JQuery Iframe on Load Event Example
Hello there,
Today, we will be discussing the jQuery iframe onload event. This article provides an in-depth exploration of binding the iframe onload event using jQuery. We'll be leveraging the jQuery iframe onload event to help you grasp the concept of iframe onload functions in jQuery.
To load a PDF file in an iframe and attach an "onload" event using jQuery, you can use the same approach as in the previous example. Here's a single HTML file code example:
index.html
<!DOCTYPE html>
<html>
<head>
<title>jQuery Iframe Onload Example</title>
</head>
<body>
<iframe id="myIframe" src="example.pdf"></iframe>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
var iframe = $('#myIframe');
/* Attach the "onload" event handler to the iframe */
iframe.on('load', function() {
/* Code to run when the iframe content has loaded */
alert('Iframe content has loaded.');
});
});
</script>
</body>
</html>
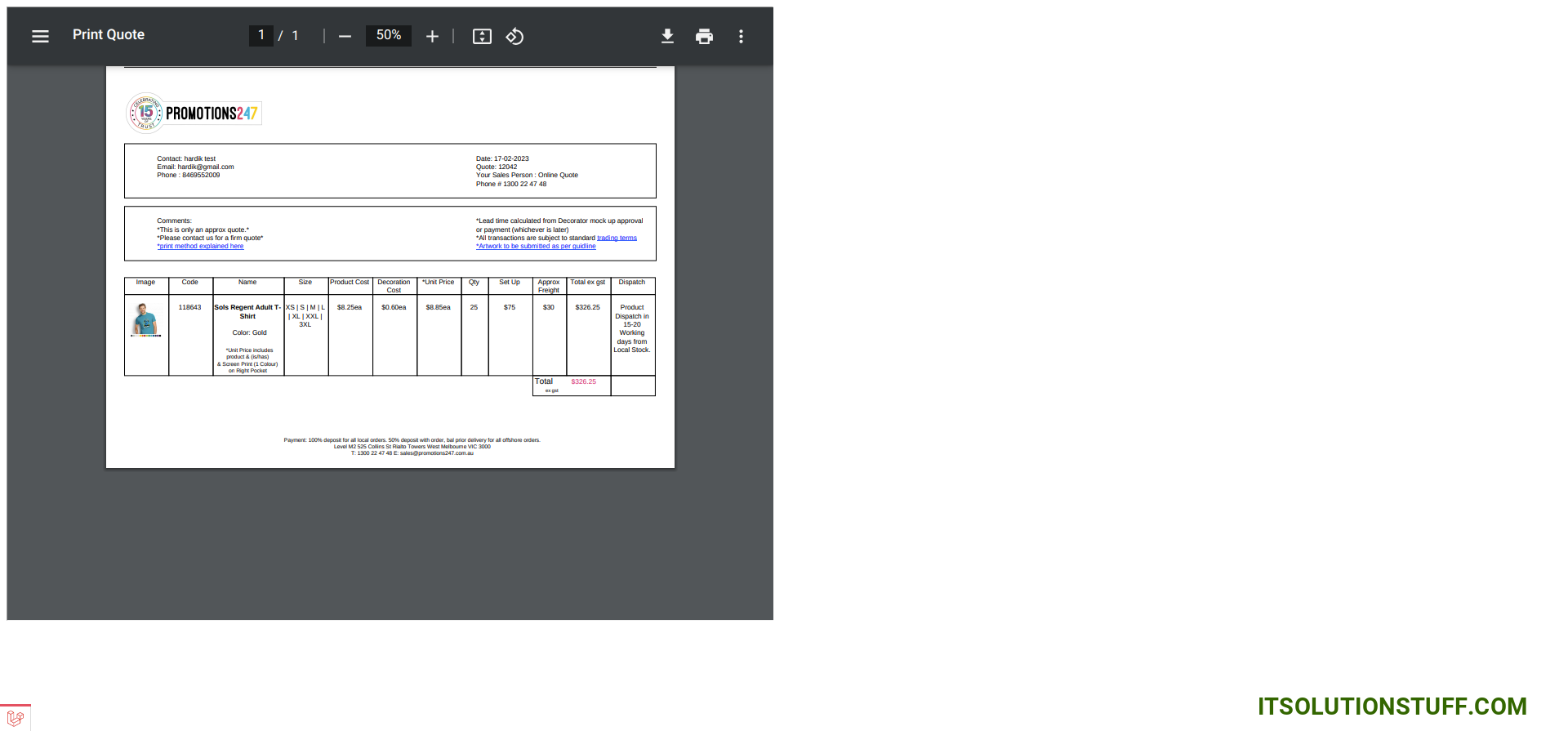
Output:

In this example, we have an iframe that loads a PDF file (`example.pdf`) and then uses jQuery to attach an "onload" event handler to the iframe. When the PDF file has finished loading in the iframe, the specified event handler function will be executed, showing an alert. You can replace the alert with any other actions you want to perform when the PDF file is loaded.
I hope it can help you...

