button type="submit" class="btn btn-success">Submit</button>
</form>
<br/>
{{this.productForm.value | json}}
</div>
Now you can run your application using following command:
ng serve
I hope it can help you...

