Angular NgForm Example | NgForm Directive In Angular
Today our leading topic is angular ngform example. you can understand a concept of angular ngform directive example. i would like to show you angular ng form example. I’m going to show you about ngform in angular 9. Let's get started with ngform in angular 8 example.
I will give you simple example of how to use ngform to create form with angular 6, angular 7, angular 8, angular 9, angular 10, angular 11, angular 12, angular 13, angular 14, angular 15, angular 16 and angular 17 application.
*ngForm will help to create form. we can simply create form using ngModel and ngForm. bellow i will give you simple example of creating for with submit, set default value and reset form button in angular.
Let's see bellow example:
Example
Before we use ng model, we must need to import "FormsModule" from '@angular/forms'; in module.ts file as bellow:
src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, FormsModule ],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }
src/app/app.component.ts
import { Component } from '@angular/core';
import {NgForm} from '@angular/forms';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: [ './app.component.css' ]
})
export class AppComponent {
onSubmit(myForm: NgForm) {
console.log(myForm.value);
console.log(myForm.valid);
}
setDefault(myForm: NgForm){
myForm.resetForm({
name: 'Hardik',
email: 'savanihd@gmail.com'
})
}
resetFormValue(myForm: NgForm){
myForm.resetForm()
}
}
src/app/app.component.html
<h1>Angular NgForm Example - ItSolutionStuff.com</h1>
<form #myForm="ngForm" (ngSubmit)="onSubmit(myForm)" novalidate>
<input name="name" ngModel required #name="ngModel">
<input name="email" ngModel required #email="ngModel">
<br/>
<button>Submit</button>
<button type="button" (click)="resetFormValue(myForm)">Reset</button>
<button type="button" (click)="setDefault(myForm)">Set Default Value</button>
</form>
<p>Name Field Value: {{ name.value }}</p>
<p>Name Field Is Valid?: {{ name.valid }}</p>
<p>Email Field Value: {{ email.value }}</p>
<p>Email Field is Valid?: {{ email.valid }}</p>
<p>Form value: {{ myForm.value | json }}</p>
<p>Form valid: {{ myForm.valid }}</p>
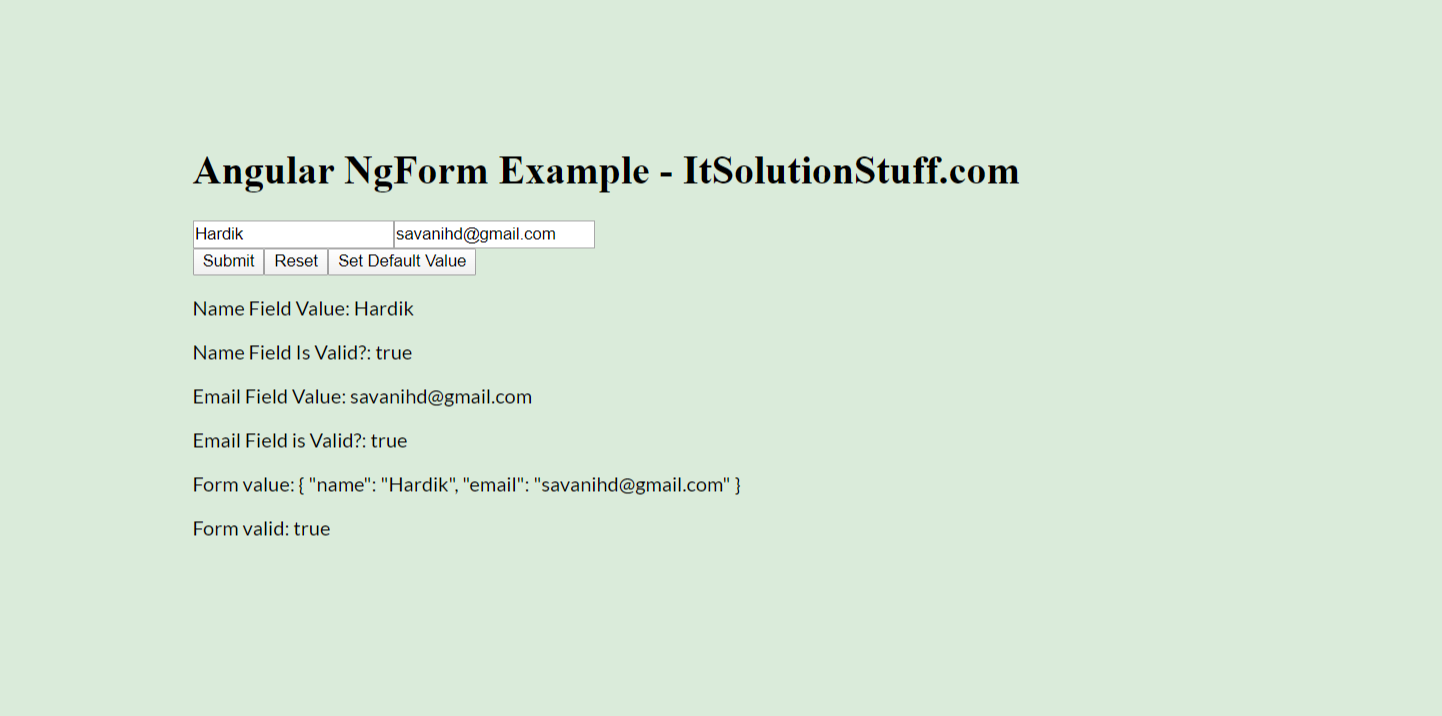
You can see bellow preview:

I hope it can help you...

