Laravel Create Modular Structure using L5Modular Package
Today i am going to share with you how to implement modular design in your laravel application from scratch using L5Modular package.
When i have started working with laravel and i see the structure of laravel like controller, views, model and helpers etc. I was impressed and i liked more. But still i was little bit confuse, thinking we can make it modular then it become more useful and understandable. If you create module for every crud enter level like country, state, city, item, product etc. It could be fantastic because it can re-use in your other laravel application easily. Modular structure approach is good because it more useful for us.
In this example, we will create Modular structure using L5Modular composer package. There are several other packages for create module in laravel application. L5Modular package create "Modules" directory and sub directory module wise. it is very simple and understandable. There are listed things on that folder:
1)Controllers
2)Models
3)Views
4)Translations
5)routes
6)helper
Package will create automatic migration, so you have to just modify or add new fields as you want. So if you want to make modular your application then follow this tutorial, So first we will install L5Modular composer package and service provider. So run bellow command for install L5Modular package.
Install L5Modular Package:
composer require artem-schander/l5-modular
Ok, after install plugin successfully, we will add service provider in app.php configuration file. So let's add as bellow:
config/app.php
<?php
return [
....
'providers' => [
....
ArtemSchander\L5Modular\ModuleServiceProvider::class,
]
.....
]
Ok, now we are ready to create module by using L5Modular package command, So you can simply create new package as like bellow syntax:
Syntax for create module:
php artisan make:module module_name [--no-migration] [--no-translation]
Example for create module:
php artisan make:module Tags
After run above command, you can see new migration and Modules directory on app folder. structure looks like as bellow:
laravel-project/
app/
└── Modules/
└── Tags/
├── Controllers/
│ └── TagsController.php
├── Models/
│ └── Tags.php
├── Views/
│ └── index.blade.php
├── Translations/
│ └── en/
│ └── example.php
├── routes
│ ├── api.php
│ └── web.php
└── helper.php
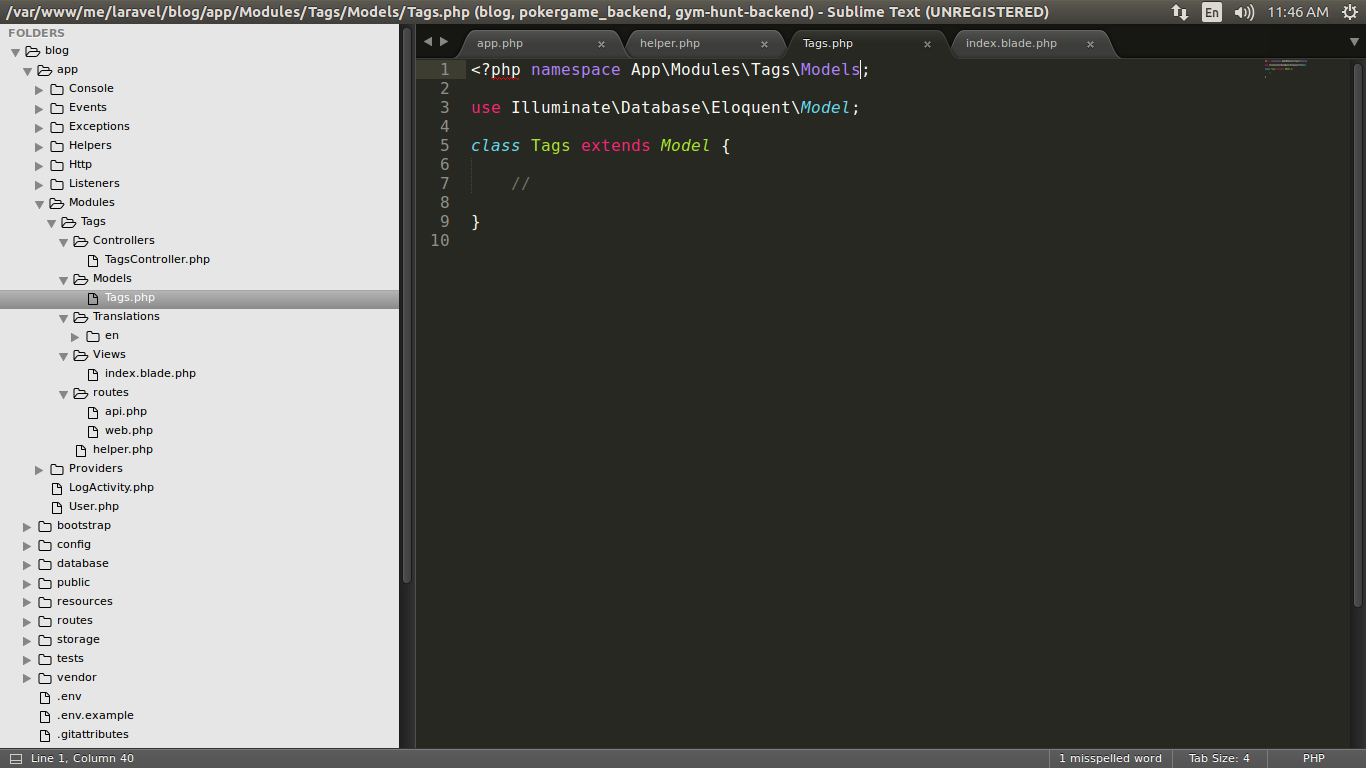
You also see bellow screen shot for modular structure. I attach as bellow:
Module Screenshot

As you can see there are controllers, models, views, Translations, routes and helper. So you can simply create more module as you require. You can simply run by following command:
php artisan serve
Open in your browser:
http://localhost:8000/tags
I hope it can help you...

