How to Generate Invoice PDF in Laravel?
Hello Guys,
In this tutorial, I will show you laravel invoice pdf template. We will use laravel generate invoice pdf. you can understand a concept of how to generate invoice pdf in laravel using dompdf. This tutorial will give you a simple example of laravel dompdf invoice pdf design. Alright, let’s dive into the steps.
In this guide, I'll walk you through the process of creating a PDF invoice template design within a Laravel application. We'll utilize the dompdf composer package to generate the PDF file. The next steps involve crafting straightforward HTML and CSS code to establish a clean and standardized layout for the invoice PDF. Let's proceed by following the outlined steps:
You can use this example with laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 versions.

Step for Laravel 10 Invoice PDF Template Example
- Step 1: Install Laravel 10
- Step 2: Install DomPDF Package
- Step 3: Create Controller
- Step 4: Add Route
- Step 5: Create View File
- Run Laravel App
Step 1: Install Laravel 10
This step is not required; however, if you have not created the laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-app
Step 2: Install DomPDF Package
next, we will install the DomPDF package using the following composer command, let's run below command:
composer require barryvdh/laravel-dompdf
Step 3: Create Controller
In this step, we will create InvoiceController with index() where we write code to generate pdf. so let's create a controller using the bellow command.
php artisan make:controller InvoiceController
Now, update the code on the controller file.
app/Http/Controllers/InvoiceController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Barryvdh\DomPDF\Facade\Pdf;
class InvoiceController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index(Request $request)
{
$data = [
[
'quantity' => 2,
'description' => 'Gold',
'price' => '$500.00'
],
[
'quantity' => 3,
'description' => 'Silver',
'price' => '$300.00'
],
[
'quantity' => 5,
'description' => 'Platinum',
'price' => '$200.00'
]
];
$pdf = Pdf::loadView('invoice', ['data' => $data]);
return $pdf->download();
}
}
Step 4: Add Route
Furthermore, open the routes/web.php file and update the code on it.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\InvoiceController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('invoice-pdf', [InvoiceController::class, 'index']);
Step 5: Create View File
In the Last step, let's create invoice.blade.php(resources/views/invoice.blade.php) and a CSS file for the layout of the pdf file. You also need to add the Image "itsolutionstuff.png" to your public folder. put the following code:
resources/views/invoice.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<link rel="stylesheet" href="{{ public_path('invoice.css') }}" type="text/css">
</head>
<body>
<table class="table-no-border">
<tr>
<td class="width-70">
<img src="{{ public_path('itsolutionstuff.png') }}" alt="" width="200" />
