How to Install Botman Chatbot in Laravel?
In this tutorial, i would like to show you how to create simple chatbot using botman in your existing laravel 5.8 application. we will install botman with laravel and you can easily use web driver, facebook driver, telegram driver, slack driver, hip chat driver etc. we will use web driver for creating very simple botman chatbot in laravel 5, laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 application.
Chatbots is a popular in todays technology. everyone wants to put chatbots in his website because we can easily integrate command faq question and user can ask simple question regarding our website.
there are several bots are available in market. some company has it's own bot. but almost are paid so i will prefer to use botman that is open source chatbot with laravel. you can easily integrate with laravel too.
Bellow i listed some step to create very simple example to build chatbot with your existing laravel application. so let's follow few steps to get botman chatbot with your app.
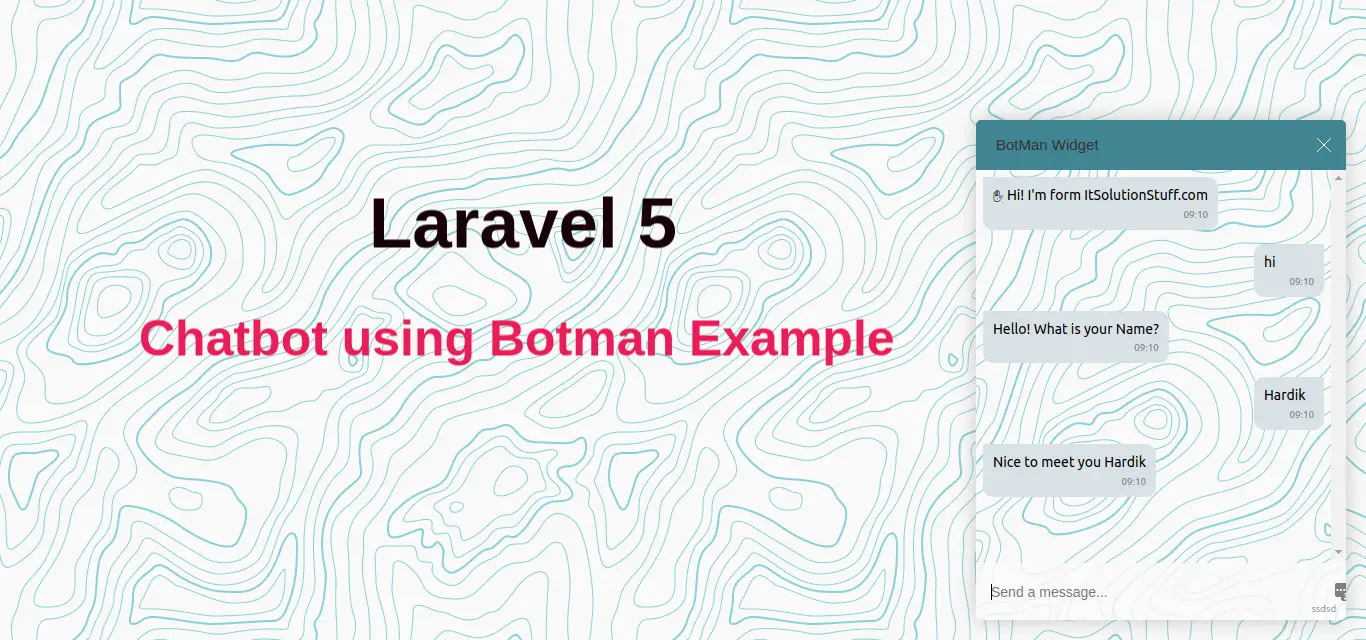
Preview

Step 1: Install Laravel 5.8
first of all we need to get fresh Laravel 5.8 version application using bellow command, So open your terminal OR command prompt and run bellow command:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Install Botman and Botman Driver
In this step we will install botman composer package and also install botman web driver. so we need to run following both command to install botman.
Install Botman:
composer require botman/botman
Install Botman Driver:
composer require botman/driver-web
Step 3: Create Configuration File
This step is not required to follow. But you can create configuration file for driver and cache. so let's create bot file on config folder and write code like as i gave you bellow:
config/botman/config.php
<?php
return [
'conversation_cache_time' => 40,
'user_cache_time' => 30,
];
config/botman/web.php
<?php
return [
'matchingData' => [
'driver' => 'web',
],
];
Step 4: Create Routes
Here, we need to add create routes for botman request. so open your "routes/web.php" file and add following route.
routes/web.php
Route::get('/', function () {
return view('welcome');
});
Route::match(['get', 'post'], '/botman', 'BotManController@handle');
Step 5: Create Controller
In this step, we need to create one controller as BotManController. in this controller we need to write code of botman reply and conversation. you can also write your own logic latter.
app/Http/Controllers/BotManController.php
<?php
namespace App\Http\Controllers;
use BotMan\BotMan\BotMan;
use Illuminate\Http\Request;
use BotMan\BotMan\Messages\Incoming\Answer;
class BotManController extends Controller
{
/**
* Place your BotMan logic here.
*/
public function handle()
{
$botman = app('botman');
$botman->hears('{message}', function($botman, $message) {
if ($message == 'hi') {
$this->askName($botman);
}else{
$botman->reply("write 'hi' for testing...");
}
});
$botman->listen();
}
/**
* Place your BotMan logic here.
*/
public function askName($botman)
{
$botman->ask('Hello! What is your Name?', function(Answer $answer) {
$name = $answer->getText();
$this->say('Nice to meet you '.$name);
});
}
}
Step 5: Update Blade File
In this file, we need to update some code on welcome balde file. we need to add botman widget in welcome.blade.php file.
resources/views/welcome.blade.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>How to install Botman Chatbot in Laravel 5? - ItSolutionStuff.com</title>
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<style>
html, body {
background-color: #fff;
color: #636b6f;
font-family: 'Nunito', sans-serif;
font-weight: 200;
height: 100vh;
margin: 0;
}
</style>
</head>
<body>
</body>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/botman-web-widget@0/build/assets/css/chat.min.css">
<script>
var botmanWidget = {
aboutText: 'ssdsd',
introMessage: "✋ Hi! I'm form ItSolutionStuff.com"
};
</script>
<script src='https://cdn.jsdelivr.net/npm/botman-web-widget@0/build/js/widget.js'></script>
</html>
Now we are ready to run our chatbot example with laravel 5.8 so run bellow command for quick run:
php artisan serve
Now you can open bellow URL on your browser:
http://localhost:8000
We can also use some tutorials from here: Botman.
You can download code from git: Download Code from Github
I hope it can help you...
I hope it can help you....

