Demo Posts

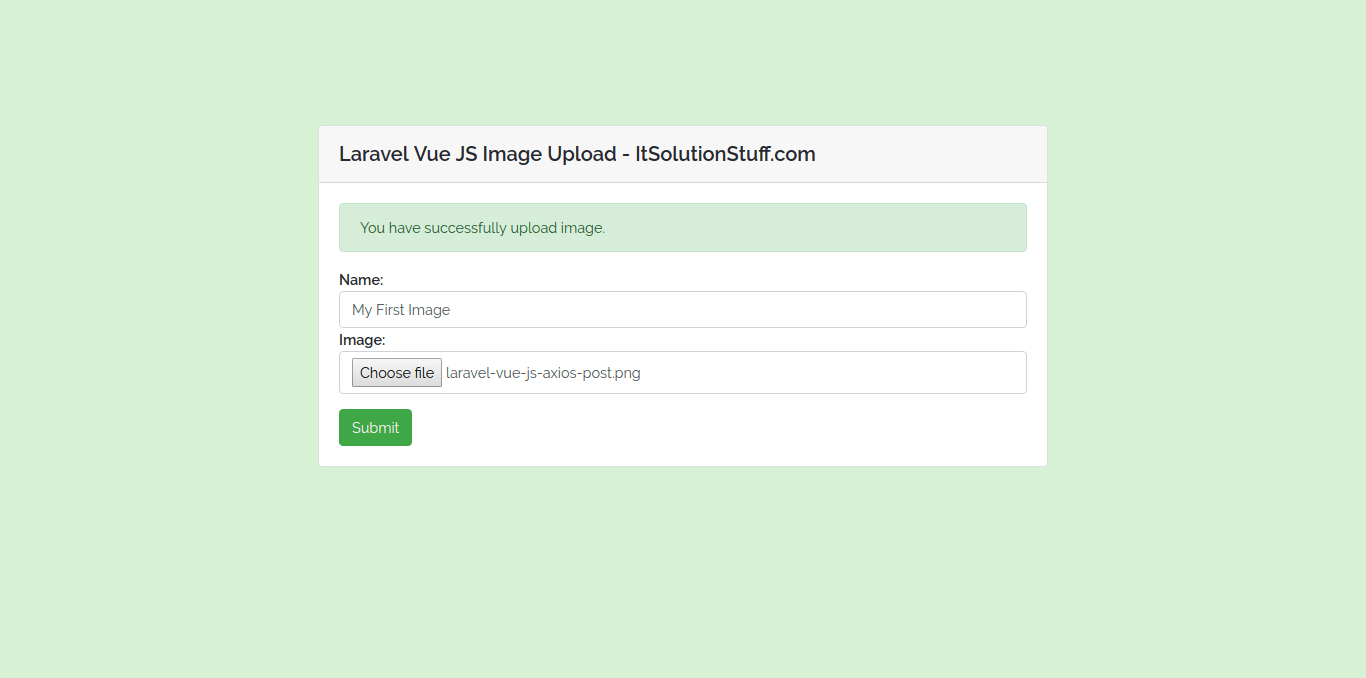
Laravel Vue JS Image Upload Example
Hi Guys, In this tutorial, I would like to share with you how to image upload using vue js laravel 5.6. We will image upload step by step from scratch so, don't worry if you are new with laravel or vu.....

Laravel 5.7 CRUD (Create Read Update Delete) Tutorial Example
Today, I want to describe step by step crud operation with laravel 5.7 application. In this tutorial, you will learn simple insert update delete operation with laravel 5.7 from scratch. You need t.....

Laravel 5.7 Autocomplete Search from Database using Typeahead JS
Today, I write tutorial on dynamic search dropdown autocomplete from database using bootstrap typeahead js in laravel 5.6 app. You have to just follow few step to create autocomplete search text box.....