</td>
<td class="width-30">
<h2>Invoice ID: 9584525</h2>
</td>
</tr>
</table>
<div class="margin-top">
<table class="table-no-border">
<tr>
<td class="width-50">
<div><strong>To:</strong></div>
<div>Mark Gadala</div>
<div>1401 NW 17th Ave, Florida - 33125</div>
<div><strong>Phone:</strong> (305) 981-1561</div>
<div><strong>Email:</strong> mark@gmail.com</div>
</td>
<td class="width-50">
<div><strong>From:</strong></div>
<div>Hardik Savani</div>
<div>201, Styam Hills, Rajkot - 360001</div>
<div><strong>Phone:</strong> 84695585225</div>
<div><strong>Email:</strong> hardik@gmail.com</div>
</td>
</tr>
</table>
</div>
<div>
<table class="product-table">
<thead>
<tr>
<th class="width-25">
<strong>Qty</strong>
</th>
<th class="width-50">
<strong>Product</strong>
</th>
<th class="width-25">
<strong>Price</strong>
</th>
</tr>
</thead>
<tbody>
@foreach($data as $value)
<tr>
<td class="width-25">
{{ $value['quantity'] }}
</td>
<td class="width-50">
{{ $value['description'] }}
</td>
<td class="width-25">
{{ $value['price'] }}
</td>
</tr>
@endforeach
</tbody>
<tfoot>
<tr>
<td class="width-70" colspan="2">
<strong>Sub Total:</strong>
</td>
<td class="width-25">
<strong>$1000.00</strong>
</td>
</tr>
<tr>
<td class="width-70" colspan="2">
<strong>Tax</strong>(10%):
</td>
<td class="width-25">
<strong>$100.00</strong>
</td>
</tr>
<tr>
<td class="width-70" colspan="2">
<strong>Total Amount:</strong>
</td>
<td class="width-25">
<strong>$1100.00</strong>
</td>
</tr>
</tfoot>
</table>
</div>
<div class="footer-div">
<p>Thank you, <br/>@ItSolutionStuff.com</p>
</div>
</body>
</html>
public/invoice.css
body{
font-family: system-ui, system-ui, sans-serif;
}
table{
border-spacing: 0;
}
table td, table th, p{
font-size: 13px !important;
}
img{
border: 3px solid #F1F5F9;
padding: 6px;
background-color: #F1F5F9;
}
.table-no-border{
width: 100%;
}
.table-no-border .width-50{
width: 50%;
}
.table-no-border .width-70{
width: 70%;
text-align: left;
}
.table-no-border .width-30{
width: 30%;
}
.margin-top{
margin-top: 40px;
}
.product-table{
margin-top: 20px;
width: 100%;
border-width: 0px;
}
.product-table thead th{
background-color: #60A5FA;
color: white;
padding: 5px;
text-align: left;
padding: 5px 15px;
}
.width-20{
width: 20%;
}
.width-50{
width: 50%;
}
.width-25{
width: 25%;
}
.width-70{
width: 70%;
text-align: right;
}
.product-table tbody td{
background-color: #F1F5F9;
color: black;
padding: 5px 15px;
}
.product-table td:last-child, .product-table th:last-child{
text-align: right;
}
.product-table tfoot td{
color: black;
padding: 5px 15px;
}
.footer-div{
background-color: #F1F5F9;
margin-top: 100px;
padding: 3px 10px;
}
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serve
Now, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/invoice-pdf
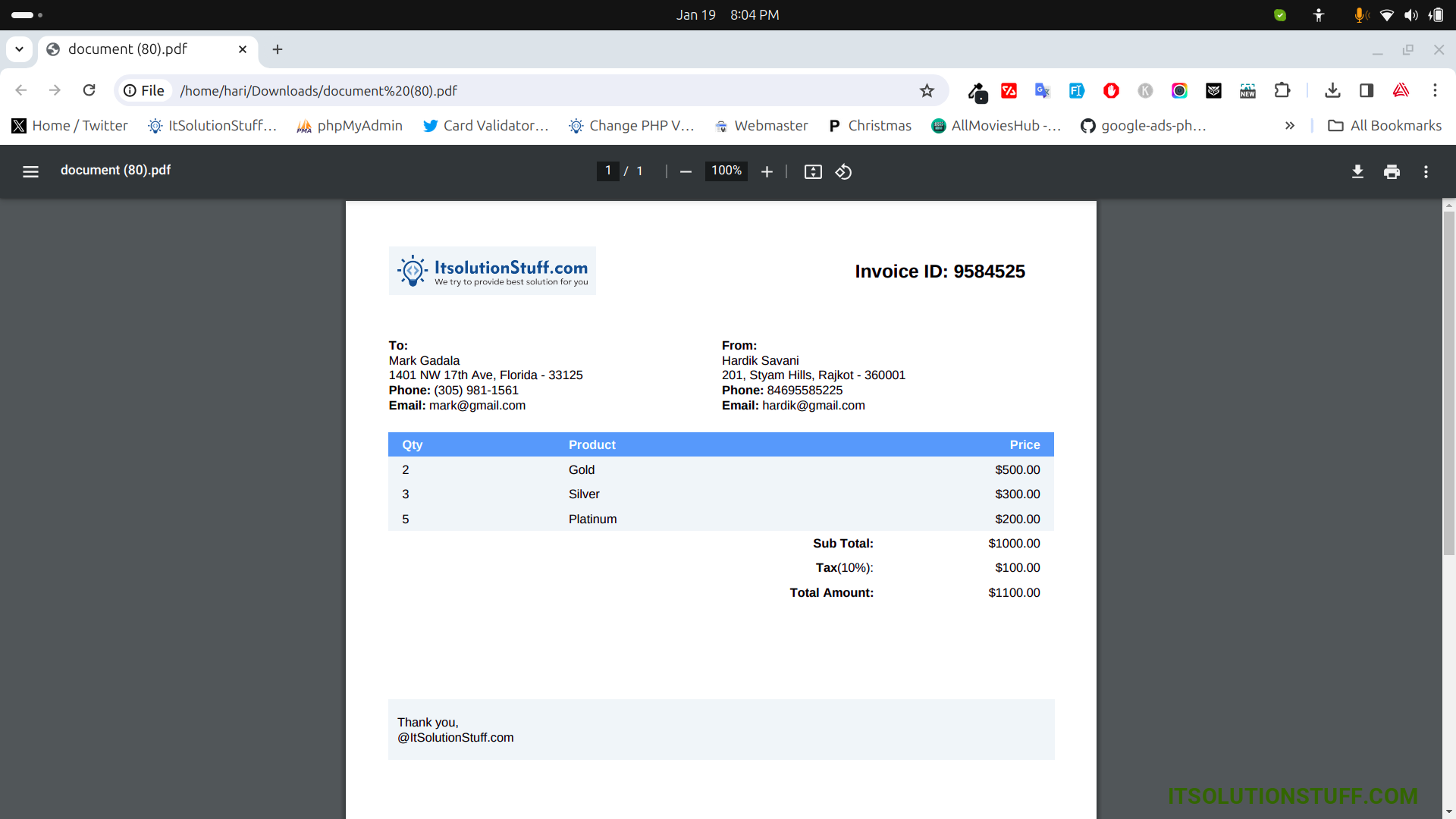
you will download the file as like below:
Now we are ready to run this example and check it...
I hope it can help you...

