Laravel 9 React JS CRUD using Vite Example
Hi Dev,
This article will provide example of laravel 9 react js crud example. step by step explain react js crud example with laravel 9 api. We will look at example of laravel 9 react js crud with vite. We will look at example of laravel 9 react js vite example. Here, Creating a basic example of laravel 9 react js crud tutorial for beginners.
In this tutorial, we will use laravel breeze, inertia js, vite and tailwind css to create react crud in laravel app. we will create "posts" table with title and body columns. then we will create insert update and delete tasks using react js with laravel api.
So, let's follow the below step to do react js crud with laravel vite. you can see below a preview screenshot of the example as well.

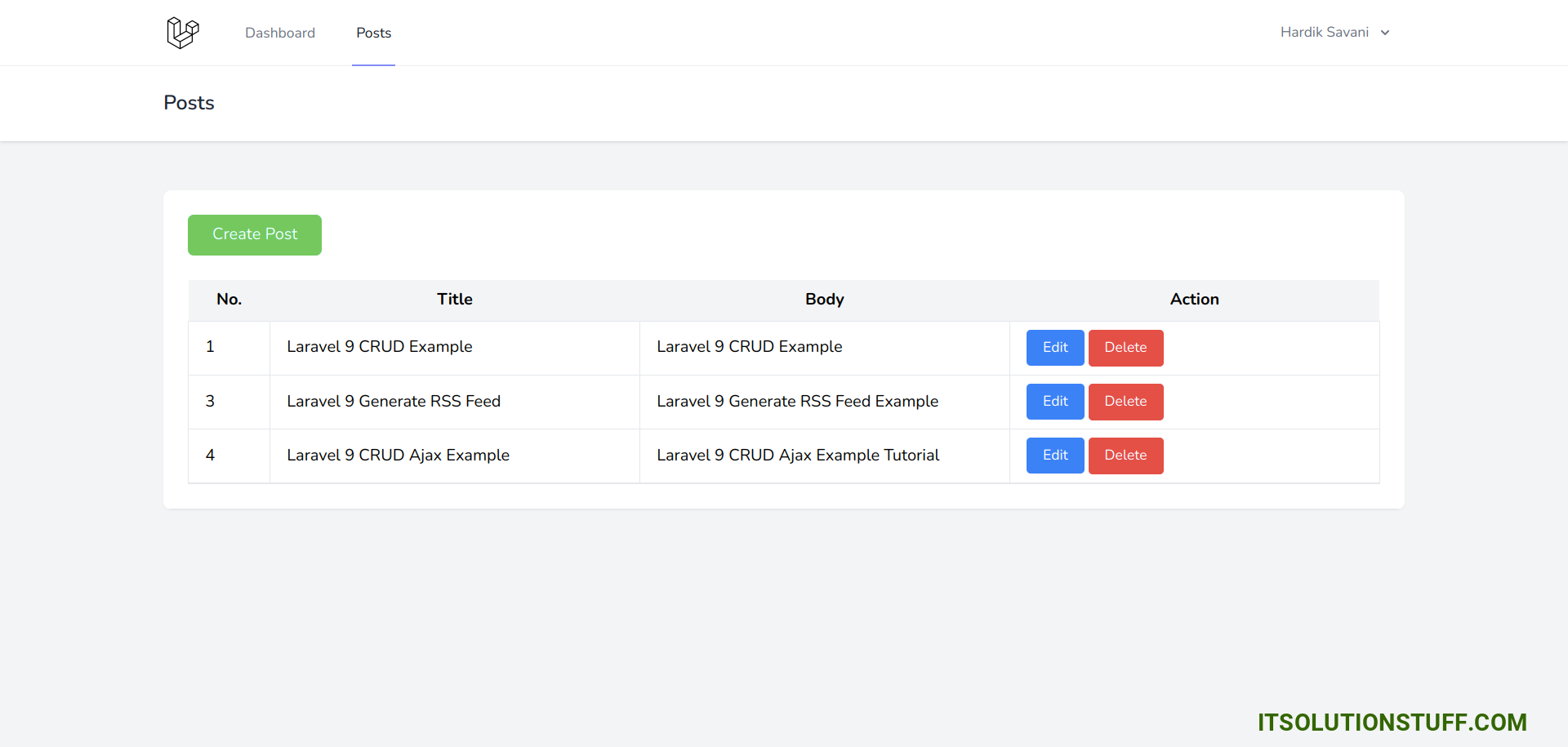
List View:

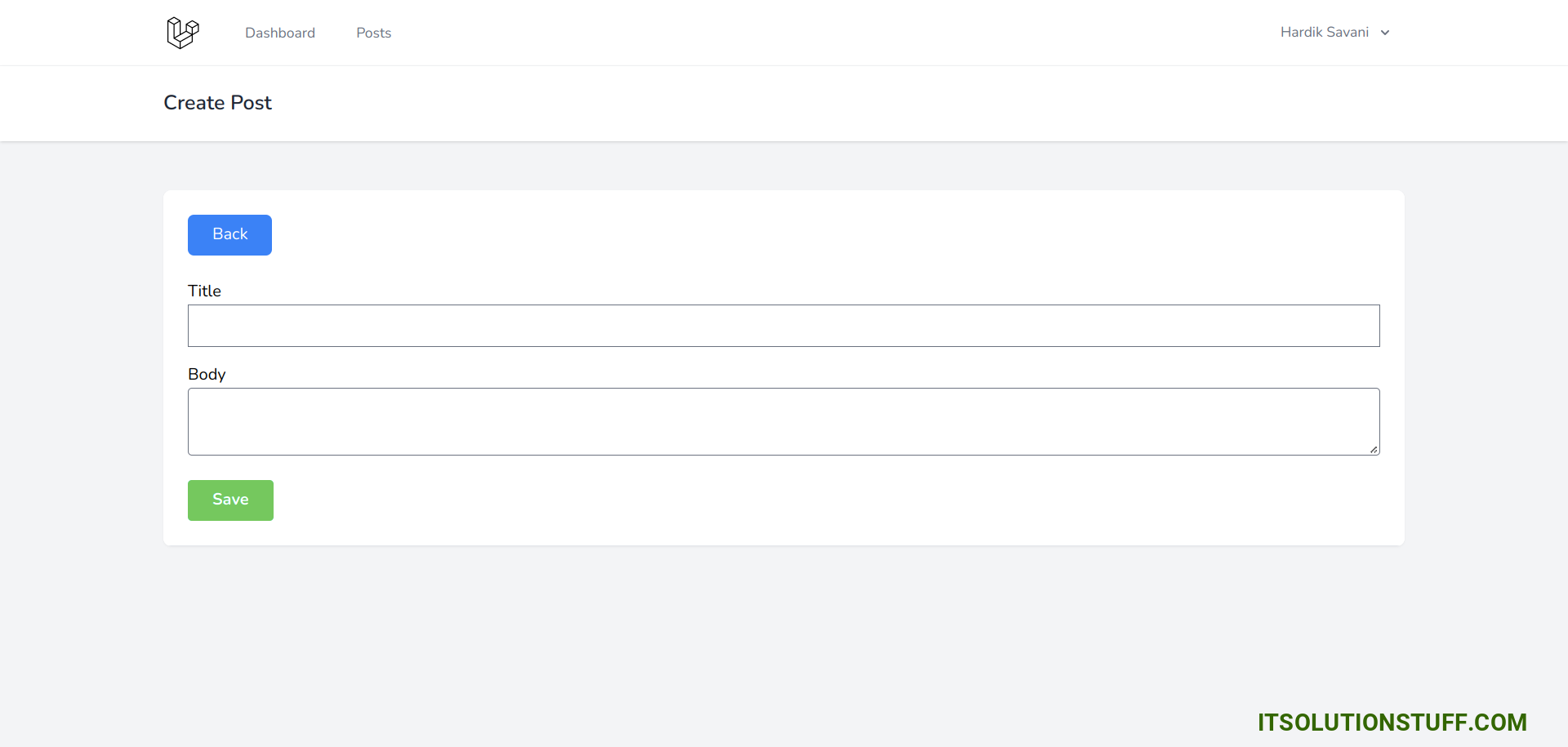
Create View:

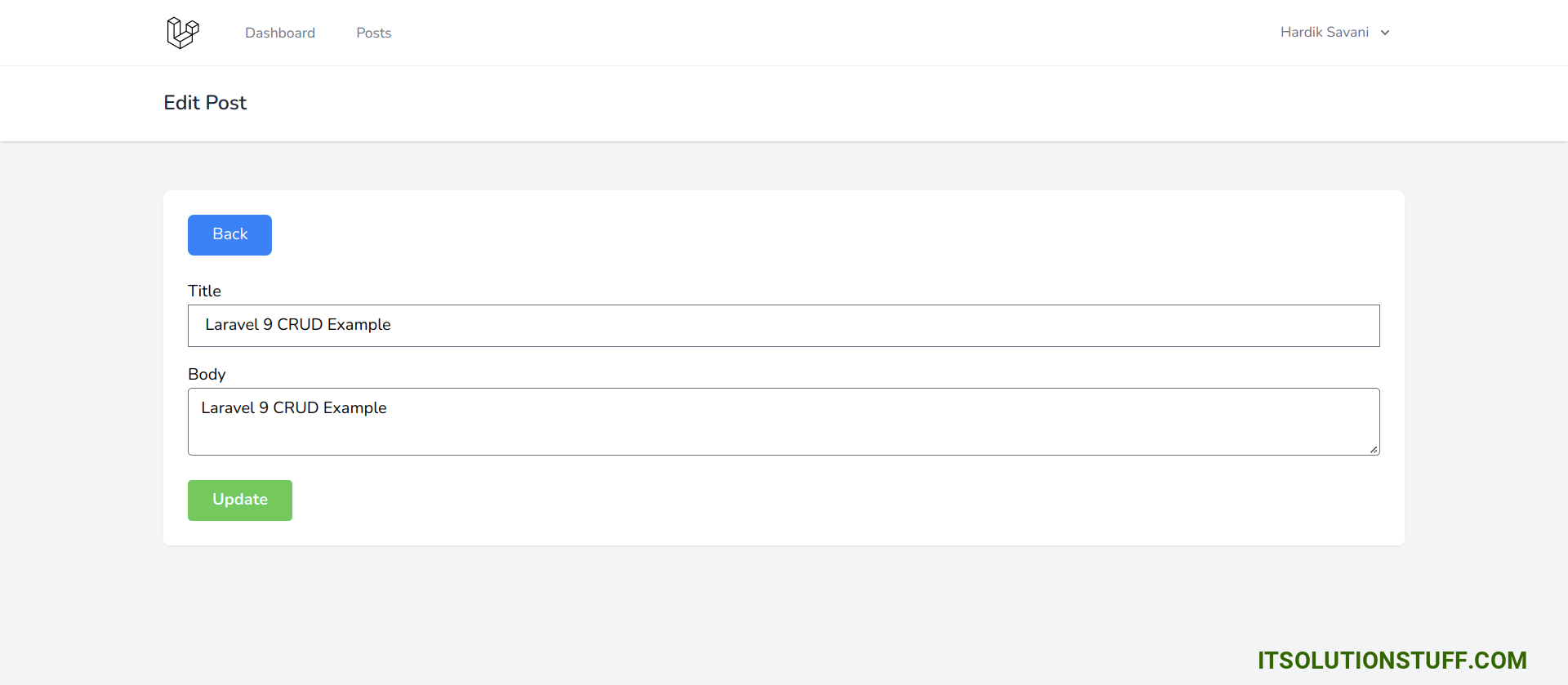
Update View:

Step 1: Install Laravel
This is optional; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Create Auth with Breeze
Now, in this step, we need to use composer command to install breeze, so let's run bellow command and install bellow library.
composer require laravel/breeze --dev
now, we need to create authentication using bellow command. you can create basic login, register and email verification using react js. if you want to create team management then you have to pass addition parameter. you can see bellow commands:
php artisan breeze:install react
Now, let's node js package:
npm install
let's run vite, you have to keep start this command:
npm run dev
now, we need to run migration command to create database table:
php artisan migrate
Step 3: Create Migration and Model
Here, we need create database migration for posts table and also we will create model for posts table.
php artisan make:migration create_posts_table
Migration:
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}
php artisan migrate
now we will create Post.php model by using following command:
php artisan make:model Post
App/Models/Post.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'title', 'body'
];
}
Step 4: Create Route
In third step, we will create routes for react js crud app. so create resource route here.
