How to Create PDF File in Node JS?
Hello,
Now, let's see example of how to create pdf file using node js. you'll learn node js generate pdf file. step by step explain node js create pdf file. i would like to show you node.js create pdf file using pdfkit. Follow bellow tutorial step of node.js pdfkit example.
Here, i will give you simple example of how to generate pdf file in node.js. we will use pdfkit npm package to create pdf file. you can follow bellow step and see creating new pdf file with text and image.
Step 1: Create Node App
run bellow command and create node app.
mkdir my-app
cd my-app
npm init
Install Express using bellow command:
npm install express --save
Install pdfkit using bellow command:
npm install pdfkit --save
Step 2: Create server.js file
Here, make sure you have "uploads" folder and one image name with node-js-file-size.png.
server.js
const PDFDocument = require('pdfkit');
var fs = require('fs');
const doc = new PDFDocument();
doc.pipe(fs.createWriteStream('it-example.pdf'));
doc.fontSize(27)
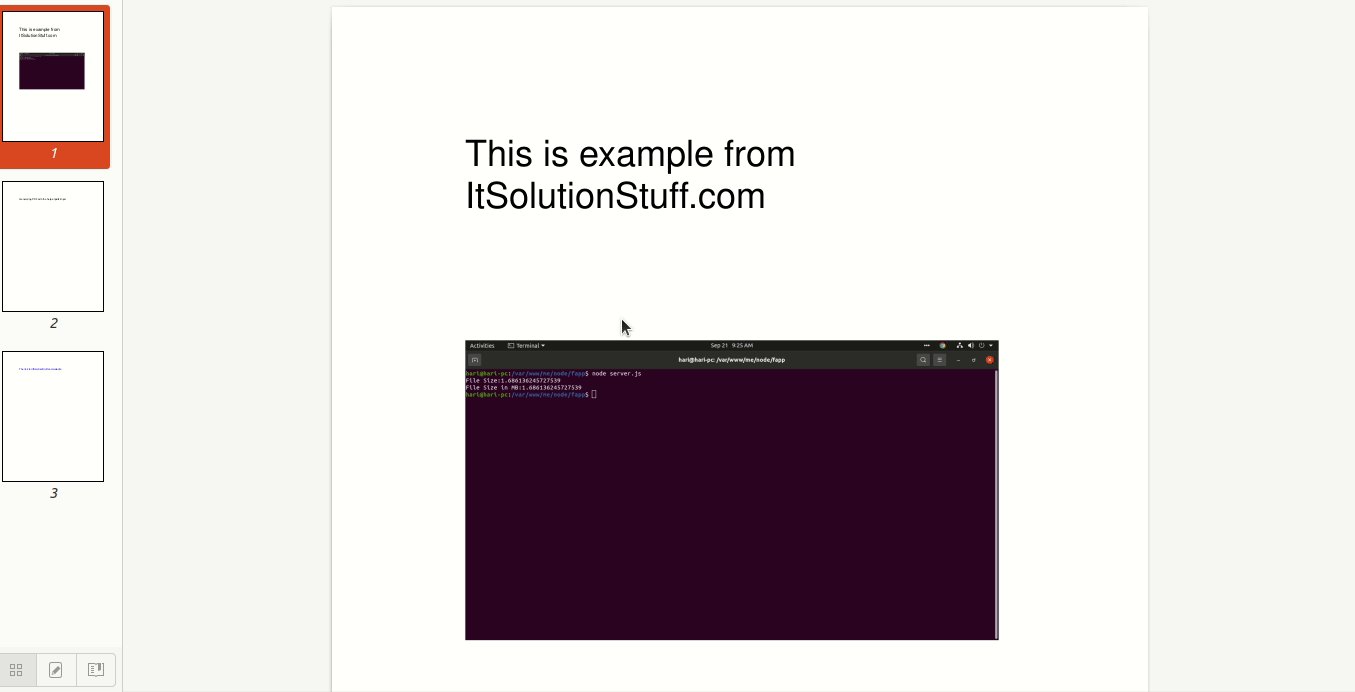
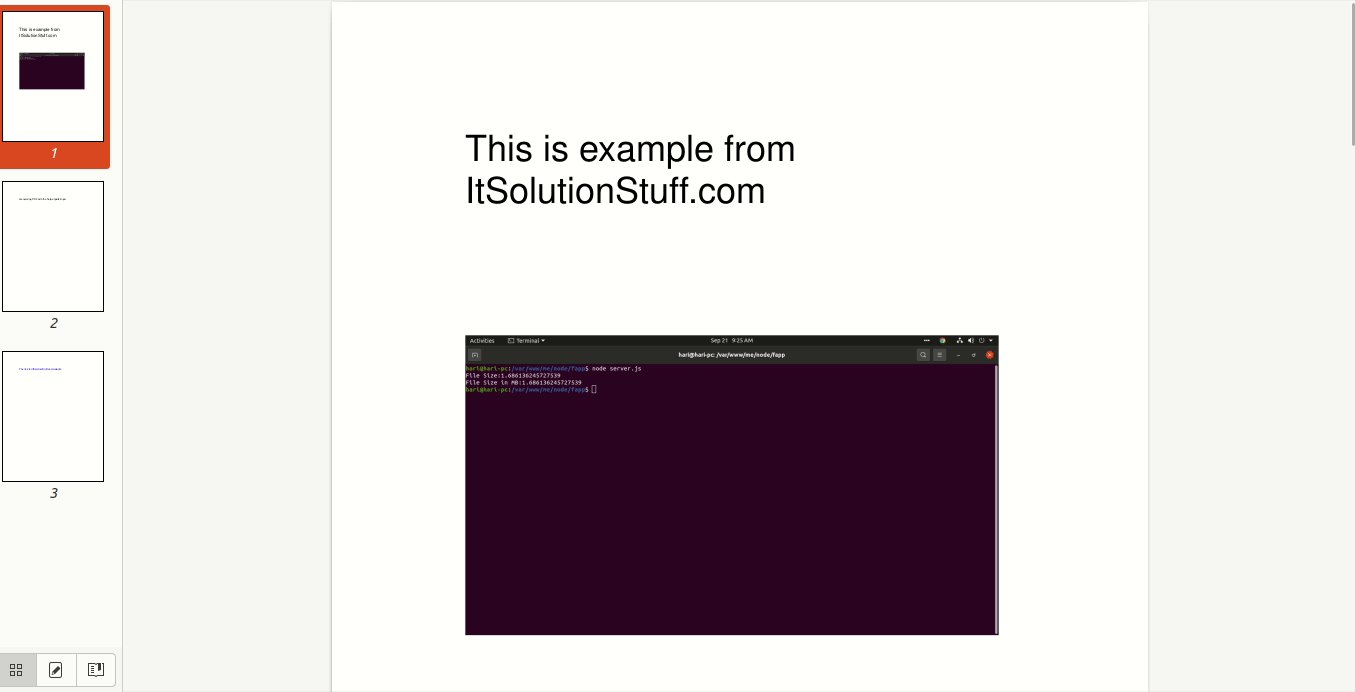
.text('This is example from ItSolutionStuff.com', 100, 100);
doc.image('uploads/node-js-file-size.png', {
fit: [400, 400],
align: 'center',
valign: 'center'
});
doc.addPage()
.fontSize(15)
.text('Generating PDF with the help of pdfkit npm', 100, 100);
doc.addPage()
.fillColor('blue')
.text('The link for ItSolutionStuff.com website', 100, 100)
.link(100, 100, 160, 27, 'https://www.itsolutionstuff.com/');
doc.end();
now you can simply run by following command:
node server.js
Output:

i hope it can help you...

