How to Set Default Value in Laravel Model?
Hey Folks,
In this quick guide, we will teach you laravel set default value in model. let’s discuss about how to set default value in model laravel. We will look at an example of laravel model set default value. we will help you to give an example of how to add default value in laravel model. Alright, let us dive into the details.
You can use this example with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 versions.
In this example, I will show you how to set the default eloquent model value in laravel. you can use $attributes variable to set default value of model. here, we will create posts table with title and body fields. then we will set default title from model. so, let's see the below simple example.
Step 1 : Install Laravel
first of all we need to get fresh Laravel version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project laravel/laravel example-app
Step 2: Create Migration
here, we will create migration for posts table, so let's run the below command and run migration.
php artisan make:migration create_posts_table
Then, let's put the below code on migration file.
database/migrations/2022_06_02_132801_create_posts_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
};
Then, simply run migration command to run.
php artisan migrate
Step 3: Create Model
Here, we will create Post model and we will set title fields default value using $attributes. so let's add the below code:
app/Models/Post.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
/**
* Write code on Method
*
* @return response()
*/
protected $fillable = [
'title', 'body'
];
/**
* The model's default values for attributes.
*
* @var array
*/
protected $attributes = [
'title' => 'Default Title',
];
}
Step 4: Create Route
In this is step we need to create one route for testing. let's add the below route on web.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\PostController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('demo-posts', [PostController::class,'index']);
Step 5: Create Controller
in this step, we need to create PostController with index() to create posts and display posts.
Add the below code on controller file.
app/Http/Controllers/PostController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
class PostController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
Post::create([
'body' => 'Post Body Added'
]);
Post::create([
'title' => 'Manually Title Added',
'body' => 'Post Body Added'
]);
$posts = Post::latest()->get();
return view('posts', compact('posts'));
}
}
Step 6: Create Blade File
in this step, we will create posts.blade.php and display all posts on it.
Add the below code on controller file.
resources/views/posts.blade.php
<!DOCTYPE html>
<html>
<head>
<title>How to Set Default Value from Model in Laravel? - ItSolutionStuff.com</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/5.0.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h1>How to Set Default Value from Model in Laravel? - ItSolutionStuff.com</h1>
<table class="table table-bordered data-table">
<thead>
<tr>
<th>ID</th>
<th>Title</th>
<th>Body</th>
</tr>
</thead>
<tbody>
@foreach($posts as $post)
<tr>
<td>{{ $post->id }}</td>
<td>{{ $post->title }}</td>
<td>{{ $post->body }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/demo-posts
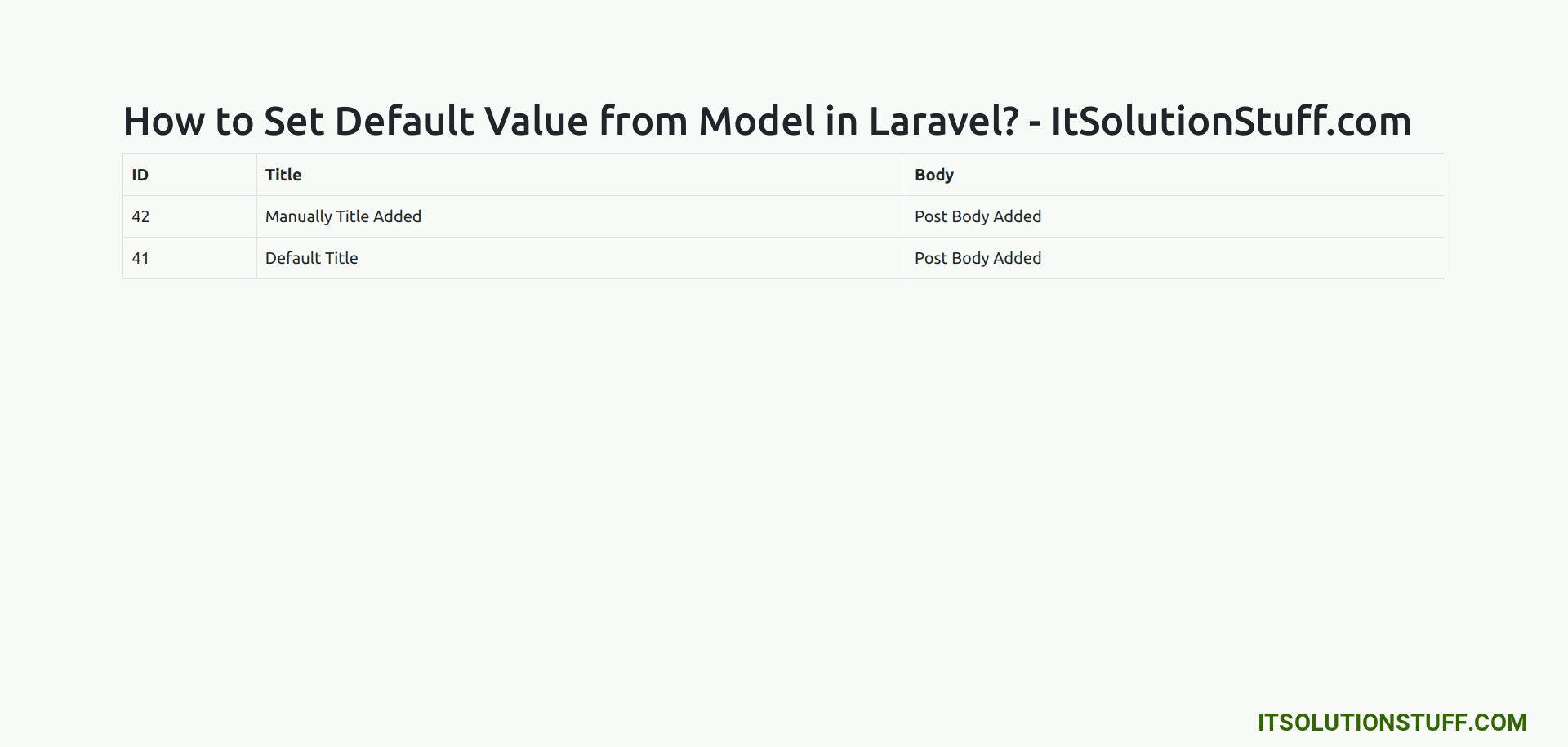
Output:

I hope it can help you...

