Password and Confirm Password Validation in React
I am going to show you example of react password and confirm password validation. you will learn password and confirm password validation in react js. i explained simply step by step password confirm password validation in react.
Sometime we need to add password and confirm password validation in react js then i will show you step by step how to add must be same password and conform password validation in react js.
in this example, we will create simple form with name, email, password and confirm password fields. then i will add validation for password and confirm password as bellow full example.
Solution:
if (typeof input["password"] !== "undefined" && typeof input["confirm_password"] !== "undefined") {
if (input["password"] != input["confirm_password"]) {
isValid = false;
errors["password"] = "Passwords don't match.";
}
}
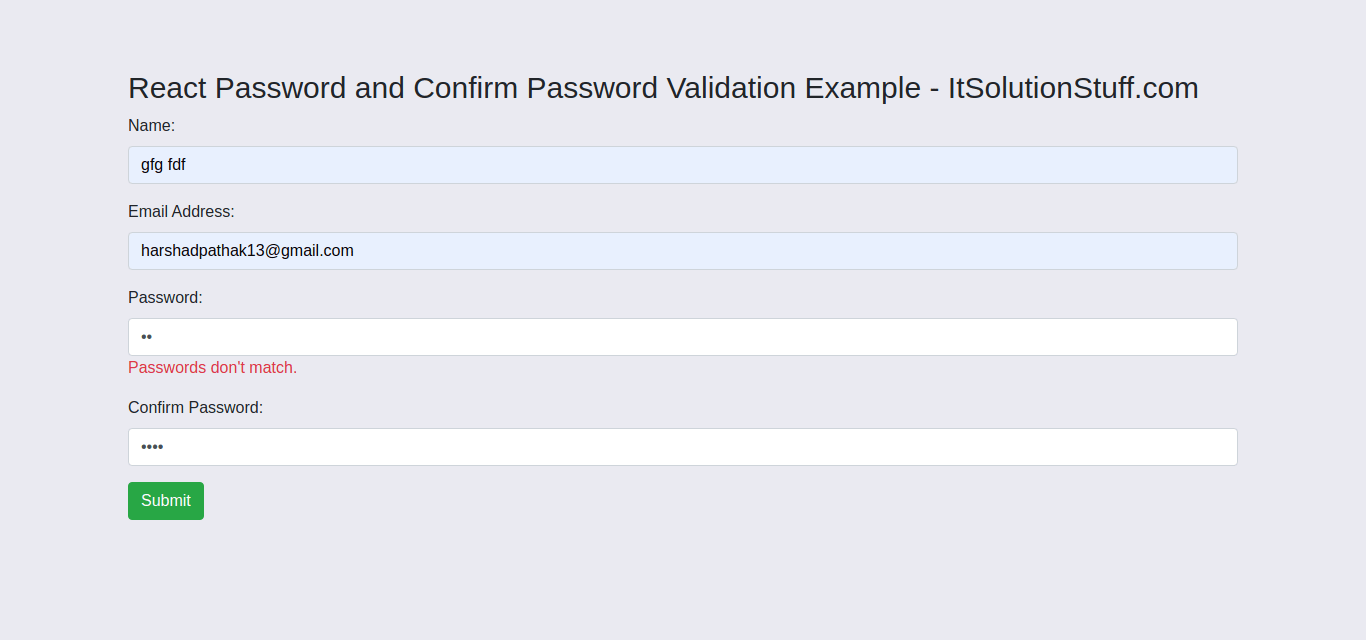
Let's follow bellow step and you will find preview as bellow:
Preview:

Step 1: Install React App
In our first step, we need to download react js fresh app using bellow command, if you didn't install yet then.
