JQuery - How to Get X and Y Position of an Element on Click Event?
If you need to see example of how to get x y position of an element with jquery. you will learn jquery get x y position mouse click. you can understand a concept of how to get x and y coordinates of an element in jquery. We will use jquery get x y coordinates of mouse click.
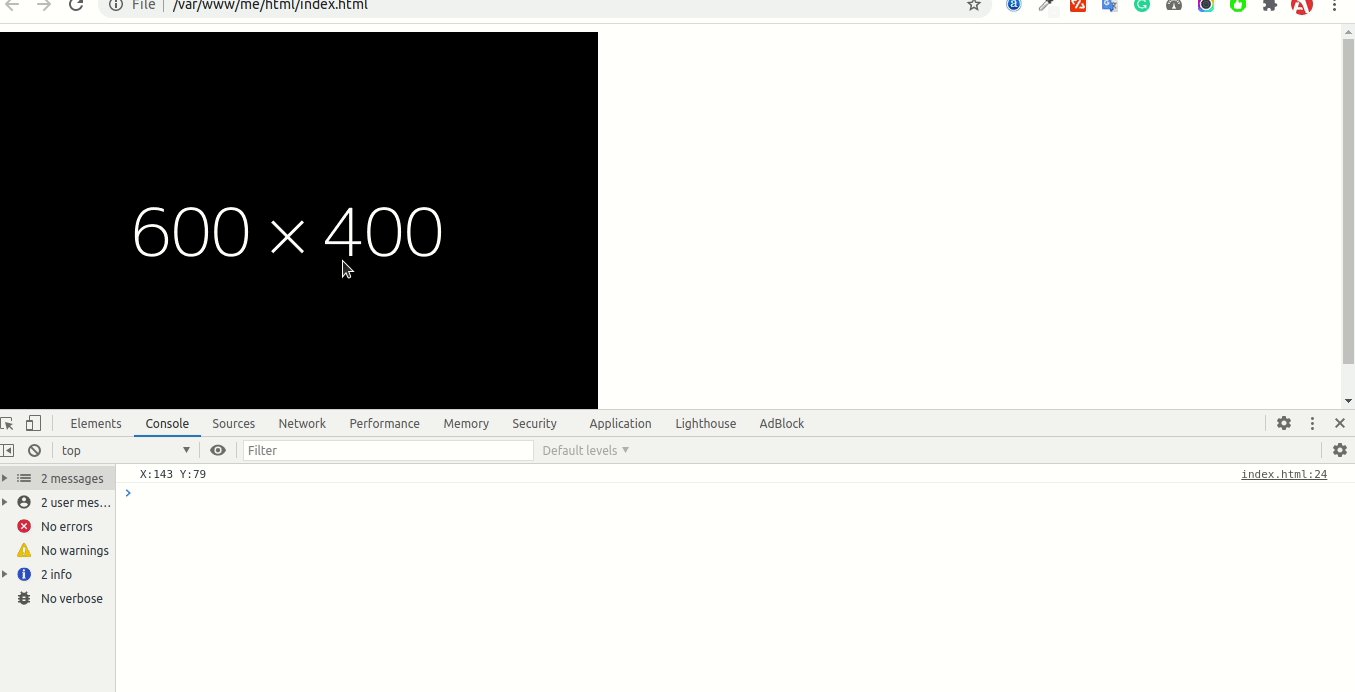
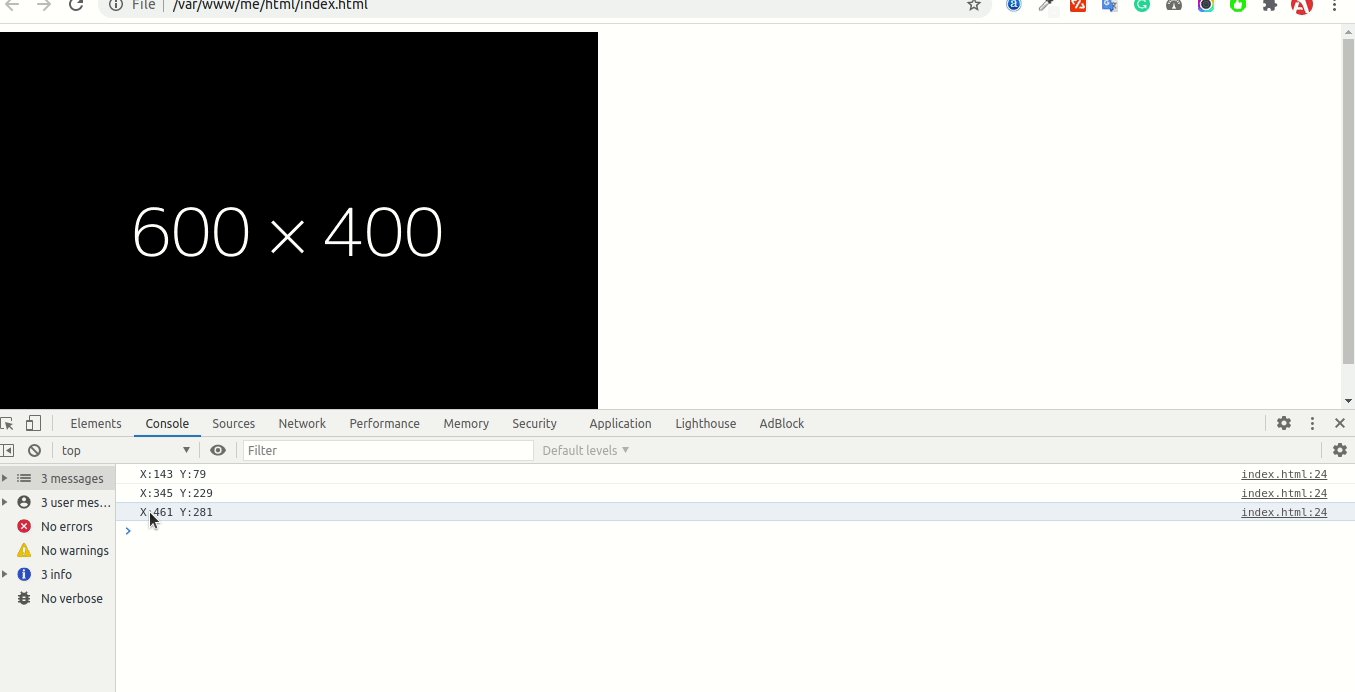
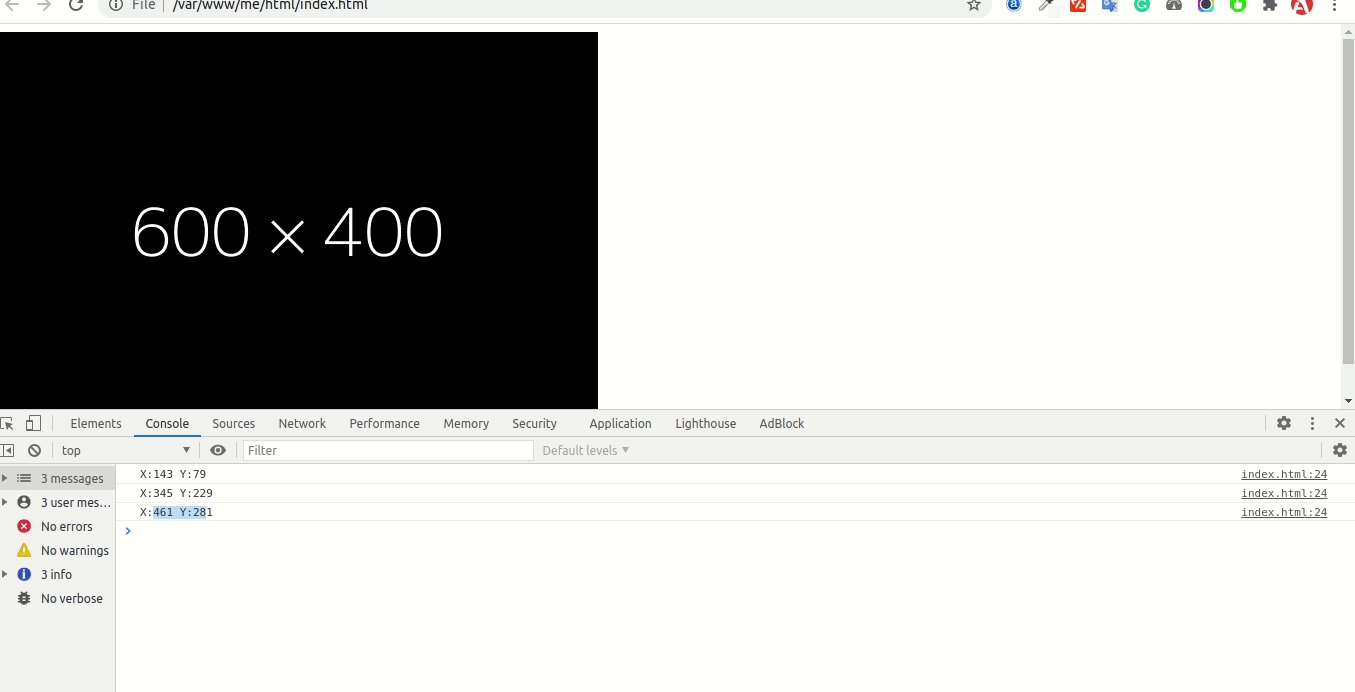
Let's see image example with preview:
Preview:

index.html
<!DOCTYPE html>
<html>
<head>
<title>jquery example - ItSolutionStuff.com</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" crossorigin="anonymous"></script>
</head>
<body>
<img id='image' src='https://dummyimage.com/600x400/000/fff' />
</body>
<script type="text/javascript">
$(document).ready(function() {
$("#image").click(function(e) {
e.preventDefault();
var offset = $(this).offset();
var x = e.clientX - offset.left;
var y = e.clientY - offset.top;
console.log("X:"+x+" Y:"+y);
})
});
</script>
</html>
I hope it can help you...