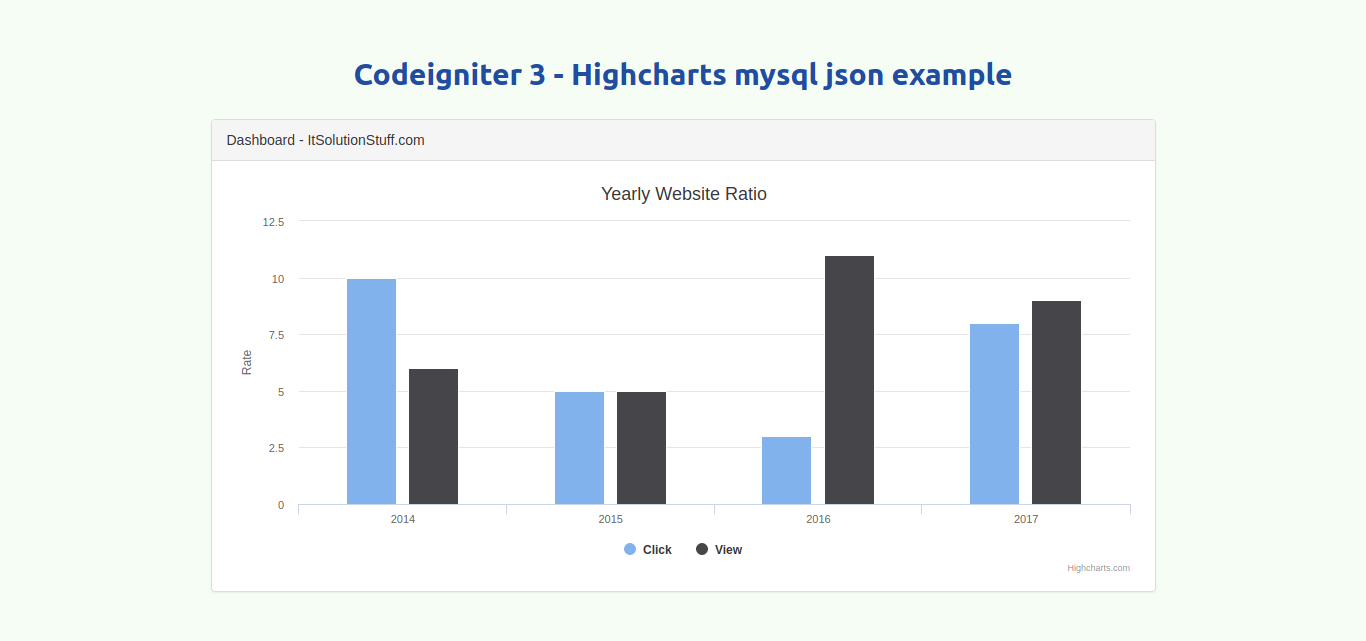
Codeigniter Dynamic Highcharts Example
In this example, i will tech you how to implement highcharts in codeigniter mysql app. we can create bar chart, line chart, pie chart, area chart, column chart, 3d chart, map chart etc using highchart.....

AngularJS Check Checkbox is Checked or Not Example
Here, i want to show you how to check checkbox is checked or not in angular js app. i will give you simple example to check checkbox is checked or not using ng-app, ng-controller, ng-model and ng-clic.....

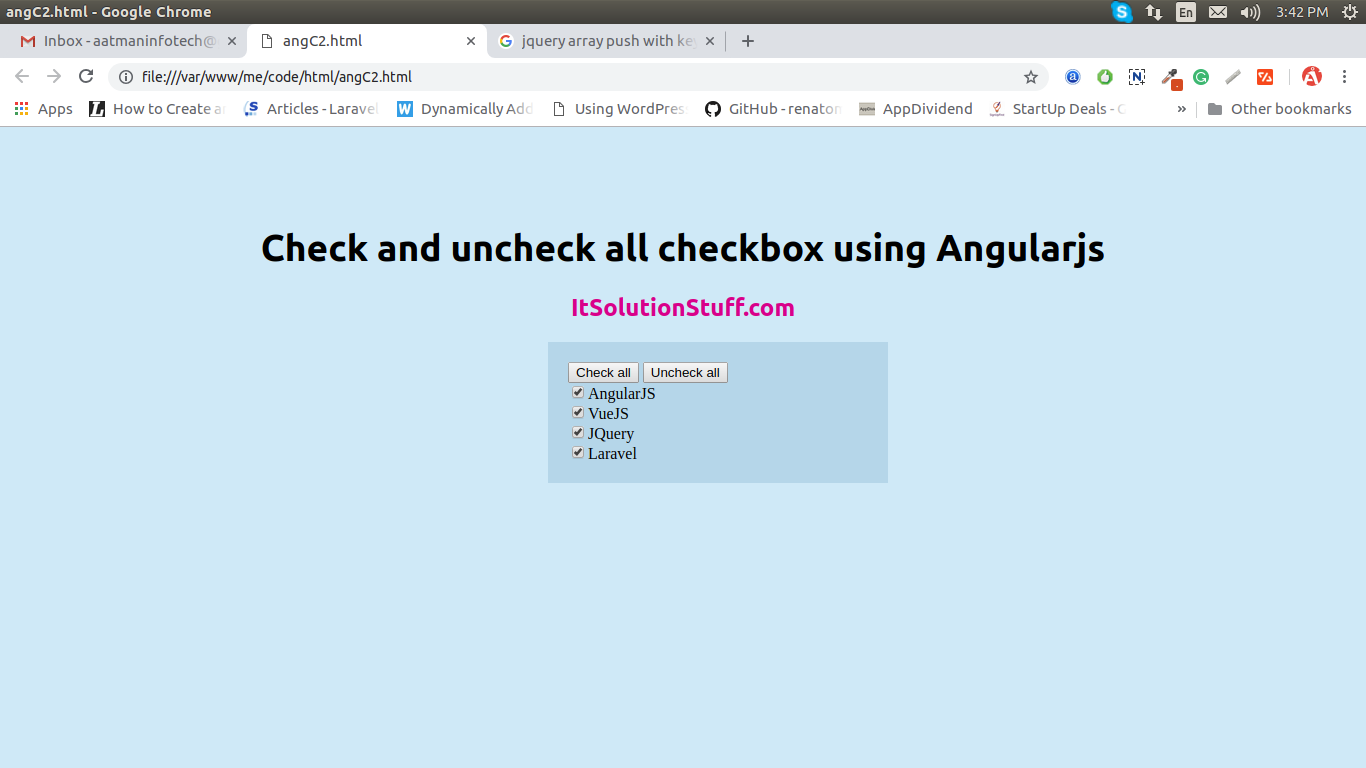
AngularJS Check and Uncheck All Checkboxes Example
In this post, i would like to show you how to check uncheck checkboxes in angularjs. we mostly require to do check unselect all checkbox when we are doing multiple select items, multiple delete item e.....