npx create-react-app my-app
Step 2: Create DemoForm Component
In this step, we will create DemoForm.js component file and we will write code of form validation. so let's add code as bellow:
src/DemoForm.js
import React from 'react';
class DemoForm extends React.Component {
constructor() {
super();
this.state = {
input: {},
errors: {}
};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) {
let input = this.state.input;
input[event.target.name] = event.target.value;
this.setState({
input
});
}
handleSubmit(event) {
event.preventDefault();
if(this.validate()){
console.log(this.state);
let input = {};
input["name"] = "";
input["email"] = "";
input["password"] = "";
input["confirm_password"] = "";
this.setState({input:input});
alert('Demo Form is submited');
}
}
validate(){
let input = this.state.input;
let errors = {};
let isValid = true;
if (!input["name"]) {
isValid = false;
errors["name"] = "Please enter your name.";
}
if (!input["email"]) {
isValid = false;
errors["email"] = "Please enter your email Address.";
}
if (typeof input["email"] !== "undefined") {
var pattern = new RegExp(/^(("[\w-\s]+")|([\w-]+(?:\.[\w-]+)*)|("[\w-\s]+")([\w-]+(?:\.[\w-]+)*))(@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$)|(@\[?((25[0-5]\.|2[0-4][0-9]\.|1[0-9]{2}\.|[0-9]{1,2}\.))((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\.){2}(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[0-9]{1,2})\]?$)/i);
if (!pattern.test(input["email"])) {
isValid = false;
errors["email"] = "Please enter valid email address.";
}
}
if (!input["password"]) {
isValid = false;
errors["password"] = "Please enter your password.";
}
if (!input["confirm_password"]) {
isValid = false;
errors["confirm_password"] = "Please enter your confirm password.";
}
if (typeof input["password"] !== "undefined" && typeof input["confirm_password"] !== "undefined") {
if (input["password"] != input["confirm_password"]) {
isValid = false;
errors["password"] = "Passwords don't match.";
}
}
this.setState({
errors: errors
});
return isValid;
}
render() {
return (
<div>
<h1>React Password and Confirm Password Validation Example - ItSolutionStuff.com</h1>
<form onSubmit={this.handleSubmit}>
<div class="form-group">
<label for="name">Name:</label>
<input
type="text"
name="name"
value={this.state.input.name}
onChange={this.handleChange}
class="form-control"
placeholder="Enter name"
id="name" />
<div className="text-danger">{this.state.errors.name}</div>
</div>
<div class="form-group">
<label for="email">Email Address:</label>
<input
type="text"
name="email"
value={this.state.input.email}
onChange={this.handleChange}
class="form-control"
placeholder="Enter email"
id="email" />
<div className="text-danger">{this.state.errors.email}</div>
</div>
<div class="form-group">
<label for="password">Password:</label>
<input
type="password"
name="password"
value={this.state.input.password}
onChange={this.handleChange}
class="form-control"
placeholder="Enter password"
id="password" />
<div className="text-danger">{this.state.errors.password}</div>
</div>
<div class="form-group">
<label for="password">Confirm Password:</label>
<input
type="password"
name="confirm_password"
value={this.state.input.confirm_password}
onChange={this.handleChange}
class="form-control"
placeholder="Enter confirm password"
id="confirm_password" />
<div className="text-danger">{this.state.errors.confirm_password}</div>
</div>
<input type="submit" value="Submit" class="btn btn-success" />
</form>
</div>
);
}
}
export default DemoForm;
Step 3: Import Component
In this step, we will import DemoFormcomponent in index.js main file. so let's update index.js file as bellow:
Here, i used bootstrap with react. so, if you want to use bootstrap in your app too then follow this tutorial: Install Bootstrap 4 in React JS.
src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import * as serviceWorker from './serviceWorker';
import 'bootstrap/dist/css/bootstrap.min.css';
import DemoForm from './DemoForm';
ReactDOM.render(
<React.StrictMode>
<div className="container">
<DemoForm />
</div>
</React.StrictMode>,
document.getElementById('root')
);
serviceWorker.unregister();
Now we are ready to run our application, so let's run using bellow command:
npm start
Open bellow url:
http://localhost:3000
I hope it can help you...

