How To Display Data In Angular? | Angular 9/8 Display Data
If you need to see example of angular display data in table. you will learn how to display data in angular 9. this example will help you angular show data in table. step by step explain how to show data in angular 9/8.
Sometime we need to display our data in table format for front end. we will use ngfor directive for display data in table. we will also use bootstrap for displaying data in angular application. you can also easily display data in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 application.
Let's see simple following step to done simple example that will help you to displaying data in angular app.
Create New App
If you are doing example from scratch then You can easily create your angular app using bellow command:
ng new my-app
updated Ts File
In this file we will create students object array using Student interface. so let's see bellow file code.
src/app/app.component.ts
import { Component } from '@angular/core';
interface Student {
id: Number;
name: String;
email: String;
gender: String;
}
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
name = 'Angular';
students: Student[] = [
{
id: 1,
name: "Hardik",
email: "hardik@gmail.com",
gender: "male"
},
{
id: 2,
name: "Paresh",
email: "Paresh@gmail.com",
gender: "male"
},
{
id: 3,
name: "Kiran",
email: "kiran@gmail.com",
gender: "female"
},
{
id: 4,
name: "Mahesh",
email: "mahesh@gmail.com",
gender: "male"
},
{
id: 5,
name: "Karan",
email: "karan@gmail.com",
gender: "male"
},
]
}
Template Code:
In this step, we will write code for display data of stuidents object array variable using ngfor directive.
I used bootstrap class on this form. if you want to add than then follow this link too: Install Boorstrap 4 to Angular 9.
src/app/app.component.html
<div class="container">
<h1>How to Display Data in Angular 9/8/7? - ItSolutionStuff.com</h1>
<table class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Gender</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let student of students">
<td>{{ student.id }}</td>
<td>{{ student.name }}</td>
<td>{{ student.email }}</td>
<td>{{ student.gender }}</td>
</tr>
</tbody>
</table>
</div>
Now you can run your application using following command:
ng serve
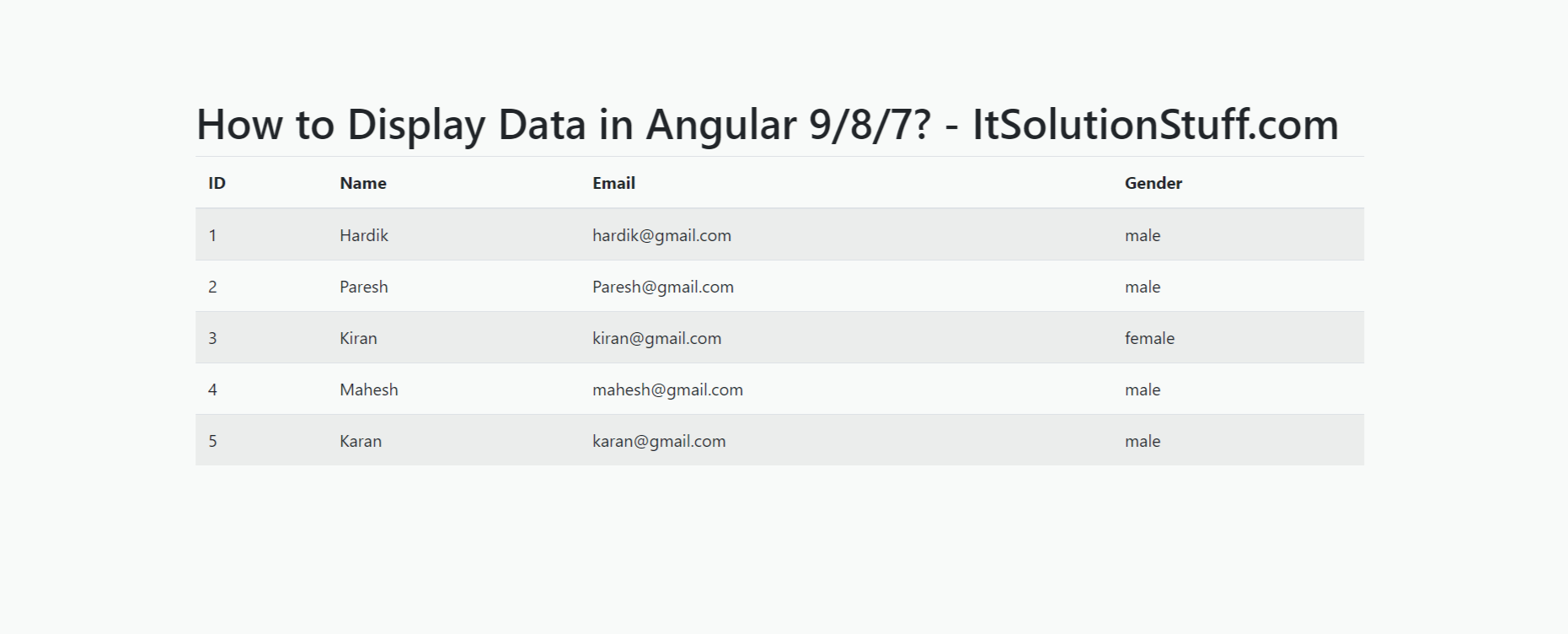
You can see bellow layout for demo. let's follow bellow step.
Preview:

I hope it can help you...