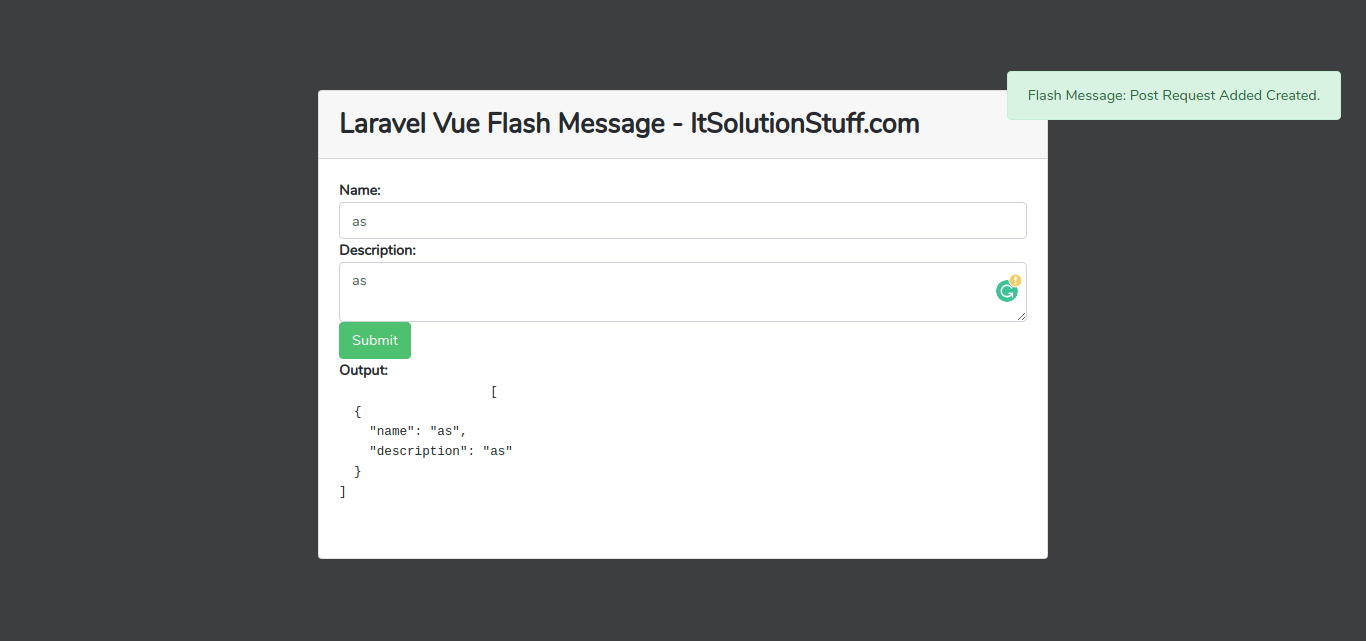
Laravel Vue Flash Message Example From Scratch
Today, I will show you how to implement flash message using vue js in laravel 5 application. We will built vue flash message in laravel 6, laravel 7, laravel 8, laravel 9, laravel 10 and laravel 11 we.....

Laravel 5.8 CRUD (Create Read Update Delete) Tutorial For Beginners
In this step, i would like to share with you step by step tutorial of crud operation with laravel 5.8 application for beginners. you will get how to create simple insert update delete operation with l.....

Ajax Autocomplete Textbox in Laravel 5.8 Example
In this tutorial, i will tell you how to create dynamic jquery autocomplete search from database table in laravel 5.8 project. we can create manual ajax autocomplete textbox in laravel 5.8 using Typea.....

How to Get Selected Checkbox Value from Checkboxlist using JQuery?
When ever you need to get all selected checkboxes value from checkbox list in jquery then i this post i will give you simple example of getting checked checkbox value on button click event. If you ha.....
- • Laravel 12 - Socialite Login with Microsoft Account Example
- • Laravel Docker #15 - Push Docker Image to DockerHub
- • Laravel Docker #14 - Install phpMyAdmin with MySQL Database
- • Laravel Docker #13 - Install Adminer and MySQL Database
- • Laravel Docker #12 - Setup Environment Variables for Production