routes/web.php
<?php
use Illuminate\Foundation\Application;
use Illuminate\Support\Facades\Route;
use Inertia\Inertia;
use App\Http\Controllers\PostController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::resource('posts', PostController::class);
Route::get('/', function () {
return Inertia::render('Welcome', [
'canLogin' => Route::has('login'),
'canRegister' => Route::has('register'),
'laravelVersion' => Application::VERSION,
'phpVersion' => PHP_VERSION,
]);
});
Route::get('/dashboard', function () {
return Inertia::render('Dashboard');
})->middleware(['auth', 'verified'])->name('dashboard');
require __DIR__.'/auth.php';
Step 5: Create Controller
In this step, we will create PostController file and add following code on it.
app/Http/Controllers/PostController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Inertia\Inertia;
use App\Models\Post;
use Illuminate\Support\Facades\Validator;
class PostController extends Controller
{
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function index()
{
$posts = Post::all();
return Inertia::render('Posts/Index', ['posts' => $posts]);
}
/**
* Write code on Method
*
* @return response()
*/
public function create()
{
return Inertia::render('Posts/Create');
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function store(Request $request)
{
Validator::make($request->all(), [
'title' => ['required'],
'body' => ['required'],
])->validate();
Post::create($request->all());
return redirect()->route('posts.index');
}
/**
* Write code on Method
*
* @return response()
*/
public function edit(Post $post)
{
return Inertia::render('Posts/Edit', [
'post' => $post
]);
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function update($id, Request $request)
{
Validator::make($request->all(), [
'title' => ['required'],
'body' => ['required'],
])->validate();
Post::find($id)->update($request->all());
return redirect()->route('posts.index');
}
/**
* Show the form for creating a new resource.
*
* @return Response
*/
public function destroy($id)
{
Post::find($id)->delete();
return redirect()->route('posts.index');
}
}
Step 6: Create React Pages
Here, in this step we will create react js file for Index.jsx, Create.jsx and Edit.jsx.
so, let's create it and add bellow code on it.
resources/js/Pages/Posts/Index.jsx
import React from 'react';
import Authenticated from '@/Layouts/Authenticated';
import { Inertia } from "@inertiajs/inertia";
import { Head, usePage, Link } from '@inertiajs/inertia-react';
export default function Dashboard(props) {
const { posts } = usePage().props
function destroy(e) {
if (confirm("Are you sure you want to delete this user?")) {
Inertia.delete(route("posts.destroy", e.currentTarget.id));
}
}
return (
<Authenticated
auth={props.auth}
errors={props.errors}
header={<h2 className="font-semibold text-xl text-gray-800 leading-tight">Posts</h2>}
>
<Head title="Posts" />
<div className="py-12">
<div className="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div className="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div className="p-6 bg-white border-b border-gray-200">
<div className="flex items-center justify-between mb-6">
<Link
className="px-6 py-2 text-white bg-green-500 rounded-md focus:outline-none"
href={ route("posts.create") }
>
Create Post
</Link>
</div>
<table className="table-fixed w-full">
<thead>
<tr className="bg-gray-100">
<th className="px-4 py-2 w-20">No.</th>
<th className="px-4 py-2">Title</th>
<th className="px-4 py-2">Body</th>
<th className="px-4 py-2">Action</th>
</tr>
</thead>
<tbody>
{posts.map(({ id, title, body }) => (
<tr>
<td className="border px-4 py-2">{ id }</td>
<td className="border px-4 py-2">{ title }</td>
<td className="border px-4 py-2">{ body }</td>
<td className="border px-4 py-2">
<Link
tabIndex="1"
className="px-4 py-2 text-sm text-white bg-blue-500 rounded"
href={route("posts.edit", id)}
>
Edit
</Link>
<button
onClick={destroy}
id={id}
tabIndex="-1"
type="button"
className="mx-1 px-4 py-2 text-sm text-white bg-red-500 rounded"
>
Delete
</button>
</td>
</tr>
))}
{posts.length === 0 && (
<tr>
<td
className="px-6 py-4 border-t"
colSpan="4"
>
No contacts found.
