Laravel nl2br Blade Directive Example
In this tutorial, you will learn laravel nl2br blade directive example. step by step explain laravel nl2br blade. This article will give you simple example of laravel textarea nl2br. I’m going to show you about laravel directives nl2br. You just need to some step to done laravel custom directive.
In this post, i will give you simple example of creating custom blade directives in laravel and you can easily use with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 app. we will create @nl2br blade directive and use it with example. we almost need nl2br() for textarea value displcy. you can see bellow layout.
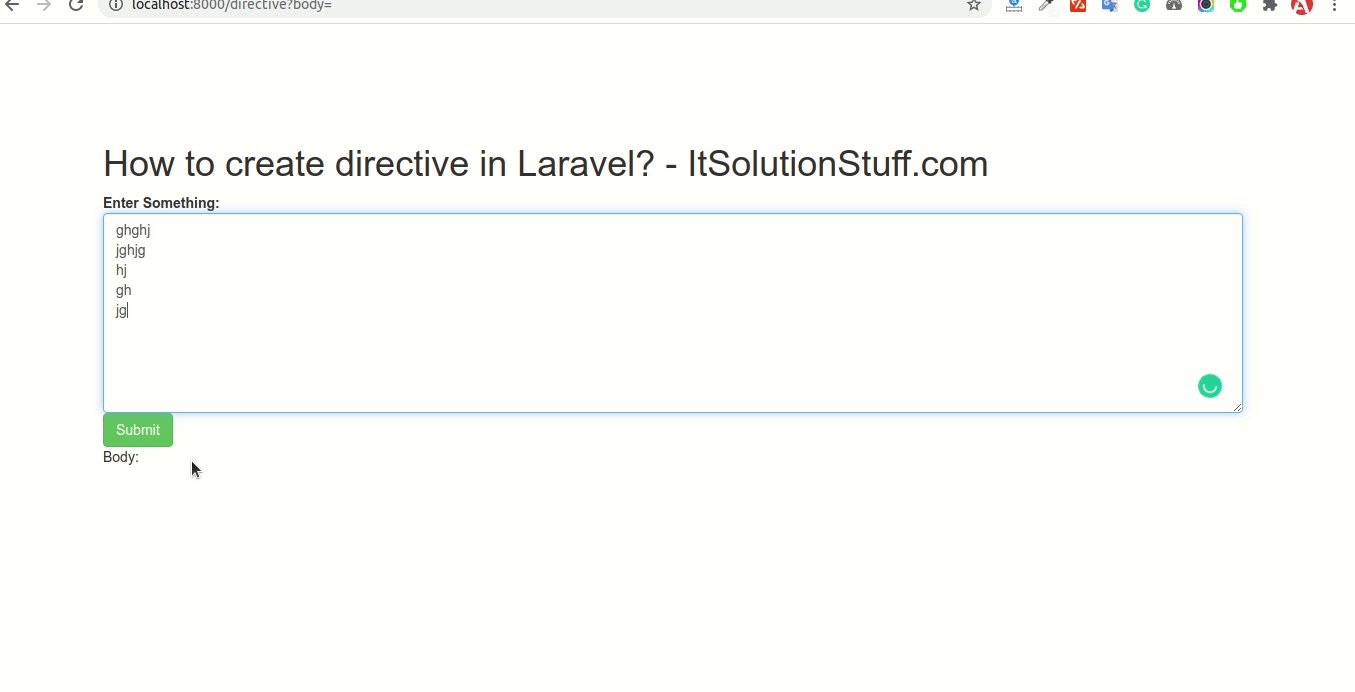
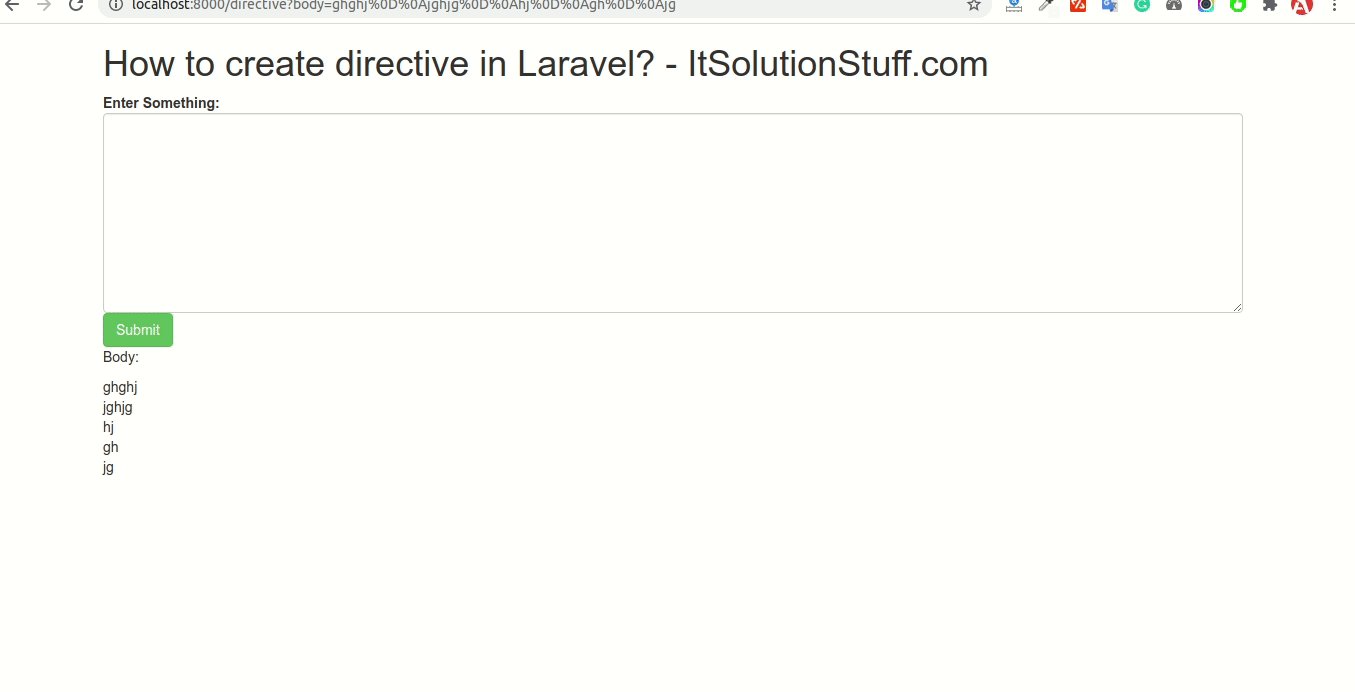
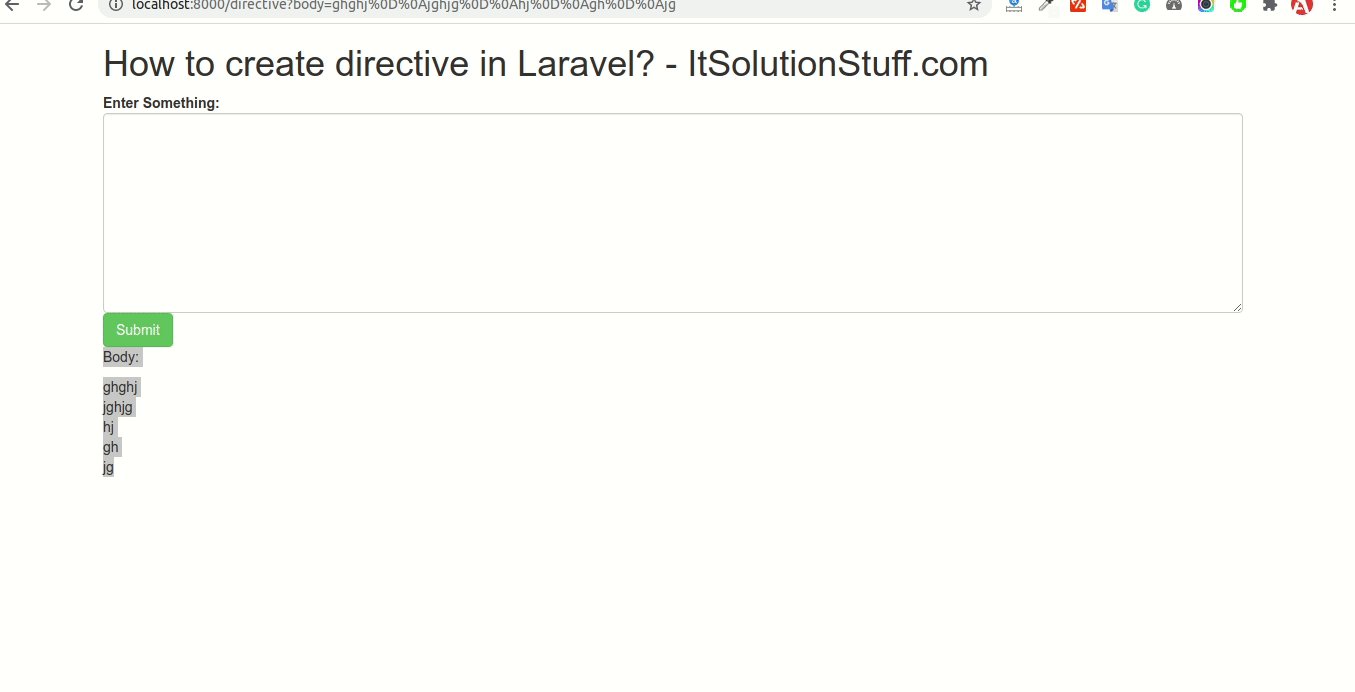
Preview:

Step 1: Create Custom Blade Directive
in app service provide file you have to declare custom blade directive. so let's add code as bellow:
app/Providers/AppServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
use Illuminate\Pagination\Paginator;
use Blade;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Paginator::useBootstrap();
Blade::directive('nl2br', function ($string) {
return "<?php echo nl2br($string); ?>";
});
}
}
Step 2: Create Route
now we will create one route for example how to use custom directives in laravel blade. let's add as bellow:
routes/web.php
Route::get('directive', function () {
$body = '';
if(request()->filled('body')){
$body = request()->body;
}
return view('directive', compact('body'));
});
Step 3: Create Blade File
Here, you need to use @nl2br directive in this blade file as like bellow:
routes/web.php
<!DOCTYPE html>
<html>
<head>
<title></title>
<link href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>How to create directive in Laravel? - ItSolutionStuff.com</h1>
<form>
<strong>Enter Something:</strong>
<textarea name="body" class="form-control" style="height: 200px"></textarea>
<button type="submit" class="btn btn-success">Submit</button>
</form>
<p>Body:</p>
<p>@nl2br($body)</p>
</div>
</body>
</html>
you can try your own.
I hope it can help you.