</td>
</tr>
)}
</tbody>
</table>
</div>
</div>
</div>
</div>
</Authenticated>
);
}
resources/js/Pages/Posts/Create.jsx
import React from 'react';
import Authenticated from '@/Layouts/Authenticated';
import { Head, useForm, Link } from '@inertiajs/inertia-react';
export default function Dashboard(props) {
const { data, setData, errors, post } = useForm({
title: "",
description: "",
});
function handleSubmit(e) {
e.preventDefault();
post(route("posts.store"));
}
return (
<Authenticated
auth={props.auth}
errors={props.errors}
header={<h2 className="font-semibold text-xl text-gray-800 leading-tight">Create Post</h2>}
>
<Head title="Posts" />
<div className="py-12">
<div className="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div className="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div className="p-6 bg-white border-b border-gray-200">
<div className="flex items-center justify-between mb-6">
<Link
className="px-6 py-2 text-white bg-blue-500 rounded-md focus:outline-none"
href={ route("posts.index") }
>
Back
</Link>
</div>
<form name="createForm" onSubmit={handleSubmit}>
<div className="flex flex-col">
<div className="mb-4">
<label className="">Title</label>
<input
type="text"
className="w-full px-4 py-2"
label="Title"
name="title"
value={data.title}
onChange={(e) =>
setData("title", e.target.value)
}
/>
<span className="text-red-600">
{errors.title}
</span>
</div>
<div className="mb-0">
<label className="">Body</label>
<textarea
type="text"
className="w-full rounded"
label="body"
name="body"
errors={errors.body}
value={data.body}
onChange={(e) =>
setData("body", e.target.value)
}
/>
<span className="text-red-600">
{errors.body}
</span>
</div>
</div>
<div className="mt-4">
<button
type="submit"
className="px-6 py-2 font-bold text-white bg-green-500 rounded"
>
Save
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</Authenticated>
);
}
resources/js/Pages/Posts/Edit.jsx
import React from 'react';
import Authenticated from '@/Layouts/Authenticated';
import { Head, useForm, usePage, Link } from '@inertiajs/inertia-react';
export default function Dashboard(props) {
const { post } = usePage().props;
const { data, setData, put, errors } = useForm({
title: post.title || "",
body: post.body || "",
});
function handleSubmit(e) {
e.preventDefault();
put(route("posts.update", post.id));
}
return (
<Authenticated
auth={props.auth}
errors={props.errors}
header={<h2 className="font-semibold text-xl text-gray-800 leading-tight">Edit Post</h2>}
>
<Head title="Posts" />
<div className="py-12">
<div className="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div className="bg-white overflow-hidden shadow-sm sm:rounded-lg">
<div className="p-6 bg-white border-b border-gray-200">
<div className="flex items-center justify-between mb-6">
<Link
className="px-6 py-2 text-white bg-blue-500 rounded-md focus:outline-none"
href={ route("posts.index") }
>
Back
</Link>
</div>
<form name="createForm" onSubmit={handleSubmit}>
<div className="flex flex-col">
<div className="mb-4">
<label className="">Title</label>
<input
type="text"
className="w-full px-4 py-2"
label="Title"
name="title"
value={data.title}
onChange={(e) =>
setData("title", e.target.value)
}
/>
<span className="text-red-600">
{errors.title}
</span>
</div>
<div className="mb-0">
<label className="">Body</label>
<textarea
type="text"
className="w-full rounded"
label="body"
name="body"
errors={errors.body}
value={data.body}
onChange={(e) =>
setData("body", e.target.value)
}
/>
<span className="text-red-600">
{errors.body}
</span>
</div>
</div>
<div className="mt-4">
<button
type="submit"
className="px-6 py-2 font-bold text-white bg-green-500 rounded"
>
Update
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</Authenticated>
);
}
Next, we will add posts module link on header navbar. you have to update add following line on Authenticated.jsx file.
resources/js/Pages/Posts/Edit.jsx
...
<NavLink href={route('posts.index')} active={route().current('posts.index')}>
Posts
</NavLink>
...
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Also keep run following command for vite:
npm run dev
If you want to build then you can run following command:
npm run build
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000
now it works...
You can download full example from Github: Download
I hope it can help you...

